XE 공식 자료실

- 제작자
- 선우(善友)
- 등록일
- 2011-01-26
- 다운로드 수
- 1,675
- 링크1
- www.goodpr.me
사용자 중심의 쉬운 설정과 다양한 변화에 쉽게 응용할 수 있는 환경을 제공하는 레이아웃입니다.
또한, sunooWAL 레이아웃의 구조에서 중앙 집중형으로 분위기를 바꿔본 레이아웃입니다.
라이선스 : 개인이 수정하여 사용할 수는 있으나, 제작자의 허가가 없이는 해당 저작물을 복사, 개작, 재배포할 수 없습니다.
- 라이선스
- 기타 라이선스
- 설치경로
- ./layouts/xe_sunooTALg
- 최초 등록일
- 2011-01-26
- 전체 다운로드
- 1,675
쉬운설치로 바로 체험할 수 있습니다
상세 설명
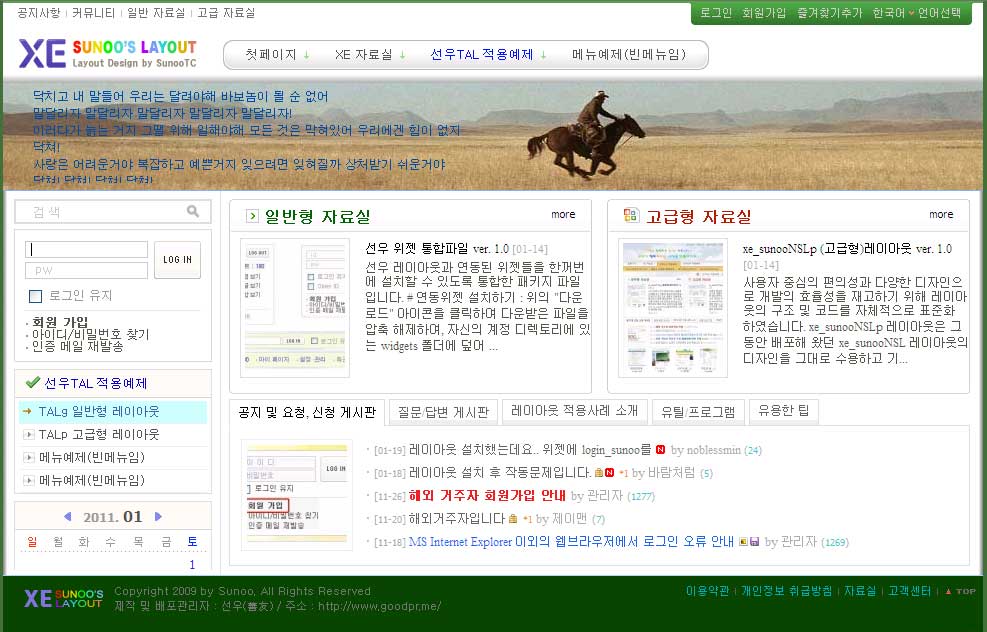
xe_sunooTALg 레이아웃은 xe_sunooWAL 레이아웃의 구조에서 디자인을 중앙 집중형으로 분위기를 바꾸어 본 레이아웃입니다.
좌, 우 배경을 어둡게 처리하여 홈페이지 내용에 좀더 집중할 수 있도록 구성해본 것입니다.
사용자의 취향과 기호가 여러 가지인 만큼 사소한 변화라도 개성을 연출할 수 있다면 다양한 유형으로 개발을 계속해볼 생각입니다.
* 레이아웃 적용예제 -------> 보러가기 클릭
* xe_sunooTALg 레이아웃 설치하기 (자신의 계정에 올리기)
1. 레이아웃 설치하기 : 다운받은 "xe_sunooTALg.zip" 파일을 압축 해제하여 아래의 디렉토리에 업로드합니다.
