XE 공식 자료실

- 제작자
- Lap
- 등록일
- 2011-02-13
- 다운로드 수
- 1,394
- 링크1
- www.ncdweb.net
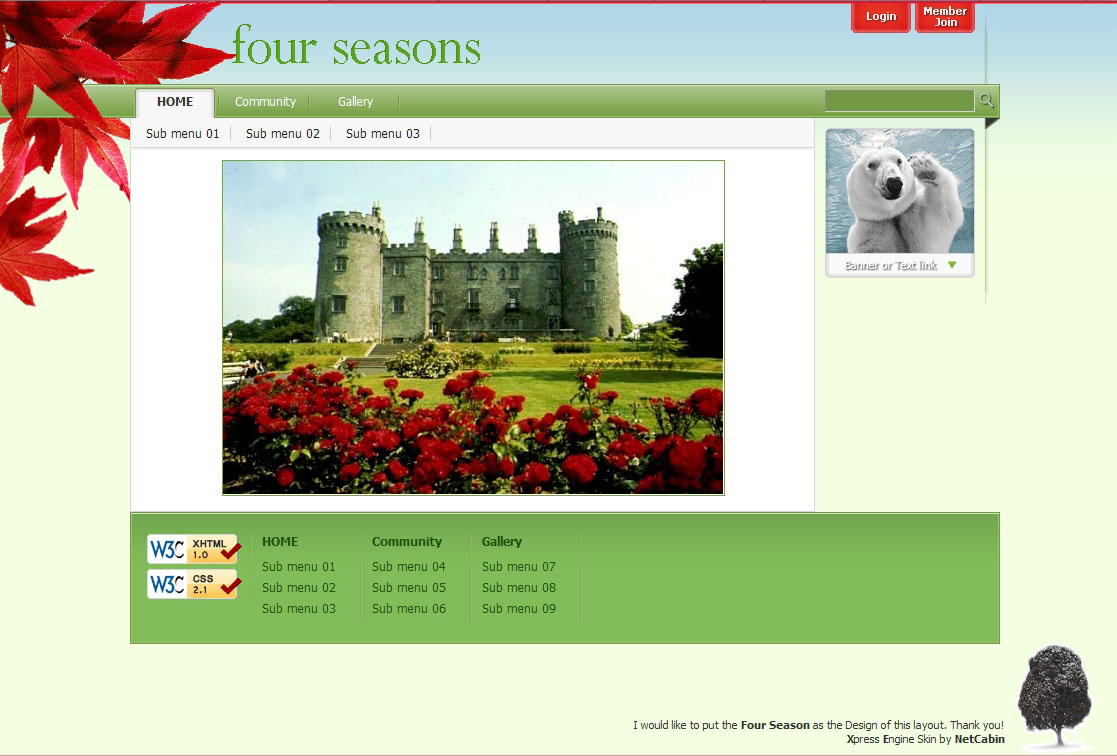
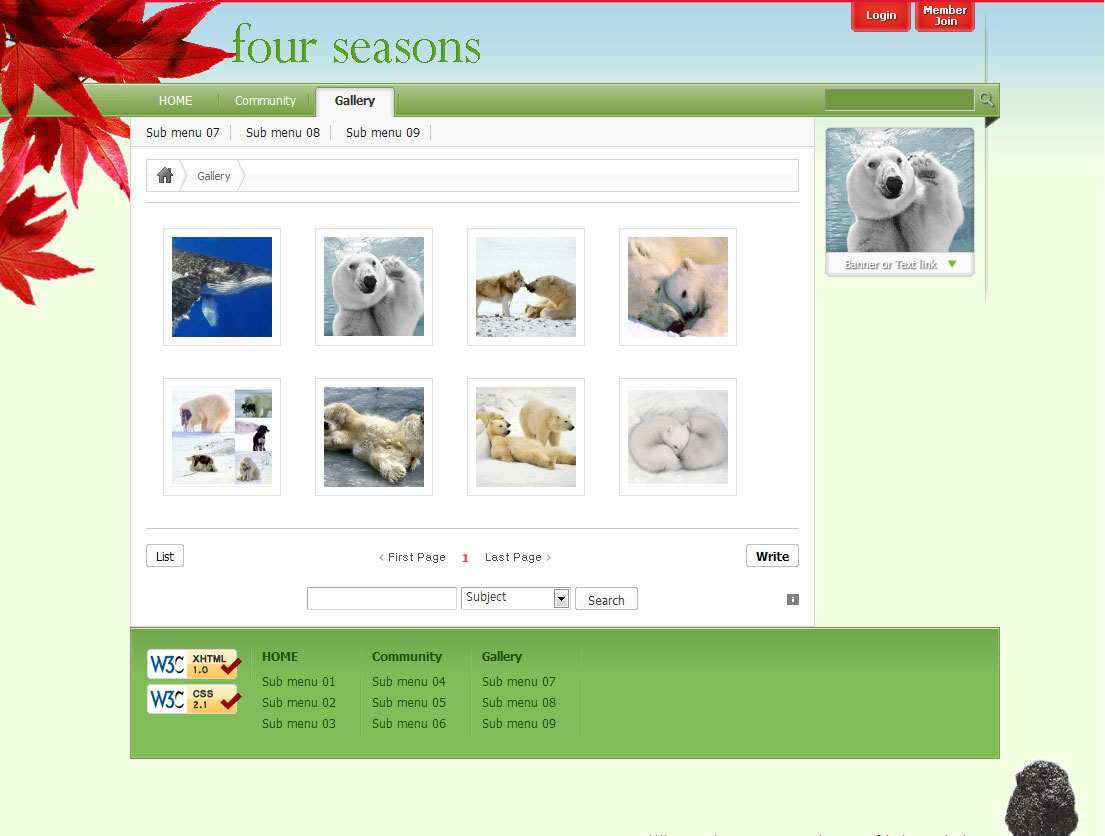
레이아웃 안에 사계절을 담고 싶었습니다.
붉은색과 녹색 조합으로 만들어 봤습니다.
- 라이선스
- GPL v2
- 설치경로
- ./layouts
- 최초 등록일
- 2011-02-13
- 전체 다운로드
- 1,394
쉬운설치로 바로 체험할 수 있습니다
함께 설치해야 하는 확장 기능
다음 자료를 함께 설치하지 않으면 사용할 수 없거나 문제가 발생할 수 있습니다.
XE 코어 XE Core

- 등록일
- 2019-10-22
상세 설명
레이아웃 작업때 사계절을 웹에 표현하고 싶은마음에 만들게된 레이아웃 입니다.
이미지 및 색감으로 분위기를 표현해 봤습니다.
미리보기: http://www.ncdweb.net/?mid=fs_home![]()
- CSS 레벨2.1에서 정상!
직접 파일을 올려 확인한 결과 정상출력되었습니다.![]()
- XHTML 1.0 Transitional 정상!


