XE 공식 자료실
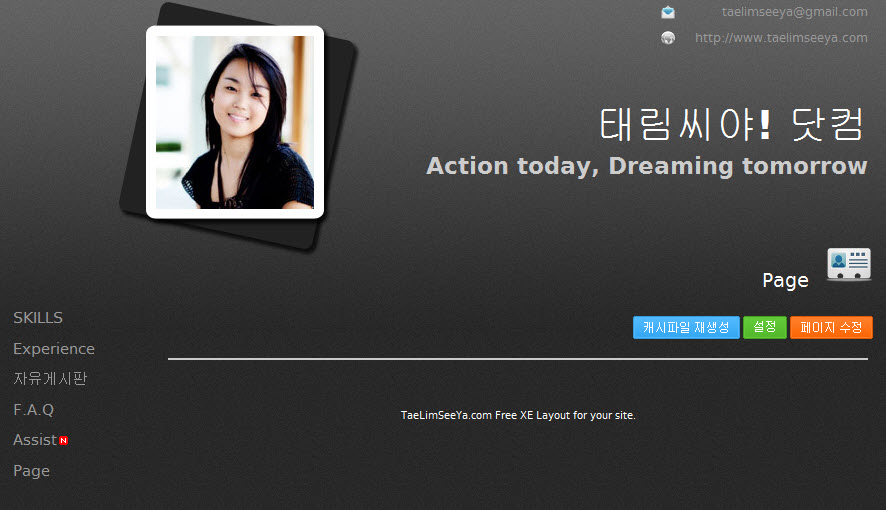
레이아웃 ProCV 레이아웃 ver. 1.0

- 제작자
- 태림씨야!
- 등록일
- 2010-10-14
- 다운로드 수
- 205
- 링크1
- www.taelimseeya.com/?mid=ProCV
이력서용이나 간단한 자기 소개용으로 적합한 HTML를 xe layout 으로 컨버트했습니다. 사진업로드 및 이메일 주소, 웹주소 전화번호 기입이 가능합니다. IE7, IE8, Firefox, Safari, Chrome 에서 테스트 했고, IE6 에서만 사이드메뉴가 고정이 안됩니다 ㅡ.ㅡ;;
- 라이선스
- GPL v2
- 설치경로
- ./layouts
- 최초 등록일
- 2010-10-14
- 전체 다운로드
- 3,435
쉬운설치로 바로 체험할 수 있습니다
상세 설명
안녕하세요, 태림씨야! 입니다.
제가 너무 자주 뵙는게 아닌가 모르겠습니다 ㅡ.ㅡ;; (쥐뿔도 모르면서 그냥 해 본다고 ... ) 귀엽게 봐주시기 바랍니다. *^^* (징그럽기는 하지만 ㅡ.ㅡ;;)
역시 마찬가지입니다, 전 웹디자이너나 웹프로그래머도 아닙니다.
단지, XpressEngine 이 좋고, CSS 만지면서 공부하는게 좋아서 해 보는 겁니다. *^^*
돈을 받고 해도 되지만, 그래도 무료로 제공해서 많은 분들이 함께 공부하고 좋은 레이아웃을 쓰고자 해서 배포해 드립니다.
ProCV 는 이미 HTML이 있는 파일을 XpressEngine 으로 컨버트 했습니다.
기능이 많이 제외되었는데, 이유는... HTML5를 써서, 제가 아직까지 그 분야는 잘 모르기에 ㅡ.ㅡ;; (갈길이 머네요ㅠ.ㅠ;;)

- 메뉴
- 1차 메뉴만 지원이 됩니다. 하위메뉴 지원은 되지 않습니다.
- 로고 사진
-
관리자에서 사진 업로드를 하시면, 맨 위에 사진이 뜹니다. 사진 사이즈는: 158 x 173 입니다. 규격을 맞춰주셔야 합니다.
-
Header 에는 다음과 같이 정보를 넣으실 수가 있습니다.
-
Email address
-
Website address
-
Cell#
-
H1, H2 타이틀을 관리자에서 넣으시면 됩니다.
-
영어폰트는 DejaVu 폰트로 layout 폴더에 함께 포함 되었습니다.
-
페이지나 게시판에 쉽게 위치를 확인할 수 있는 경로기가 오른쪽 h2 밑에 있습니다.
-
여러개의 레이아웃을 만들어서 경로기 옆에 아이콘을 넣으실 수가 있습니다. 48x48 사이즈입니다.
테스트 환경:
라이센스:
- 좋은 분이 쓰시면 됩니다. *^^*
이번에는 기능이 거의 없습니다. *^^*
FlipXE 만들 때에, 이런 저런 기능을 너무 많이 넣었더니만, 무거워 져서 ㅡ.ㅡ;; 불평을 많이 하신 점... 죄송스럽게 생각합니다 ㅠ.ㅠ;;
다음에는 기능을 적당히 넣어서, 무겁지 않고 가볍게 조절하기로 하겠습니다. *^^*
문제는 없는 거 같은데, 혹시라도 제가 미쳐 발견하지 못한 문제를 발견해 주신 분은...
제 홈페이지: http://www.taelimseeya.com/?mid=ProCV 에 글을 올려 주세요 *^^*
오늘도 좋은 하루 잘 보내시고요, 부족한 제 실력 나무라지 마시고, 격려로... ~ 힘을 주시면 더 많은 레이아웃을 선보이도록 하겠습니다. *^^*
감사합니다.
태림씨야!