- 디렉토리 구성 : . / layouts / xe_sunooTALg
2. 연동위젯 설치하기 : 아래의 "widgets.zip" 파일을 다운받아 압축 해제하여, 자신의 계정 디렉토리에 있는
widgets 폴더에 덮어 씌워서 레이아웃 작동에 필요한 위젯을 한꺼번에 모두 설치합니다.
(1) 위젯 다운받기 : widgets.zip
(2) widgets 폴더에 포함된 위젯 내용들
- login_sunoo : 선우 로그인 정보 출력 위젯
- sunoo_calendar : 선우 스타일 카렌더
- sunoo_simple_document : 선우 심플형 최근문서 목록 출력 위젯
- sunoo_simple_comment : 선우 심플형 최근댓글 목록 출력 위젯
- styx_flash : 접속 카운터 출력 플래시 위젯
* 주의사항 :
- 레이아웃이 잘 표현되기 위해서는 위의 위젯들 중, "login_sunoo" 위젯은 반드시 설치가 되어야 합니다.
위의 연동 위젯을 꼭 설치하세요.
- 상단 이미지 영역에 기본으로 제공하고 있는 플래시 이미지를 사용하실 경우, 그 플래시 이미지가 나타나지 않으면,
레이아웃 편집에서 아래와 같이 플래시 이미지 경로를 자신의 홈페이지 절대경로로 수정해 주세요.
* 수정방법 : 관리자페이지 → 사이트 설정 → 레이아웃 → 레이아웃 목록(등록한 레이아웃 선택) → "레이아웃 편집" 창에서
아래의 소스를 찾아, 색칠해진 부분을 자신의 홈페이지 주소로 수정합니다.
<!--@if($layout_info->topImage_select == 'FI')-->
<!--@if(!$layout_info->topimage_heightsize)-->
{@ $flashimage_height = 120 }<!--@else-->{@ $flashimage_height = $layout_info->topimage_heightsize }<!--@end-->
<!--@if(!$layout_info->top_image)--><script type="text/javascript">
displayMultimedia("http://localhost/layouts/xe_sunooTALg/images/topimage.swf","{$homeBody_width}","{$flashimage_height}",false);</script>
<!--@else--><script type="text/javascript">
displayMultimedia("{$layout_info->top_image}","{$homeBody_width}","{$flashimage_height}",false);</script><!--@end-->
<!--@end-->
* 예시 : "http://localhost/" 를 "http://www.goodpr.me/" 이런식으로 수정하세요.
* 레이아웃의 설정 옵션
| 설정 옵션 | sunooTALg(일반형) | sunooTALp(고급형) | 설정 설명 |
| 컬러셋 |
○ |
○ |
기본, 봄, 여름, 가을, 겨울 -5가지 색상 |
| 레이아웃 가로폭 설정 |
○ |
○ |
숫자입력 사용자 설정 |
| 배경 이미지 바꾸기 |
○ |
○ |
홈페이지 기본 바탕 배경 |
| 배경 이미지 적용유형 |
○ |
○ |
가로, 세로, 전체, 반복안함 |
| 상단영역 세로폭 조정 |
○ |
○ |
레이아웃 최상단의 로고,메뉴가 있는 영역 |
| 언어 전환탭 사용 선택 |
○ |
○ |
레이아웃 최상단 우측에 |
