XE 공식 자료실

- 제작자
- Sketchbook
- 등록일
- 2012-06-11
- 다운로드 수
- 12,540
- 링크1
- sketchbooks.co.kr
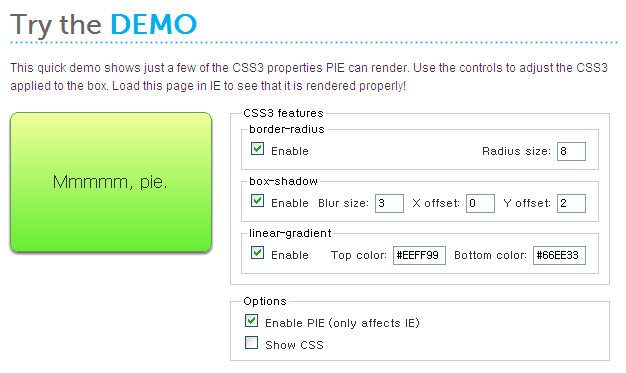
IE8 이하의 브라우저에서도 css3 일부 기능을 구현합니다.
border-radius, box-shadow, linear-gradient 등 입니다.
제작자는 http://css3pie.com/ 입니다.
이 애드온은 클래스 설정만으로 쉽게 적용하도록 도와줍니다.
- 라이선스
- GPL v2
- 설치경로
- ./addons/css3pie
- 최초 등록일
- 2011-02-19
- 전체 다운로드
- 39,017
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명
* 이 애드온에 포함된 원작자의 스크립트 버전 : css3pie 1.0.0 (2012.06.11 기준)
1. 기능
- 이 스크립트의 제작자는 http://css3pie.com/ 입니다. 이 애드온은 단지 클래스 설정만으로 쉽게 적용하도록 도와줄 뿐입니다.
- 기능 IE8 이하의 브라우저에서도 css3 일부 기능을 구현합니다. border-radius, box-shadow, linear-gradient 등 입니다.

이 애드온은 클래스 설정만으로 쉽게 적용하도록 도와줍니다.
- 마치 현재 xe에서 ie6 png 픽스를 처리하는 방식과 같다고 생각하시면 됩니다.
2. 사용방법
(1) 이 애드온을 활성화하고 원하는 html 요소에 class="css3pie" 를 적어 주시면 됩니다.
<예제>
<img src="aaa.jpg" class="css3pie" alt="" style="border-radius:8px;" />
(2) 또는 애드온의 활성화 없이 스킨의 css에서 아래 코드를 직접 적어주시면 됩니다.
<예제>
.aaa{border-radius:8px; behavior:url(addons/css3pie/PIE.htc);}
3. 주의사항
- 100% 완전하지 않습니다. 그러나 대부분은 잘 작동합니다. position, z-index로 조절해보세요.
- 제 경험상 투명 효과 사용이나 너무 복잡한 경우(?)에는 조금 문제가 생깁니다.
- 너무 과도한 사용은 브라우저 로딩을 느리게 합니다.
포럼 0
로그인 후 작성할 수 있습니다.