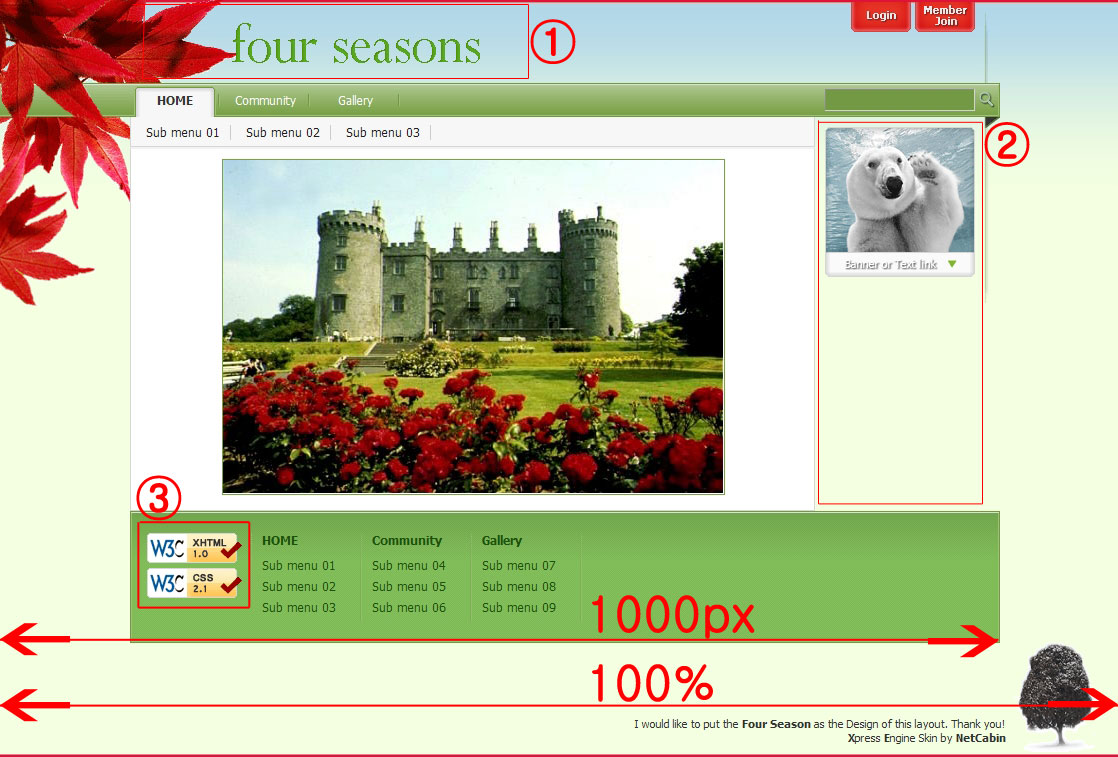
위 그림에서 중요부분만 집고 넘어가도록 하겠습니다.
① 로고부분인데 어떻게 사용하시냐에 따라 오른쪽 빈공간 베너삽입 및 기타활용이 가능하리라 봅니다. 세로폭 최대 80px 입니다.
- Layout@NetCabin.css 27번째줄
- layout.html 12번째줄
② 2차메뉴 위치를 여기로할까 하고 고민 많이했던 부분인데, 공간활용을 위해 양보했습니다. 가로폭 최대 150px 입니다.
- layout.html 72번째줄 '<div id="body_side">여기에 원하시는 위젯이건 베너건 넣으시면 됩니다.</div><!-- #body_side -->'
③ W3C로고를 다른이미지로 바꾸시면 됩니다.
- LAYOUT.HTML 82번째줄 '<img src="img/w3c_logo.gif" width="95" height="65" alt="sitemap" />'
다른 이미지로 교체하시면 됩니다.
- 교체하실때 빨간색부분 기재하지 않으시면 웹표준 체크시 경고 뜹니다.
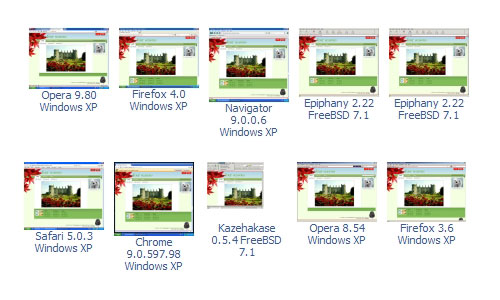
익스플로러6, 파이어폭스3.6에서 작업하였고,

위 브라우져에서도 정상출력되네요.
문의사항 있으신분은 아래주소 게시판에 글올려주시면 확인하는대로 답변드리겠습니다.
http://www.ncdweb.net/?mid=fs_home
질문답변 게시판 공개로 되어 있어 회원가입 없이 글작성 가능합니다.