XE 공식 자료실
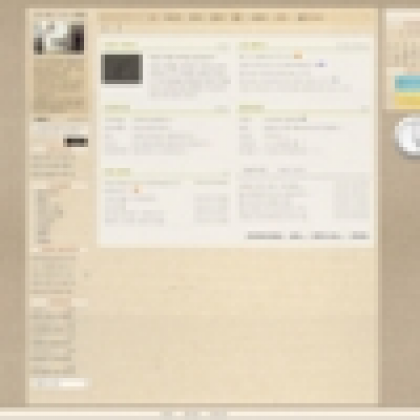
레이아웃 이온디 마이노트 ver. 1.3.9
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명
메뉴얼 : http://code.google.com/p/eond/wiki/eond_mynote_setup?ts=1360542357&updated=eond_mynote_setup
특징
- 디자인 소개
- 이온디 마이노트 레이아웃은 유경우(calm)님의 마이노트 디자인과 싸이월드 미니홈피 디자인을 참고하여 만든 XE 레이아웃입니다.
- 싸이월드 미니홈피의 디자인이 좋지만 너무 작은 창에 갑갑하여 XE 용으로 좀 더 넓게 확장시켜 보았습니다.
- 개인 블로그나 일기장 형식의 사이트에 잘 어울립니다.
- 6종의 컬러셋을 이용한 다양한 레이아웃 변화
- 기본, 블랙, 네이비, 카머티브, 모노크롬 컬러셋을 이용한 12가지 이상의 레이아웃 변화
- 기본 : 유경우님의 마이노트 디자인에서 영감을 받아 만들었습니다.
- 블랙 : 첨엔 네비이 배경이미지를 블랙으로 고쳐 사용하다가 http://www.sinjigun.com/ 신지군님의 티스토리 블로그의 색상이 좋아 이 곳의 배경이미지를 차용하였습니다. 찾아보니 http://catntuna.tistory.com/103 이 곳에서 티스토리용으로 배포도 하는군요.
- 네이비 : 배경이미지를 어디서 가져왔는지 잊어버렸습니다.
- 카머티브 : 초기 영감을 받은 유경우님의 마이노트 디자인 배경이미지와 색상을 차용하였습니다.
- 모노크롬 : XE의 모노크롬 레이아웃을 보고 영감을 받아 만들었습니다.
- 뉴트럴 : XE의 뉴트럴 레이아웃을 보고 영감을 받아 만들었습니다.
- 레이아웃 정렬과 너비 설정
- 모든 컬러셋이 왼쪽과 가운데 레이아웃 정렬 기능이 가능
- 기본 컨텐츠 박스의 너비는 880px입니다만 원할 경우 레이아웃 설정에서 본문 너비를 조정할 수 있습니다.
- 프로필 작성
- 싸이월드 미니홈피처럼 프로필 이미지와 대문글을 작성할 수 있습니다.
- 간단하게 배경이미지와 배경 이미지 위에 또 다른 이미지를 업로드해서 스킨 변경의 느낌을 만끽(..)할 수가 있습니다.
- 프로필 박스의 배경색상과 글자 색상을 레이아웃 설정에서 간편하게 바꿀 수 있습니다.
- 연동 위젯 스킨
- 로그인 위젯은 따로 마이노트용 위젯을 개발하여 배포 중이며, 카운터 위젯은 미니홈피를 본따 만들어 함께 배포 중입니다.
- 최근 댓글 위젯을 함께 사용할 수 있습니다. 최근 댓글 위젯은 이온디 마이노트용 최근댓글위젯 스킨을 배포하고 있습니다.
- 메뉴
- 전체 메뉴는 3개까지 지원합니다. 기본메뉴와 사이트네비게이션 메뉴, 패밀리사이트 메뉴를 구성할 수 있습니다.
- 기본 메뉴는 3단까지 지원하며 기본 메뉴는 상단에 배열되며, 2차 메뉴는 왼쪽 사이드바에 표시됩니다. 3차 메뉴는 숨길 수 있으며 2차 메뉴 아래에 표시됩니다.
