XE 공식 자료실
위젯 스타일 심플 칼라타이틀 박스 ver. 6.0

- 제작자
- 웹엔진
- 등록일
- 2011-11-09
- 다운로드 수
- 8,569
- 링크1
- www.webengine.co.kr
제목 부분 배경 색상을 지정하는 심플한 형태의 위젯 스타일입니다.
제작 : WebEngine / 웹엔진
- 라이선스
- 기타 라이선스
- 설치경로
- ./widgetstyles/sctb
- 최초 등록일
- 2011-06-27
- 전체 다운로드
- 13,897
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명
다운로드만 받지 말고덧글+평가도 해주시면 감사하겠습니다. 
위와 같이 WebEngine에서도 애용하는 위젯 스타일입니다.
제목 색상, 배경색(제목, 내용 영역), 테두리 색 등을 지정할수 있습니다.

위와 같이 WebEngine에서도 애용하는 위젯 스타일입니다.
제목 색상, 배경색(제목, 내용 영역), 테두리 색 등을 지정할수 있습니다.
- [업데이트 리스트]
- [6.0 업데이트]
- 몇가지 작동하지 않던점 수정(px가 안쓰여 있었네요...)
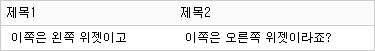
- 위젯스타일 합체(?) 기능 추가
├─ 상,하,좌,우 테두리 삭제 기능입니다.
└─ 위젯2개가 하나의 위젯스타일을 쓰는것처럼 표현 가능.
[5.5 업데이트]
- 접기/펼치기 기본값이 "접기 = 펼치기", "펼치기 = 접기"로 순서가 바뀌어 있어 수정
- 접기/펼치기 슬라이드 기능
- 접기/펼치기 슬라이드 속도 조절 기능
- 접기/펼치기 슬라이드 형태 3가지
├─ 언제나 한번에 접히고 펼쳐짐 (Default 방식)
├─ 언제나 슬라이드로 접히고 펼쳐짐 (슬라이드 방식1)
└─ IE7 이하는 Default방식 / 그 외에는 슬라이드 방식1 (슬라이드 방식2)
[5.0 업데이트]
- 접기/펼치기 기능 (만드느라 힘들었어요.. Naver지식IN / XE묻고답하기 질문 하면서.. 근데 결국 제 힘으로..)
└─ Jquery 파일 추가 ( clopen.js 파일 )
- 일부 css를 style.css 파일로 적용
[4.6 업데이트]
- 4.5 업데이트의 에러 수정 (ㅠ_ㅠ) 제대로 된 업데이트 하지 못해 죄송합니다. -![포인트:1480point (4%), 레벨:4/30 [레벨:4]](http://www.xpressengine.com/modules/point/icons/xe_v3/4.gif) iceman237 님 제보
iceman237 님 제보
[4.5 긴급! 업데이트]
- 제목 상단,하단,우측 padding을 삭제 하면서 좌측 padding이 안되던점 수정
[4.4 업데이트]
- 제목 상단,하단,우측 padding 삭제
- widgetstyle.html의 쓸모 없는 부분 삭제
[4.3 업데이트]
- 위젯 스타일 설정 보기 쉽게 수정
- 더보기 우측 여백 설정 기능 -![포인트:575point (47%), 레벨:2/30 [레벨:2]](http://www.xpressengine.com/modules/point/icons/xe_v3/2.gif) 쏭바강님의 의견
쏭바강님의 의견
- 색상 설정 부분 text 입력에서 color 선택으로 변경
└─ (transperent는 기본 색상으로 설정 되기 때문에 투명을 원하시면 배경색과 똑같이 지정해 주시면 됩니다.)
[4.2 업데이트]
- 마우스 오버 효과의 기본 값을 사용 안함 으로 변경
- 제목 여백(padding) 값 설정 기능 (우측 여백은 없음) -![포인트:575point (47%), 레벨:2/30 [레벨:2]](http://www.xpressengine.com/modules/point/icons/xe_v3/2.gif) 쏭바강님의 의견
쏭바강님의 의견
- 내용 여백(padding) 값 설정 기능
- 제목 박스 세로 길이에 기본 값이 적혀있지 않던 점 수정
[4.1 업데이트]
- 4.0 업데이트 보완(더보기 이미지 관련 문제) -![포인트:575point (47%), 레벨:2/30 [레벨:2]](http://www.xpressengine.com/modules/point/icons/xe_v3/2.gif) 쏭바강님의 의견
쏭바강님의 의견
[4.0 업데이트]
- 마우스 오버 효과 기능 - 알수없음님의 의견 (이메일로 의견이 왔는데 신원이 밝혀지지 않음)
- 제목 박스 세로 길이 조절 기능 -![포인트:575point (47%), 레벨:2/30 [레벨:2]](http://www.xpressengine.com/modules/point/icons/xe_v3/2.gif) 쏭바강님의 의견
쏭바강님의 의견
[3.0 업데이트]
- 제목 앞 아이콘 사용 가능
- 제목 이미지 사용 가능
- 더보기 이미지 사용 가능
[2.5 업데이트]
- 더보기 링크 제목에 사용 가능 -![포인트:260point (62%), 레벨:1/30 [레벨:1]](http://www.xpressengine.com/modules/point/icons/xe_v3/1.gif) the자루.com 님의 의견
the자루.com 님의 의견
- 스타일 정의를 태그 안에 삽입
[2.0 업데이트]
- 제작자 오류 수정(NHN -> WebEngine)
- 바깥 선 둥글게 사용 가능 (CSS3이용 - IE9부터 지원/상세 내용은 검색 바람)
- 제목의 글자 폰트 설정 사용 가능
- 제목의 글자 크기 설정 사용 가능
- 더보기 사용 가능
- 더보기의 글자 폰트 설정 사용 가능
- 더보기의 글자 크기 설정 사용 가능
- 더보기의 링크 밑줄 미사용 가능
- 더보기의 링크 새창 띄우기 사용 가능
[1.1 업데이트]
- 쉬운설치 에러로 인해 업데이트
[1.0]
- 심플 칼라 타이틀 박스(sctb) 첫 버전!!
- [업데이트 예정]
- - 예정없음
- [공지사항]
- - 기본 스타일은 어기지 않고 기능만 계속해서 추가할 예정입니다.
- 오류 사항은 쪽지를 통해 문의 바랍니다.
- 심플 칼라타이틀 박스(sctb) 위젯 스타일의 발전에 도움을 주신 분들 감사드립니다.
- 내용 우측 여백은 있도록 하기로 하였습니다.
- [라이선스]
- - 수정가능 (단, 수정한 파일 XE자료실 외 배포 불가)
- 재배포 가능 (단, 원 저작자 표시와 현재 글 링크)
- 부분 복제는 허용 (xml 파일, html파일의 stylesheet 부분)
- 상업적 목적 사용 불가 (사이트 적용은 제한없고, 이 위젯스타일을 포함시켜 상업적 용도로 사용 불가)
- 그 외의 경우에 대해서는 문의 바람 (gsts007@naver.com)
※ 4.2 이전 버젼을 사용 하시던 분들은 테두리 색상이 이상하게 나오시는데, 재설정을 해 주시면 됩니다. (공지를 해두었으므로 이에 대한 책임은 지지 않습니다.)
다운로드만 받지 말고덧글+평가도 해주시면 감사하겠습니다.
포럼 0
로그인 후 작성할 수 있습니다.