XE 공식 자료실

- 제작자
- ncloud
- 등록일
- 2011-02-11
- 다운로드 수
- 6,757
- 링크1
- fotowall.net
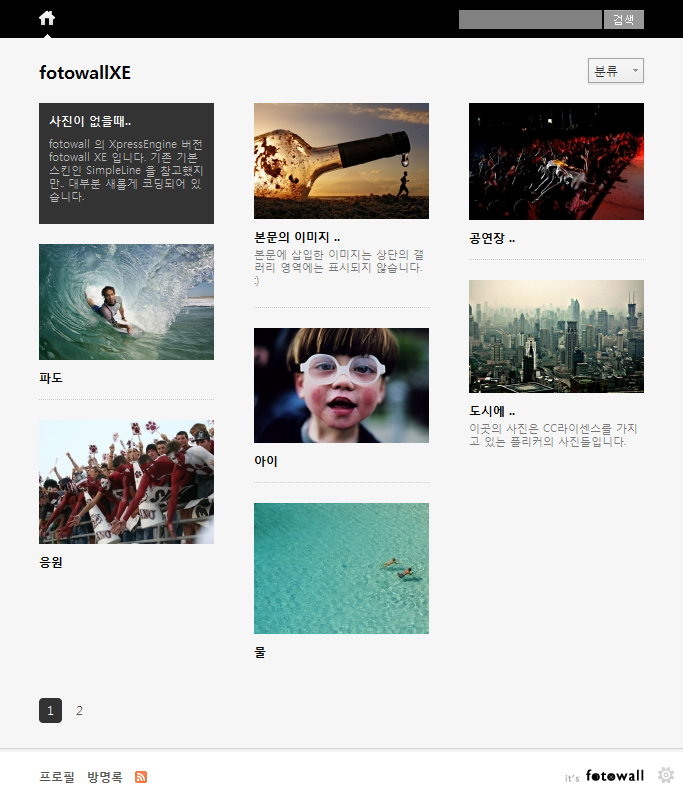
사진 전문 스킨 fotowall 의 Textyle 버전입니다.
- 라이선스
- GPL v2
- 설치경로
- ./modules/textyle/skins/fotowallXE
- 최초 등록일
- 2011-02-10
- 전체 다운로드
- 6,755
쉬운설치로 바로 체험할 수 있습니다
상세 설명

미리보기1 : http://labs.ncloud.kr/textyle/fotowall/
미리보기2 : http://labs.ncloud.kr/textyle/fotowall2/
미리보기3 : http://labs.ncloud.kr/textyle/fotowall3/
--
소개
사진 전용의 Textyle 스킨 fotowall 을 소개합니다.
기존 fotowall 은 공식 릴리즈된 Textcube(Tattertools)의 스킨이 2가지 있었으며, XE기반의 Textyle 스킨은 첫번째가 될 것 같습니다.
-
v 0.4.0
- 모자이크 모드 추가
- 갤러리가 보여질때 전부 보여졌다가 하나로 줄여지는 것.. 처음부터 하나로 보여지도록 수정
- 자바스크립트 관련 자잘한 버그들 수정 (내부 파일명 일부 수정)
v 0.3.0
- 갤러리 플러그인 첨부 (기본 비설정)
- 썸네일 루트폴더에 저장하던 버그 수정
v 0.2.0
- 좀 더 심플하게 변했습니다. ( 하단(Footer)영역의 그림자 효과 및 외곽선 삭제 )
- 설정값 simple_mode 를 추가했습니다. ( 트랙백(엮인글)과 댓글 모드 없애기 기능 )
- 사진 위에 마우스 오버시 피드백 변화를 주었습니다. (마우스 오버시 투명값 변화)
- 대표 텍스트 크기 변화 ( 18px -> 16px )
-
사용(설치) 법
1. fotowall XE 는 Textyle (http://textyle.kr) 의 스킨 입니다.
당연하겠지만.. Textyle 이 설치되어 있어야 합니다.
2. 링크되어 있는 파일을 다운로드하셔서 Textyle의 특별한 수정이 없었다면
/XE 서버/modules/textyle/skins/ 에 다운로드한 파일을 압축을 푸신 후 올리시면 됩니다.
최종적으로 /XE 서버/modules/textyle/skins/fotowallXE/ 가 되면 됩니다.
3. Textyle 의 관리자 페이지에서 디자인 -> 스킨선택 -> fotowallXE 스킨 적용 순으로 진행 하시면 됩니다.
4. fotowall XE는 기본적으로 첫 페이지를 "글 요약"으로 설정하는걸 권장합니다. 관리자 페이지에서 설정 -> 발행.대화 설정 -> 첫 페이지 -> "출력 대상" (글 요약으로 설정), "출력 개수" (한페이지에 보여주고 싶은 사진의 숫자) 로 설정해주세요
위 단계를 모두 설정하셨다면 이제 모든 Textyle 에서의 설치 및 설정은 끝난 것 입니다.
--
스킨의 세부 설정법
fotowall XE는 스킨 차원에서도 몇가지 설정을 하실 수 있습니다. 그 방법을 설명드립니다.
1. 설치한 fotowall XE의 setting_config.xml 을 열어주세요
2. 이제 몇가지 변수들을 수정하시면서 스킨을 조금씩 변형하실 수 있습니다.
* 아래 이미지를 참고하시면 좋을듯 합니다.
$style // 스타일 모드 설정 ( 기본 : column, 모자이크 : mossaic 중 하나 선택)
$gallery_use // 갤러리 사용 (최근 이미지)
$gallery_count // 갤러리에 보일 이미지 수
$gallery_effect // slide, fade
$simple_mode // 댓글, 트랙백 기능을 삭제해 좀 더 심플하게 만드는 기능
// for Column mode
$column_width // 컬럼의 너비 (빨간색)
$column_margin // 컬럼의 여백 (파란색)
$column_count // 컬럼의 열만큼의 수
// 초록색은 위 값을 계산해서 자동으로 넓혀지거나 좁혀집니다.

$column_thumbnail // 썸네일 방식 : ratio 라 설정하면 자동 조절, 숫자를 입력하면 강제로 높이 조절
$column_height // 컬럼의 높이 : auto 라 하면 썸네일 크기에 자동으로 조절, 숫자를 입력하면 강제로 높이 조절 (만약 강제로 조절할시 $column_thumbnail 의 값도 강제로 정하는걸 권장합니다.)
// for Mossaic mode
$mossaic_array // 모자이크 배열 형태 ( 100% 비율로 나뉘어 넣음 )
$mossaic_margin // 모자이크 여백 ( 컬럼과 달리 위 아래 모두 적용 )
$mossaic_thumbnail_height // 썸네일 높이 컬럼방식과 달리.. 강제로 높이를 지정할 필요 있음
$mossaic_height // 모자이크 높이
$summary_cut_content // 컬럼의 본문 길이를 정함, 0 일 경우 본문 자르지 않음
$share // 공유하기 기능
$thumbnail_auto_resize // 사진(글) 보기일 때 갤러리의 썸네일의 너비를 자동으로 맞추는지 결정 : 'true' : 너비를 강제 조절, 'false' : 너비를 그대로 하고 가운데 정렬
이상입니다.
--
발견된 오류나 개선 사항, 아이디어가 있으시다면 하단의 공식 블로그에 남겨주시면
적극 반영, 수정해 나가도록 하겠습니다.
--
미리보기1 : http://labs.ncloud.kr/textyle/fotowall/
미리보기2 : http://labs.ncloud.kr/textyle/fotowall2/
공식블로그 : http://blog.fotowall.net
사진 메타 : http://fotowall.net