- 기본 메뉴는 컨텐츠 상단에 출력되며, 패밀리 사이트는 왼쪽 사이드 박스에 있는 서브메뉴 아래에 출력됩니다.
- 사이트 네비게이션 메뉴는 레이아웃 하단에 고정되어 있으며 선택하지 않을 경우 기본 저작권 표시가 출력됩니다. 패밀리사이트 메뉴는 선택하지 않으면 표시되지 않습니다.
- 위젯
- 프로필 박스 하단에 1개의 위젯과 오른쪽 사이드 박스에 최대 3개의 위젯을 출력할 수 있습니다.
- 프로필 박스 하단에 위치한 위젯은 공지사항 위젯이라고 되어있으며
- 오른쪽 사이드 박스 위젯은 위젯 제목과 소스 코드를 입력하면 오른쪽 사이드 위젯에 출력됩니다.
- 간단한 위젯의 경우 레이아웃 설정에서 추가 수정 가능합니다.
- 오른쪽 위젯은 슬라이드 이동 기능이 있습니다. 설정에서 켜고 끌 수가 있습니다.
- 컨텐츠 상단에 현재 위치 출력 위젯 기능을 포함하고 있으며 출력/미출력 여부를 선택할 수 있습니다.
- 로딩 속도 개선
- 이온디 레이아웃은 기본적으로 빠른 로딩을 기본으로 삼고 코딩합니다.
- 10개 미만의 작은 갯수의 이미지를 사용하였습니다.
- 크로스브라우징을 지향합니다.
설치 방법
- 이온디 마이노트 레이아웃 스킨을 설치합니다.
- 이온디 마이노트 카운터 위젯 스킨을 설치합니다.
- 설치하지 않을 경우 아래와 같은 오류 메세지가 출력됩니다.
- 이온디 마이노트 로그인 위젯 스킨을 설치합니다.
- 설치하지 않을 경우 아래와 같은 오류 메세지가 출력됩니다.
- 최근 댓글 위젯을 설치합니다. 최근댓글위젯은 XE Core 버전에 포함되어있지 않기 때문에 따로 설치를 해야 합니다.
- 이온디 마이노트 최근댓글 위젯 스킨을 설치합니다.
- 4번만 설치하고 위젯 스킨을 설치하지 않을 경우 아래와 같은 오류 메세지가 출력됩니다.
Err : './widgets/counter_status/skins/mynote/counter_status' template file does not exists.
Err : './widgets/login_info/skins/eond_mynote/login_form' template file does not exists.
Err : './widgets/newest_comment/skins/mynote/list' template file does not exists.
다운로드
아래 파일을 모두 다운받아 사용하세요.
- 이온디 마이노트 레이아웃 스킨 ver.1.3.9
http://code.google.com/p/eond/downloads/detail?name=eond_mynote.1.3.9.zip&can=2&q=#makechanges설치경로 : layouts\eond_mynote
- 이온디 마이노트 카운터위젯 스킨
http://code.google.com/p/eond/downloads/detail?name=counter_mynote.0.2.zip&can=2&q=#makechanges설치경로 : widgets\counter_status\skins\mynote
- 이온디 마이노트 로그인위젯 스킨
http://code.google.com/p/eond/downloads/detail?name=login_eond_mynote.0.8.zip&can=2&q=#makechanges설치경로 : widgets\login_info\skins\eond_mynote
- 이온디 마이노트 최근컨텐츠위젯 스킨
http://code.google.com/p/eond/downloads/detail?name=content_mynote.0.1.zip&can=2&q=#makechanges설치경로 : ./widgets/content/skins/mynote
설정방법
평가 및 사용자
- 音志 : 개인 블로그나 일기장 형식의 사이트에 잘 어울립니다.
