XE 공식 자료실
레이아웃 FlipXE 플립XE ver. v2

- 제작자
- 태림씨야!
- 등록일
- 2010-10-09
- 다운로드 수
- 967
- 링크1
- www.taelimseeya.com/?mid=xeFlip_devide
헤더와 푸더의 위치를 이동하실 수가 있는 플립XE v2 입니다. IE7, IE8, FF, Chrome 그리고 Safari 지원하며, 9가지의 헤더색상 추가 및 위치 경로기, 세로 메뉴 추가 했습니다. v1과는 달리 확! 달라진 모습을 보실 수가 있습니다. *^^*
- 라이선스
- GPL v2
- 설치경로
- ./layout
- 최초 등록일
- 2010-10-09
- 전체 다운로드
- 2,927
쉬운설치로 바로 체험할 수 있습니다
상세 설명
안녕하세요, 태림씨야! 입니다.
v1에 많은 분들이 기대 기대 하시는 바람에 ㅡ.ㅡ; 제가 몸둘바를 모르고, 2차버전을 내놓게 되었습니다.
프로그램을 할 줄 알아야, 그래픽을 잘 해야... 잘 만들어서 많은 분들이 쓰실 수 있었으면 했는데 ㅠ.ㅠ;; 아무래도 제 한계인거 같습니다.
잘 만들지도 못했는데, 칭찬 해 주시고 격려해 주신 분들께 감사 드립니다.
코드를 제공해 주신, PremiumXE 의 정현화님께도 감사 드립니다. (경로위치 코드 허락 받았습니다. *^^*, 허락 받지 못했으면, 배포시 제외를 시킬 예정이었거든요 ㅎㅎㅎ)
제 홈페이지라면 대충 만들텐데... 무료 배포용이라 무진장 신경 많이 썼습니다 ㅠ.ㅠ;; (거진 한달...)
간단하게 소개부터 드리겠습니다. 예전과 다른 점은 다음과 같습니다.
- CoinSlider: v1 과 같습니다.
- "NEW" featureCarousel Slider 추가 했습니다. (예제: http://www.taelimseeya.com/?mid=flipxe_FeatureCarousel )
- Menu: superfish.js menu 입니다.
- "NEW" openCloseIdentifier 는 on/off 입니다.
- "NEW" Header color: 9개 제공됩니다. : Light, Aqua, Blue, Brown, Dark, Green, Navy, Purple, Red
- "NEW" Menu color: 6개 제공됩니다: Blue, Aqua, Green, Navy, Purple, Red
- Flip function: header 와 footer 의 위치를 원하시는 방향으로 지정할 수가 있습니다.
- Filip Down: http://www.taelimseeya.com/?mid=ebook
- Flip Up: http://www.taelimseeya.com/?mid=flipxe_FeatureCarousel
- Flip Divide: http://www.taelimseeya.com/?mid=xeFlip_devide
- no Flip: http://www.taelimseeya.com/?mid=about_flipxe
- 폰트 사용:
- 영어: Cufom 폰트로 h1, h2, h4, h5, h6 가 기본적으로 지정이 되어 잇습니다.
- 한글: 나눔고딕 폰트 사용합니다.
-
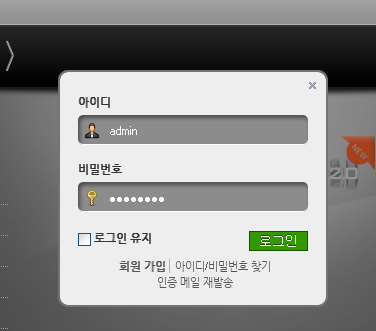
"NEW" 로그인 박스 추가
- 코딩은 XpressEngine 에서 사용되는 Official v2 사용하였습니다.
-
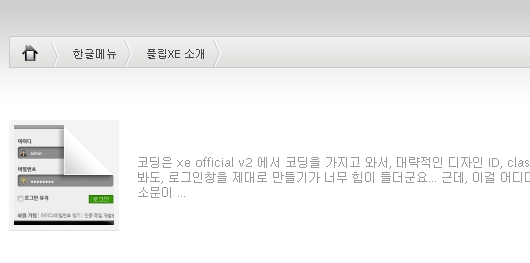
"NEW" 현재위치기 (위젯 아닙니다)
- 코딩 제공해 주신 Premiumxe.com 의 정현화님께 감사 드립니다.
- "NEW" 세로 메뉴
- 현재는 별 볼일 없이 생겼습니다 ㅡ.ㅡ;; 디자인 해야죠 *^^*
- 지원되는 브라우져:
- IE7, IE8, Firefox, Chrome 그리고 Safari
IE6 지원을 해야지 제대로 된 프로그래머/디자이너라고 정현화님이 말씀을 해 주셨는데, 아무래도 제가 공부 부족으로 이것 밖에 안되는 거 같습니다 ㅠ.ㅠ;
이점 정말 죄송합니다. *^^* 다음에는 IE6에서도 잘 되는 걸로 다른 걸로... 도전해 보겠습니다. *^^* 공부하면서요.
IE6 사용자를 무시하는 분들이나, 실력이 저보다도 월등하셔서 IE6 용으로 고칠 수 있는 분들께 권장합니다.
IE6로 고치시는 분, 제발 저 좀 갈켜 주세요 ㅡ.ㅡ;;
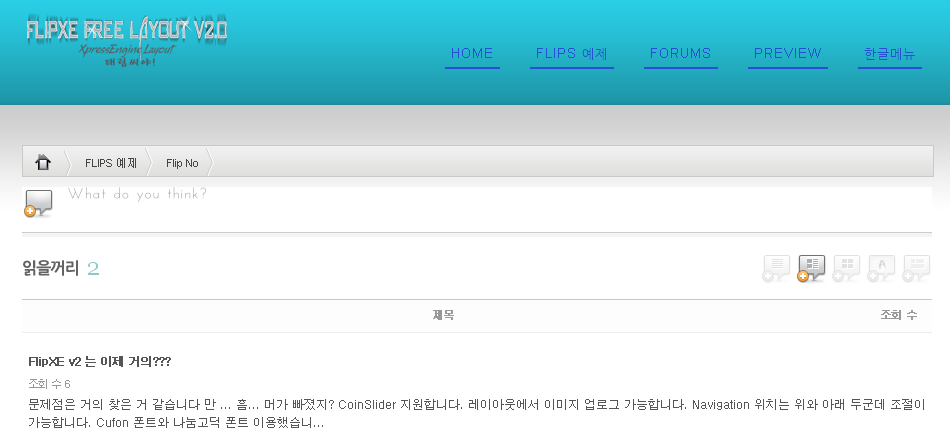
다음은 간단한 스크린 샷입니다.
Flip Divide

FlipDown

FlipUP

noFlip

로그인 창

경로 표시기

세로메뉴

궁금하신 점이 있으시면 언제든지 알려 주시기 바랍니다.
공부도 다시 할 꼄, 잘 고쳐 보겠습니다. *^^*
항상 좋은 하루 되시고요,
제가 맘이 여려서... 악플 달리면 침울하거든요 ㅡ.ㅡ;; 대신에 칭찬이나 격려를 해 주시면, 다른 것으로 찾아 뵙겠습니다. *^^*
감사합니다.
태림씨야!
*** 죄송합니다. 잠결에 올려서인지 XE Core로 분류가 되어서 어쩔 수 없이 지우고 다시 올립니다. 다음부터는 자세히 한줄 한줄 봐야 할꺼 같습니다. *^^* ***