XE 공식 자료실

- 제작자
- booster
- 등록일
- 2010-08-20
- 다운로드 수
- 1,638
- 링크1
- blog.naver.com/webooster/130092366795
트위터에서 트윗 버튼 (tweet button) 을 공식적으로 배포하네요. XE 애드온으로 만들어보았습니다.
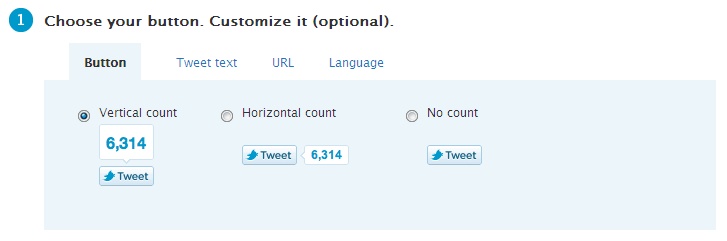
설정에서 choose 는 버튼 모양을 선택하고
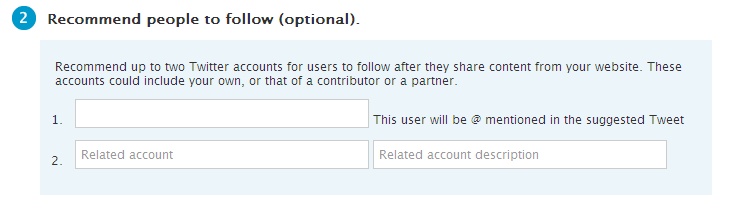
recommend 는 추천 트위터 이름을 넣어주면 됩니다. (보통 자신의 트위터 아이디를 넣겠죠 ^^)
*하늘03님의 Facebook Social plugin Addon 을 기초로 만들었습니다. ^^
- 라이선스
- GPL v2
- 설치경로
- ./addons/tweet_button
- 최초 등록일
- 2010-08-19
- 전체 다운로드
- 1,638
쉬운설치로 바로 체험할 수 있습니다
상세 설명
트위터에서 트윗 버튼 (tweet button) 을 공식적으로 배포하네요.
설명은 아래와 같습니다.
Add this button to your website to let people share content on Twitter without having to leave the page. Promote strategic Twitter accounts at the same time while driving traffic to your website.
http://twitter.com/goodies/tweetbutton
자신의 홈페이지 게시판 같은 곳에 추가해서 넣을 수 있으며
네이버 오픈소스 CMS 인 XpressEngine (XE) 애드온으로 만들어보았습니다.
자신의 XE 보드 ./addons/tweet_button 와 같은 경로에 설치해주고
관리자 메뉴 addon 항목에서 활성화시켜주면 됩니다.
톱니모양 설정을 클릭하시고
choose 항목은 버튼 모양을 3가지 중에 선택해주고,

recommend 는 추천 트위터 이름을 넣어주면 됩니다.
(보통 자신의 트위터 아이디를 넣겠죠 ^^)

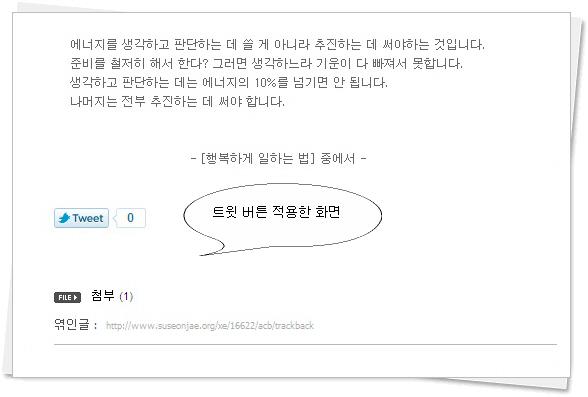
적용한 화면은 아래와 같습니다.

http://www.suseonjae.org/xe/kr_daily_message/16622
* 위 사이트 예제에서는 트윗 버튼 외 페이스북 라이크 버튼을 같이 넣었습니다.
* 위 저작물은 하늘03님의 Facebook Social plugin Addon 을 기초로 만들었습니다. ^^
* 단점은 위 애드온은 하늘03님의 Facebook Social plugin Addon 과 동시에 사용이 안됩니다.
추후 버전에서는 위 사이트 예제처럼 같이 선택해서 사용하거나 영향을 받지 않도록 개선하겠습니다. ^^