XE 공식 자료실

- 제작자
- 선우(善友)
- 등록일
- 2011-02-08
- 다운로드 수
- 2,681
- 링크1
- www.goodpr.me
비즈니스에 활용해볼 수 있도록 구성해본 레이아웃입니다.
그리고, 사용자 중심의 쉬운 설정과 다양한 변화에 쉽게 응용할 수 있는 환경을 제공하는 레이아웃입니다.
- 라이선스
- 기타 라이선스
- 설치경로
- ./layouts/xe_sunooBCLg
- 최초 등록일
- 2011-02-08
- 전체 다운로드
- 2,679
쉬운설치로 바로 체험할 수 있습니다
함께 설치해야 하는 확장 기능
다음 자료를 함께 설치하지 않으면 사용할 수 없거나 문제가 발생할 수 있습니다.
위젯 선우 로그인 위젯

- 등록일
- 2011-01-11
상세 설명
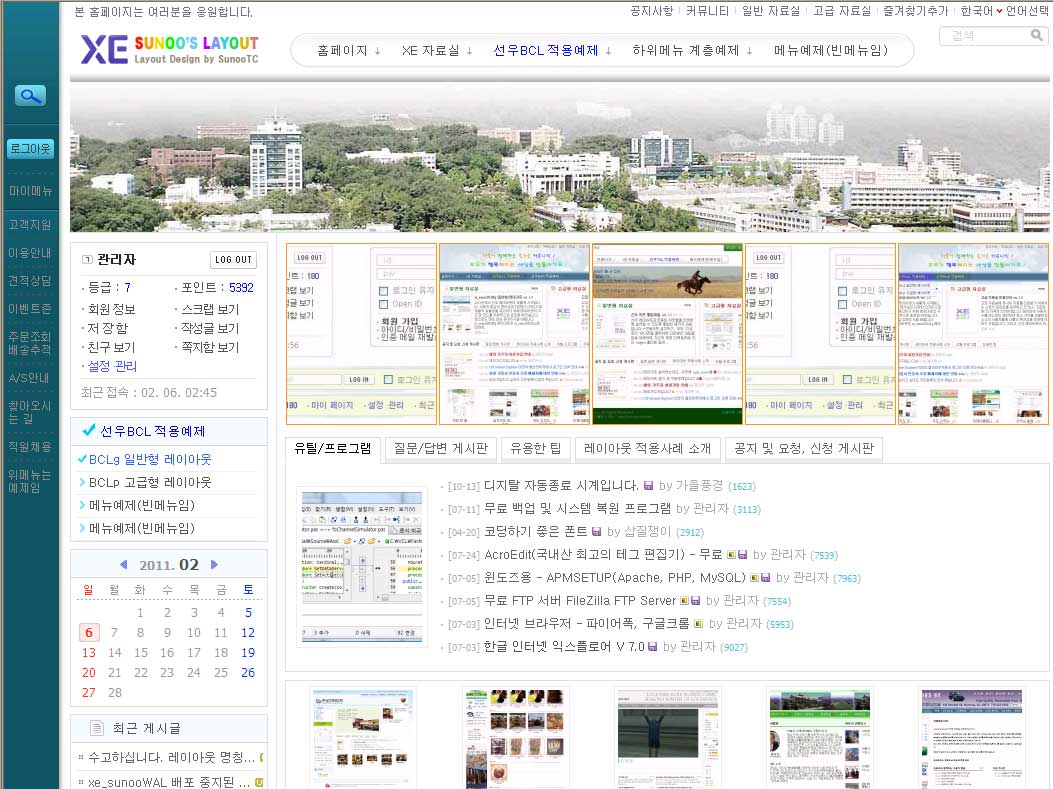
xe_sunooBCLg 레이아웃은 비즈니스에 활용해볼 수 있도록 구성해 본 레이아웃입니다.
화면 좌측에 고정된 사이드바가 있어 고객(사용자)의 접근 편의성을 높였으며, 주로 흰색 배경에 구성요소를 심플하게 배치하여 깔끔한 이미지를 구현할 수 있도록 해보았습니다. - 물론 제 생각입니다만....
좀더 구체적인 내용은 적용예제를 통해 살펴보시기 바랍니다.
* xe_sunooBCLg 레이아웃 설치하기 (자신의 계정에 올리기)
1. 레이아웃 설치하기 : 다운받은 "xe_sunooBCLg.zip" 파일을 압축 해제하여 아래의 디렉토리에 업로드합니다.
- 디렉토리 구성 : . / layouts / xe_sunooBCLg
2. 연동위젯 설치하기 : 아래의 "widgets.zip" 파일을 다운받아 압축 해제하여, 자신의 계정 디렉토리에 있는
widgets 폴더에 덮어 씌워서 레이아웃 작동에 필요한 위젯을 한꺼번에 모두 설치합니다.
(1) 위젯 다운받기 : widgets.zip
(2) widgets 폴더에 포함된 위젯 내용들
- login_sunoo : 선우 로그인 정보 출력 위젯
- sunoo_calendar : 선우 스타일 카렌더
- sunoo_simple_document : 선우 심플형 최근문서 목록 출력 위젯
- sunoo_simple_comment : 선우 심플형 최근댓글 목록 출력 위젯
- styx_flash : 접속 카운터 출력 플래시 위젯
* 주의사항 :
- 레이아웃이 잘 표현되기 위해서는 위의 위젯들 중, "login_sunoo" 위젯은 반드시 설치가 되어야 합니다.
위의 연동 위젯을 꼭 설치하세요.
- 상단 이미지 영역에 기본으로 제공하고 있는 플래시 이미지를 사용하실 경우, 그 플래시 이미지가 나타나지 않으면,
레이아웃 편집에서 아래와 같이 플래시 이미지 경로를 자신의 홈페이지 절대경로로 수정해 주세요.
* 수정방법 : 관리자페이지 → 사이트 설정 → 레이아웃 → 레이아웃 목록(등록한 레이아웃 선택) → "레이아웃 편집" 창에서
아래의 소스를 찾아, 색칠해진 부분을 자신의 홈페이지 주소로 수정합니다.
<!--@if($layout_info->topImage_select == 'FI')-->
<!--@if(!$layout_info->topimage_heightsize)-->
{@ $flashimage_height = 120 }<!--@else-->{@ $flashimage_height = $layout_info->topimage_heightsize }<!--@end-->
<!--@if(!$layout_info->top_image)--><script type="text/javascript">
