XE 공식 자료실
모듈 스킨 ONYA 게시판 스킨 2.0 ver. 2.0

- 제작자
- 궁뎅씨
- 등록일
- 2011-02-14
- 다운로드 수
- 5,598
- 링크1
- onyabyul.net
ONYA 게시판 스킨 2.0 입니다
- 라이선스
- GPL v2
- 설치경로
- ./modules/board/skins
- 최초 등록일
- 2011-02-14
- 전체 다운로드
- 5,598
쉬운설치로 바로 체험할 수 있습니다
상세 설명
XE유저분들 안녕하세요..
그간 바쁜 생업에 치여 엄두도 못내다가
이번겨울에 겨우겨우 짬을내어
ONYA레이아웃 스킨(Ver 2.0)과 ONYA게시판 스킨(Ver 2.0)의 업데이트를 하게되었습니다.
지난 버젼들(SIMPLE스킨, ONYA스킨1.0)과 마찬가지로
크게 레이아웃스킨과 게시판스킨으로 구성되어 있습니다.

지난 버젼에 비해 조금조금씩 달라진 부분이 있지만,
'사진갤러리'라는 주된 용도와 '심플'이라는 큰 성격은 그대로 유지하였습니다.
그럼, 이번 배포버젼인 ONYA레이아웃스킨2.0과 ONYA게시판스킨2.0에 대해
간략히 설명드리겠습니다.
| ONYA 레이아웃 스킨 2.0 |
1. 사진갤러리
사진갤러리 위주의 개인홈페이지를 주목적으로 XE공식 레이아웃을 최대한 SIMPLE하게 수정한 레이아웃입니다.
2. 롤오버 서브메뉴
1차메뉴에 마우스를 올리면 아래에 2차 메뉴가 나타나는 2단계 레이아웃입니다.

3. 컬러셋
컬러셋은 2가지입니다. (default/ gray)


(default) (gray)
4. 가로폭 직접 설정
컨텐츠 영역의 가로폭을 관리자페이지에서 직접 설정할 수 있습니다. (기본값: 900px)

5. 여백 직접 설정
컨텐츠 영역과 레이아웃 테두리 사이의 여백을 직접 설정할 수 있습니다. (기본: 0px/ 0~15px이 최적)

6. 우측상단메뉴
회원가입/로그인/매니져 버튼과 다국어 언어선택, 통합검색창이 우측상단에 위치합니다.
7. 로고이미지
레이아웃 좌측상단에 로고이미지를 넣을 수 있습니다.
- 로고이미지는 높이가 10px~13px인 가로형 투명이미지가 가장 어울립니다.

8. 웹브라우저
IE8,FF3에서 최적화되었습니다.
- IE7,구글크롬,사파리,애플맥,아이폰(PC view)에서도 문제는 없으나, IE6에서는 다소 불편할 수 있습니다.
9. 롤오버 서브메뉴
- 자바소스는 우야노님(uyano.com)소스를 바탕으로 일부 수정했습니다.
- 1차메뉴와 2차메뉴의 가로크기와 상관없이 1차메뉴의 좌표값을 그대로 상속받습니다.
- 1차메뉴글자의 시작부분 바로 아래에 2차메뉴시작부분이 출력됩니다.(좌측정렬)
2차메뉴를 여러가지정렬로 테스트해봤지만 좌측정렬이 simple레이아웃에 가장 어울립니다.
(정렬을 바꾸고자 하시는 분들은 js파일을 수정해야합니다.)
10. XpressEngine Core 1.4.0이상 버젼에 최적화되어있습니다.
11. 설치경로
- xe/layouts/
12. 다운로드
onya_layout_2.0.zip
| ONYA 게시판 스킨 2.0 |
1. 사진갤러리
레이아웃과 마찬가지로 사진갤러리를 주목적으로 XE공식 게시판을 최대한 SIMPLE하게 수정한 게시판스킨입니다.
2. 3가지 타입
List/ Exhibition/ Gallery 3가지의 게시판 타입이 있습니다.
|
List형 |
사진이나 그림 첨부시, 썸네일을 출력할 수 있고 썸네일출력여부를 직접 설정할 수 있습니다.


