XE 공식 자료실
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명
안녕하세요. 실선과 점선으로 심플하게 디자인한 Black Box 레이아웃입니다.한동안 하얀 홈페이지만 작업했더니 질려서 레이아웃이나마 검은색으로 만들어 봤습니다. (하얀색으로 컨버전할 생각은 하고 있습니다.)
본 레이아웃의 특징 //
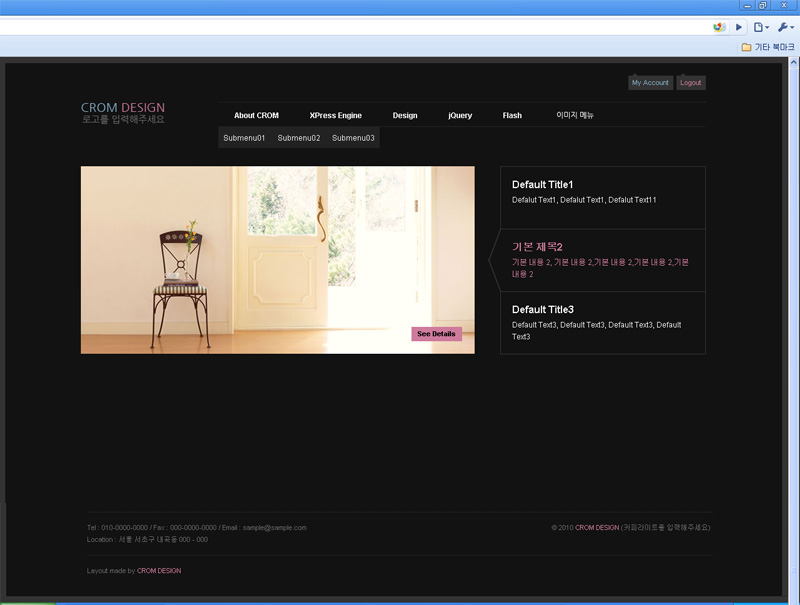
<기본 레이아웃 - 메인페이지 >