displayMultimedia("http://localhost/layouts/xe_sunooBCLg/images/topimage.swf","{$homeBody_width}","{$flashimage_height}",false);</script>
<!--@else--><script type="text/javascript">
displayMultimedia("{$layout_info->top_image}","{$homeBody_width}","{$flashimage_height}",false);</script><!--@end-->
<!--@end-->
* 예시 : "http://localhost/" 를 "http://www.goodpr.me/" 이런식으로 수정하세요.
* 레이아웃의 설정 옵션
-컬러셋 : 기본, 봄, 여름, 가을, 겨울 -5가지 색상
-레이아웃 가로폭 설정 : 가변형 사용자 설정
-배경 이미지 바꾸기 : 홈페이지 기본 바탕 배경
-배경 이미지 적용유형 : 가로, 세로, 전체, 반복안함
-상단영역 세로폭 조정 : 레이아웃 최상단의 로고 및 메인메뉴가 있는 영역
-최상단 좌측에 메모작성 : 탑메뉴라인의 좌측에 한줄 메모 표시
-언어 전환탭 사용 선택 : 언어선택 메뉴의 사용여부를 사용자가 설정
-즐겨찾기 추가 사용선택 : 레이아웃의 최상단 우측에 위치함
-즐겨찾기 홈페이지 이름 : 즐겨찿기 추가시 등록될 이름
-상단에 로고 이미지 넣기 : 사용자 홈페이지 로고 등록
-로고 이미지 링크 URL : 로고 클릭시 연결될 주소
-상단 로고 위 여백 조정 : 로고의 세로 위치 조정
-상단 로고 좌측 여백 조정 : 로고의 가로 위치 조정
-메인메뉴 좌측 여백 조정 : 메인메뉴의 가로 위치 조정
-메인메뉴 위 여백 조정 : 메인메뉴의 세로 위치 조정
-메인메뉴에 화살표 표시여부 : 서브메뉴가 있을때 나타나는 화살표에 대한 사용 여부 설정
-상단이미지 파일유형 선택 : 사진 이미지 또는 플래시 이미지
-상단 이미지 바꾸기 : 사용자 등록 이미지
-상단 이미지 세로폭 조정 : 상단 이미지 영역 세로폭 조정
-상단 이미지 위에 내용 표현 : 상단 이미지 영역에 위젯 및 기타 내용 표현
-검색폼 종류 선택 : 고정형, 이동형, 사용안함
-본문에 배경색 설정 : 색상테그를 이용한 배경색 설정
-본문 분할 여부 선택 : 2컬럼(서브형), 1컬럼(메인형)
-좌,우 컬럼 구분선 사용 : 사이드컬럼과 본문컬럼 사이의 구분선 사용 여부 선택
-로그인 박스 사용 선택 : 좌측컬럼 상단에 위치한 기본형 로그인폼 사용여부 선택
-좌측메뉴 사용여부 선택 : 메인메뉴를 클릭했을 때의 좌측 서브메뉴
-달력 사용여부 선택 : 좌측컬럼의 달력 사용
-위젯(1) 제목 입력 : 좌측컬럼의 위젯(1)의 제목 설정
-위젯(1) 내용 입력 : 좌측컬럼의 위젯(1)의 내용 설정
-위젯(2) 제목 입력 : 좌측컬럼의 위젯(2)의 제목 설정
-위젯(2) 내용 입력 : 좌측컬럼의 위젯(2)의 내용 설정
-배너 이미지 넣기 : 좌측컬럼에 배너이미지 표시
-배너이미지 연결 URL : 배너를 클릭할때 연결 주소
-접속 카운터 사용여부 선택 : 좌측 컬럼에 방문자 접속현황 출력
-하단에 로고 이미지 넣기 : 하단 카피라이트 영역 로고
-로고 이미지 링크 URL : 로고를 클릭할때 연결 주소
-하단문구(카피라이트)작성 : 하단에 문구, 주소, 등 표시
-하단문구 좌측 여백 조정 : 하단영역 가로위치 조정
-하단문구 영역 배경색 설정 : 하단영역 배경색 설정
-최상단(탑) 메뉴 : 레이아웃 최상단 좌측에 열거되는 메뉴
-메인(상단) 메뉴 : 레이아웃 상단의 주메뉴(4단계)
-하단 메뉴 : 하단 주소줄 우측에 열거되는 메뉴
-사이드 메뉴 : 좌측 사이드바에 나타나는 메뉴
* 레이아웃의 샘플 이미지

*