XE 공식 자료실

- 제작자
- srboard
- 등록일
- 2013-06-26
- 다운로드 수
- 117
- 링크1
- srboard.styx.kr
http://srboard.styx.kr/xe/
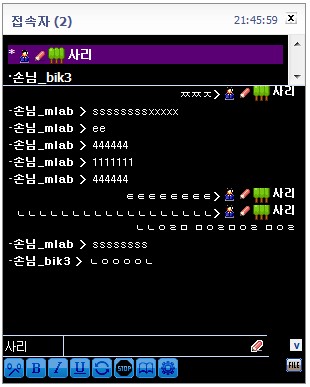
위 링크에 사용된 채팅소스입니다.
ajax를 사용하고,
사용자의 계정에 직접 설치해서 사용하는 것입니다.
채팅 데이타는 ./widgets/srchat/chat/ 경로에 저장되기 때문에,
이 디렉토리를 FTP에서 777 또는 707로 권한설정해줘야 합니다.
- 라이선스
- GPL v2
- 설치경로
- ./widgets/srchat
- 최초 등록일
- 2010-10-24
- 전체 다운로드
- 14,492
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명
업로드한 곳 : http://srboard.tistory.com/13
◇◇◇ xe용 위젯 : srchat_XE_v218.91.rar
srchat_XE_v218.91.rar
◇◇◇ urlencode : urlencode.rar
urlencode.rar
◇◇◇ 버튼 아이콘 : buttons-130626.rar
buttons-130626.rar
예제 : http://srboard.styx.kr/xe/
◇ 기본적인 설명은 :: http://srboard.styx.kr/srboard/index.php?section=15
◇◇◇ xe용 위젯 :
 srchat_XE_v218.91.rar
srchat_XE_v218.91.rar◇◇◇ urlencode :
 urlencode.rar
urlencode.rar◇◇◇ 버튼 아이콘 :
 buttons-130626.rar
buttons-130626.rar예제 : http://srboard.styx.kr/xe/
◇ 기본적인 설명은 :: http://srboard.styx.kr/srboard/index.php?section=15
<img class="zbxe_widget_output" widget="srchat" skin="default" chtsrchat="영문숫자로채팅방아이디" chtwidth="190px" chtheight="30mm" cht_contwh="85mm" cht_usrwh="15mm" cht_fsize="8" cht_family="Gulim" cht_wico="1" />
위젯 코드를 붙여넣기 할 때는
• chtheight="30mm" :
30%를 지칭하는데,%가 저기에 들어가면, 스킨으로 %라는 기호가 전달이 안됩니다.
그래서, 이것저것 해보다가 mm로 정했습니다.
mm로 전달된 값은 자바스크립트에서 % 로 변환됩니다.
이 두가지 제한사항은 페이지수정에서 위젯코드를 직접 만들 때는 해당되지 않습니다.
<img ~~> 이렇게 생성해서, 붙여넣기 할 때만 문제가 됩니다.
위젯 코드를 붙여넣기 할 때는
• chtheight="30mm" :
30%를 지칭하는데,%가 저기에 들어가면, 스킨으로 %라는 기호가 전달이 안됩니다.
그래서, 이것저것 해보다가 mm로 정했습니다.
mm로 전달된 값은 자바스크립트에서 % 로 변환됩니다.
이 두가지 제한사항은 페이지수정에서 위젯코드를 직접 만들 때는 해당되지 않습니다.
<img ~~> 이렇게 생성해서, 붙여넣기 할 때만 문제가 됩니다.
설치방법
widgets/srchat/chat 폴더의 권한을 FTP에서 777, 또는 707로 줍니다.
이후에 위젯코드를 생성하고,
관리자기능 링크(아이콘)를 열어서, [ install ] 버튼을 누르면 됩니다
srchat/chat
srchat/emoticon
압축 풀었을 때 이 폴더가 없으면, 새폴더라도 만들고,
FTP에서 widgets/srchat/chat 폴더의 권한을 777 또는 707로 주세요.
(알집으로 풀면 빈폴더를 복원해내질 않습니다. 유의하세요.)
widgets/srchat/chat 폴더의 권한을 FTP에서 777, 또는 707로 줍니다.
이후에 위젯코드를 생성하고,
관리자기능 링크(아이콘)를 열어서, [ install ] 버튼을 누르면 됩니다
srchat/chat
srchat/emoticon
압축 풀었을 때 이 폴더가 없으면, 새폴더라도 만들고,
FTP에서 widgets/srchat/chat 폴더의 권한을 777 또는 707로 주세요.
(알집으로 풀면 빈폴더를 복원해내질 않습니다. 유의하세요.)


#cht_fbdy #cht_AA div {padding:1px 1px 1px 4px; line-height:140%}
#cht_fbdy #cht_AA .cx {padding:1px 0 1px 0; line-height:140%}
#cht_fbdy div.dv {padding:10px 0 10px 0}
#cht_fbdy div.dv {padding:10px 5px 10px 5px}
#cht_fbdy #cht_DD dt {margin:0 0 4px 7px}
#cht_fbdy #cht_DD dt {margin-bottom:4px}
일에 덮어씌웁니다.
$chtip = str_pad(str_replace('.','',$_SERVER['REMOTE_ADDR']),12,'x'); /* ip로 사용자구분 할때 */
//$chtip = substr(session_id(),0,12); /* ip로 사용자구분 안할때 */
여기를
//$chtip = str_pad(str_replace('.','',$_SERVER['REMOTE_ADDR']),12,'x'); /* ip로 사용자구분 할때 */
$chtip = substr(session_id(),0,12); /* ip로 사용자구분 안할때 */
이렇게 수정해야 합니다.
한 명의 사용자가 두 개의 브라우저로 열면 제대로 작동되지 않습니다.
위와 같이 IP가 아닌 세션아이디로 사용자를 구분하도록 수정해줘야 합니다.
포럼 0
로그인 후 작성할 수 있습니다.