- http://appletea.hubweb.net/
- http://germany.ruatic.net/
- http://dolmijm.pe.kr/xe/
- http://koreaangel.net/
수정계획
- 현재 마이노트는 모바일 레이아웃이 없습니다. 모바일 레이아웃을 제작 하여 배포할 계획을 가지고 있습니다. 그 전까지는 skectbook5의 모바일 스킨을 대용하여 사용하시길 추천합니다.
바뀐 점
- ver.1.3.9 (2013.02.11)
- 기본, 블랙, 네이비, 카머티브, 모노크롬, 뉴트럴 컬러셋 스킨 추가
- 시계 위젯 기능 추가
- 레이아웃 내 저작권 표시
- 설정 타입 변경(셀렉트에서 라디오로)
- 프로필 배경색상 및 글자 색상 지정 가능
- 사이드영역 너비 설정 가능
- 배경이미지 고정 기능 설정 추가
- 배경색상 지정 가능
- ver.1.3.8 (2013.02.08)
- [사용자요청]상단 메뉴에서 권한이 없는 메뉴 빈칸 출력 문제 수정
- [사용자요청]사이드메뉴 폰트크기 설정 기능 추가
- [사용자요청]레이아웃 정렬 기능 추가
- 상단 메뉴 정렬 기능 추가
- 최근 댓글 위젯의 출력 위젯 변경(최근댓글위젯에서 컨텐트 위젯으로 변경, 해당 스킨도 업로드함)
- ver.1.3.7 (2012.12.14)
- [긴급수정]2차 메뉴 IE 위치 조정
- ver.1.3.6 (2012.12.14)
- [긴급수정]2차 메뉴 위치 조정
- ver.1.3.5 (2012.12.13)
- [사용자요청]상단 메뉴에서 2차 메뉴 출력
- 위젯 슬라이드 기능 작동 안하는 점 수정함. 이전 버전에서 해당 코드 문제로 어떤? 문제가 발생해서 해당 코드를 삭제했는데 위젯 슬라이드 기능인지 모르고 삭제해서 위젯 슬라이드 기능이 작동하지 않아 다시 추가해넣음.
- ver.1.3.4
- eond_glossybox 위젯 스타일 중 dt,ul,li의 display:inline-block 값으로 인한 메뉴와 카테고리의 변화로 수정함.
- apm setup으로 설치한 xe에서 배경 이미지 저장 경로 수정함
- ver.1.3.3.
- 글수정 화면에서 본문 출력되지 않는 문제 해결.
- ver.1.3.2.
- 로그인 방식이 이메일 방식으로 변경됨.
- 메뉴 폰트에 tahoma 추가됨.
/*--- widget slide ---*/
jQuery(document).ready(function () {
if(slide_menu == true) {
fristPosition = document.getElementById('aside').offsetTop;
jQuery(window).scroll(function() {
footer_y = document.getElementById('footer').offsetTop;
currentPosition = jQuery(window).scrollTop();
if(footer_y-fristPosition>currentPosition+250){
jQuery("#aside").stop().animate({
top:currentPosition+fristPosition
},'slow');
}
});
}
if(slide_menu == false) {
fristPosition = document.getElementById('snb').offsetTop;
jQuery(window).scroll(function() {
footer_y = document.getElementById('footer').offsetTop;
currentPosition = jQuery(window).scrollTop();
if(footer_y-fristPosition>currentPosition+250){
jQuery("#snb").stop().animate({
top:currentPosition+fristPosition
},'slow');
}
});
}
});
#gnb {list-style:none;margin:0;padding:2px 0px;background:#F0F0F0;font:11px tahoma,verdana,dotum;text-align:right;width:100%;}#lnb li {display:block;list-style:none;background:url(../images/bg_menu.gif) no-repeat 0 1px;padding:0 0 5px 12px;vertical-align:top;font:11px dotum;_background:url(../images/bg_menu.gif) no-repeat 0 0px;}<!--@if($layout_info->background_image)-->
html {background:url({$layout_info->background_image});}
<!--@end-->
포럼 0
로그인 후 작성할 수 있습니다.