| 즐겨찾기 추가 사용선택 |
○ |
○ |
레이아웃 최상단 -일반-우측, -고급-좌측 |
| 즐겨찾기 홈페이지 이름 |
○ |
○ |
즐겨찿기 추가시 표시될 이름 |
| 상단에 로고 이미지 넣기 |
○ |
○ |
사용자 홈페이지 로고 |
| 로고 이미지 링크 URL |
○ |
○ |
로고 클릭시 연결 주소 |
| 상단 로고 위 여백 조정 |
○ |
○ |
로고의 세로 위치 조정 |
| 상단 로고 좌측 여백 조정 |
○ |
○ |
로고의 가로 위치 조정 |
| 메인메뉴 좌측 여백 조정 |
○ |
○ |
메인메뉴의 가로 위치 조정 |
| 메인메뉴 위 여백 조정 |
○ |
○ |
메인메뉴의 세로 위치 조정 |
| 상단이미지 파일유형 선택 |
○ |
○ |
사진 이미지, 플래시 이미지 |
| 상단 이미지 바꾸기 |
○ |
○ |
사용자 등록 이미지 |
| 상단 이미지 세로폭 조정 |
○ |
○ |
상단 이미지 영역 세로폭 조정 |
| 상단 이미지 위에 내용표현 |
○ |
○ |
상단이미지 영역에 위젯 및 이벤트 표현 |
| 검색폼 종류 선택 |
○ |
○ |
검색어 입력형, 버튼형 |
| 본문에 배경색 바꾸기 |
○ |
○ |
색상테그를 이용한 배경색 설정 |
| 본문 분할 여부 선택 |
○ |
○ |
2컬럼(서브형), 1컬럼(메인형) |
| 좌,우 컬럼 구분선 사용 |
○ |
○ |
사이드컬럼과 본문컬럼 사이의 구분선 |
| 현재위치 메뉴 사용 선택 |
× |
○ |
본문컬럼 상단에 |
| 로그인 박스 사용 선택 |
○ |
○ |
좌측컬럼 상단에 |
| 좌측메뉴 사용여부 선택 |
○ |
○ |
메인메뉴를 클릭했을 때의 좌측 서브메뉴 |
| 달력 사용여부 선택 |
○ |
○ |
좌측컬럼의 달력 사용 |
| 위젯(1) 제목 입력 |
○ |
○ |
좌측컬럼의 위젯(1)의 제목 설정 |
| 위젯(1) 내용 입력 |
○ |
○ |
좌측컬럼의 위젯(1)의 내용 설정 |
| 위젯(2) 제목 입력 |
○ |
○ |
좌측컬럼의 위젯(2)의 제목 설정 |
| 위젯(2) 내용 입력 |
○ |
○ |
좌측컬럼의 위젯(2)의 내용 설정 |
| 배너 이미지 넣기 |
○ |
○ |
좌측컬럼에 배너이미지 표시 |
| 배너이미지 연결 URL |
○ |
○ |
배너를 클릭할때 연결 주소 |
| 접속 카운터 사용여부 선택 |
○ |
○ |
좌측 컬럼에 방문자 접속현황 출력 |
| 하단에 로고 이미지 넣기 |
○ |
○ |
하단 카피라이트 영역 로고 |
| 로고 이미지 링크 URL |
○ |
○ |
로고를 클릭할때 연결 주소 |
| 하단문구(카피라이트)작성 |
○ |
○ |
하단에 문구, 주소, 등 표시 |
| 하단문구 좌측 여백 조정 |
○ |
○ |
하단영역 가로위치 조정 |
| 하단문구 영역 배경색 설정 |
○ |
○ |
하단영역 배경색 설정 |
| 퀵메뉴 세로위치 설정 |
× |
○ |
퀵메뉴 높이점 설정 |
| 최상단(탑) 메뉴 |
○ |
○ |
레이아웃 최상단 좌측에 열거 |
| 메인(상단) 메뉴 |
4단계 |
4단계 |
레이아웃 상단 주메뉴 |
| 하단 메뉴 |
○ |
○ |
하단 주소줄 우측의 열거된 메뉴 |
| 퀵 메뉴 |
× |
○ |
우측의 슬라이드 메뉴 |
| 자동 생성 사이트 맵 |
× |
○ |
설정항목에 없지만 레이아웃에 적용됨 |
|
|
|
* 레이아웃의 샘플 이미지

* 여기서는 질문해도 답변드리기 어렵습니다. 필요한 질문은 제 홈페이지를 통해 하시기 바랍니다.