XE 공식 자료실

- 제작자
- 언벨리티
- 등록일
- 2011-03-17
- 다운로드 수
- 144
- 링크1
- xe.heavenlab.kr/?mid=quad
모든 형태의 홈페이지에 적합화된 Quad 레이아웃입니다.
- 라이선스
- GPL v2
- 설치경로
- ./layouts/Quad
- 최초 등록일
- 2011-03-16
- 전체 다운로드
- 2,466
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명
1.0.1 패치 내용
- 알 수 없는 이유로 인한 $content 영역의 무차별적인(?) 이동을 수정

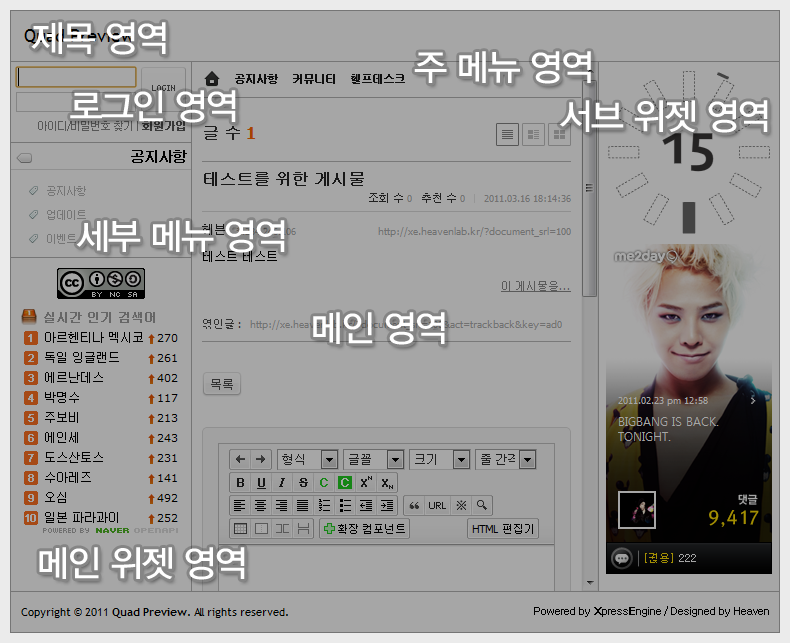
[ Quad Layout Overview ]
- 설명
- 페이지 전체를 박스형으로 이용하는 레이아웃입니다.
- 총 아홉가지의 레이아웃 구성을 제공하는 레이아웃입니다. (1단 구성 ~ 3단 구성)
- 페이지 리사이징에 대해서 jQuery를 많이 사용하였습니다 ;;; (CSS의 깊은 곳을 피하기 위해서 ;;)
- 손 쉽게 위젯을 삽입할 수 있습니다. (레이아웃 설정에 모두 포함)
- 주의 사항
- 과도한 위젯 사용으로 인한 속도 감소에 대하여서는 책임지지 않습니다.
- 리사이징으로 인한 로딩 및 창 리사이즈시의 약간의 무언가(?)가 존재합니다.
- Internet Explorer 7 이하에 대하여서는 지원 없습니다. (요청해도 안받아요 ;;)
- 메뉴는 3단까지 지원합니다.
- 위젯 영역은 창에 보이는 곳 이상까지 출력시 스크롤 없이 잘리도록 했습니다.
- 사용 방법
뭐 다른 말 필요한가요 ; 직접 해보심이 편할 것 같습니다.
- 설치 방법
- Quad.zip을 압축을 해제해 xe가 설치된 경로를 기준으로 layouts 폴더안에 업로드합니다.
=> layout.html의 위치가 layouts/Quad/layout.html이 되어 있어야합니다.- 로그인스킨 역시 1번과 같은 방법으로 widgets/login_info/에 Quad란 폴더를 기준으로 들어가도록 합니다.
=> skin.xml의 위치가 widgets/login_info/Quad/skin.xml이 되어 있어야합니다.
- 데모 페이지
포럼 0
로그인 후 작성할 수 있습니다.