|
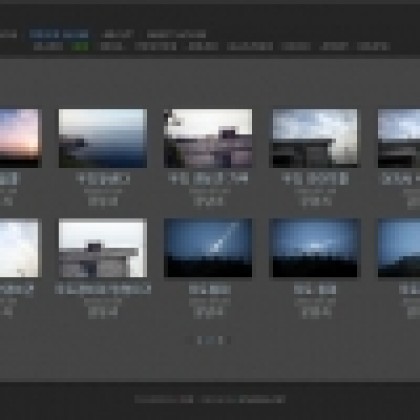
Exhibition형 |
- 실제 사진 전시회의 느낌에 충실하게끔 만들었습니다.
- 순전히 제 개인적인 취향으로 디자인되었으며, 개인적으로 가장 선호하는 사진게시판 타입입니다.
- 썸네일은 RATIO(비율맞추기)로 설정하고, 썸네일크기를 가로세로 모두 66px로 하고,
목록수(한페이지에 표시될 썸네일수)를 12로 하는것을 권장합니다. (레이아웃 가로폭 900px기준)

(레이아웃 컬러셋:Deault / 게시판 컬러셋:Default/ 게시판타입:Exhibition형)

(레이아웃 컬러셋:Gray / 게시판 컬러셋:Gray / 게시판타입:Exhibition형)
|
Gallery형 |

3. SNS(소셜네트워크)
- 게시물 하단에 트위터 보내기버튼, 미투하기 버튼, 페이스북 공유하기버튼을 출력할 수 있으며,
각각의 버튼에 대한 출력여부를 직접 설정할 수 있습니다.
![]()
- 트위터버튼: 트위터로 해당 게시물을 축약된 주소링크로 바로 보낼 수 있습니다.
- 미투하기버튼: 미투하기로 해당 게시물을 바로 보낼 수 있습니다.
- 페이스북공유하기버튼: 페이스북으로 해당 게시물을 공유할 수 있고, 썸네일도 함께 공유됩니다.
4. 컬러셋
컬러셋은 2가지입니다. (default/ gray)
→ 레이아웃컬러셋과 동일한 컬러셋으로 설정하는 것을 권장합니다.
(예. Default레이아웃-Default게시판/ Gray레이아웃-Gray게시판)
→ 다른 레이아웃에서 사용할 경우,
레이아웃의 배경칼라를 게시판 배경칼라와 동일하게 수정할 것을 권장합니다.
5. 다음 기능들은 관리자모드(스킨관리)에서 직접 선택(Y/N)설정 가능합니다.
- 게시판내부 검색창 사용여부
- 댓글 사용여부
- 업로드파일 출력여부
- 리스트형의 썸네일 출력여부
- TAG아이콘표시여부
6. 엮인글,확장변수,추천기능은 삭제했습니다. (다음버젼에서 추가할 예정)
7. 웹브라우저
IE8,FF3에서 최적화되었습니다.
- IE7,구글크롬,사파리,애플맥,아이폰(PC view)에서도 문제는 없으나, IE6에서는 다소 불편할 수 있습니다.
8. XpressEngine Core 1.3.0이상 버젼에 최적화되어있습니다.
9. 설치경로: xe/modules/board/skins/
10. 다운로드
onya_board_2.0.zip
| 적용 URL |
http://onyabyul.net
| TIP. 썸네일 크기 권장값 |
- List형 썸네일 : 가로,세로 각각 40~50픽셀정도가 적당합니다.
- Exhibition형 썸네일 : 가로,세로 각각 66픽셀로 하고, 한페이지당 게시물수 12개가 적당합니다.
- Gallery형 썸네일 : 가로,세로 각각 100픽셀로 하고, 한페이지당 게시물수 14개가 적당합니다.
(단, 위 설정값은 제 개인적인 취향에 따른 권장값일 뿐이며, 사용자 입맛과 레이아웃가로폭에 따라 자유롭게 설정가능합니다.)
이밖에, 지난 1.0버젼의 오류 등을 일부 수정/보완하였습니다.
하지만 여전히 부족하고, 제가 미처 발견하지못한 에러나 오류가 있을 수 있습니다.
사용하시다가 에러가 발생하는 부분은 신고해주시고,
궁금한 사항은 질문해주시면 가급적 빨리 답해드리겠습니다.
(새벽부터 밤까지 생업에 종사하는지라 시간이 부족한 관계로
이곳 xe자료실보다는 제 홈의 Guest게시판에 질문해주시면, 훨씬 더 빨리 답을 드릴수 있습니다.)
PS1. 추가자료 업로드예정(3월중)
- 제홈에서 사용하고있는 카운터스킨
- 제홈에서 사용하고있는 댓글 에디터스킨
PS2. 다음 업그레이드 검토사항 (VER 3.0)
- 웹진형 게시판
- 우측상단메뉴(로그인,정보,언어선택,검색창) 유/무 선택기능
- 로고이미지,상단메뉴(서브메뉴포함) 높이조절 설정하기
- 트랙백기능 추가
- 레이아웃상단 이미지삽입가능하게.(네이버블로그처럼) 등등
감사합니다.
새해복많이 받으세요!