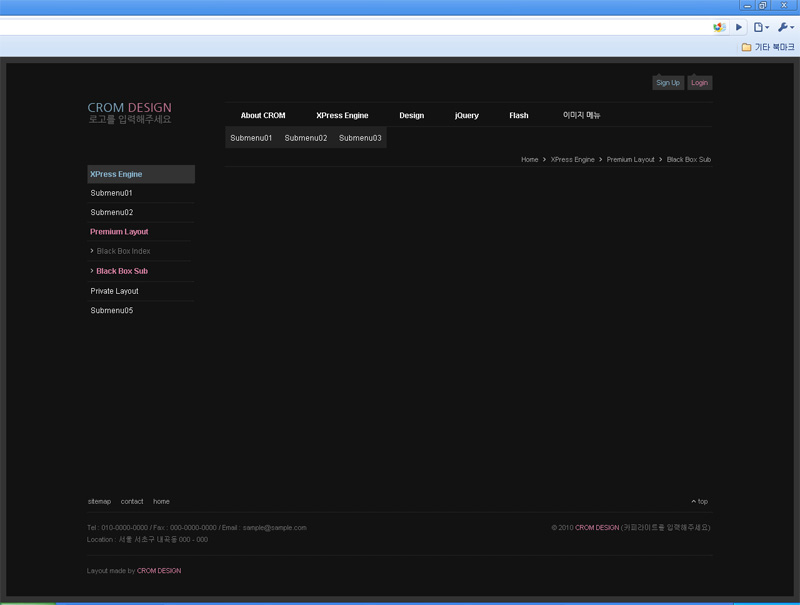
<기본 레이아웃 - 서브페이지>

활용 시 참고사항 //
0. 데모페이지 :http://www.crom-design.com/blackpp 서브페이지http://www.crom-design.com/?mid=blackppindex 메인페이지
1. 너비 1000px 고정, 기본 중앙 정렬입니다.
2. 메인 메뉴에 이미지를 등록하실 경우 높이 20px을 맞춰주셔야 이쁘게 나옵니다 :)
3. 색상코드는 다음과 같습니다. 붉은색 : #ce7b9c (포인트색상, 텍스트링크)파란색 : #85b0c9 (보조색상)노란색 : #dcc275 (마우스 오버시)
4. 관리자 문자셋 한글만 지원합니다.
5. 크롬, 파폭3+, ie7+을 지원합니다.
* ie6 브라우저는 지원하지 않습니다. 앞으로도 지원안 할 예정입니다.(ie6까지 표시하고 싶으신 경우, 각 서브메뉴의 팝업 마진을 별도로 지정하셔야 하고, 브라우저를 감싸는 선을 삭제하셔야 합니다.)
라이센스 //
이 곳에 공개하는 레이아웃은 개인공개용으로 메인페이지의 로테이션 배너 기능이 포함되어있지 않습니다.
본 레이아웃은 비영리목적의 개인 홈페이지에만 사용하실 수 있습니다.
하단의 디자인 정보 Layout made by crom을 삭제하실 수 없습니다.
적용과정에서 수정은 자유로우나 재배포 및 상업적 용도(유료 홈페이지 제작 등)로 사용하실 수 없습니다.
추가 //
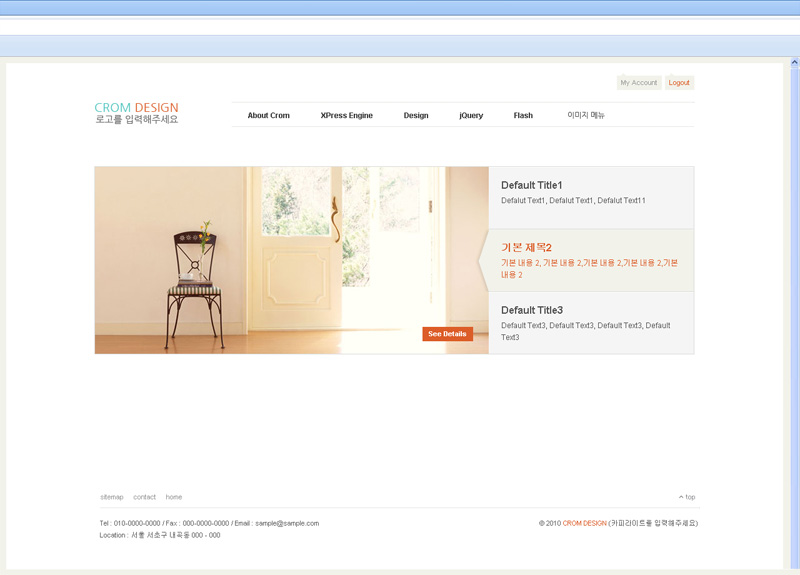
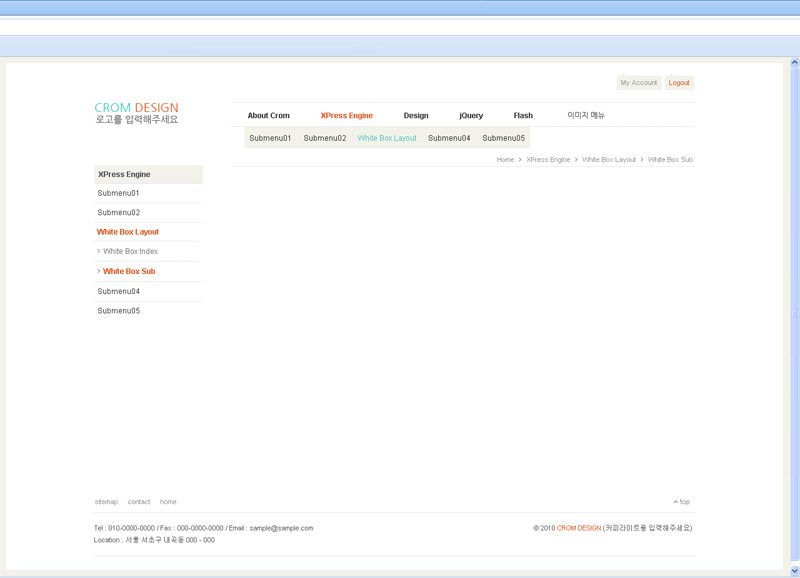
화이트 버전도 만들어서 데모페이지를 추가합니다. 화이트 버전은 공개용을 제작하지 않고, 유료로만 배포하니 양해부탁드릴께요.
http://www.crom-design.com/whiteboxIndex 메인페이지http://www.crom-design.com/whitebox 서브페이지


문의는 http://www.crom-design.com/ 에서 부탁드리겠습니다.
감사합니다! 즐건 하루 보내세요~ ^^
포럼 0
로그인 후 작성할 수 있습니다.




