XE 공식 자료실

- 제작자
- 배워서남준다
- 등록일
- 2012-04-16
- 다운로드 수
- 9,194
- 링크1
- studyu.cafe24.com
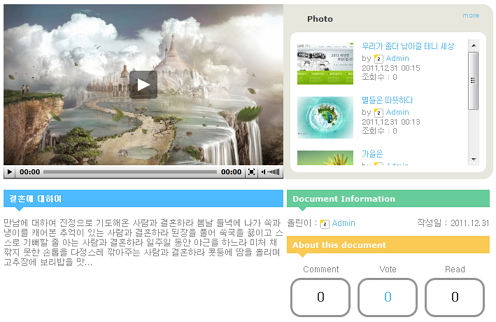
웹에서 재생되는 각종 다양한 영상을 바로 재생할 수 있습니다.
- 라이선스
- 기타 라이선스
- 설치경로
- ./widgets/contentsmedia
- 최초 등록일
- 2012-03-11
- 전체 다운로드
- 12,725
쉬운설치로 바로 체험할 수 있습니다
함께 설치해야 하는 확장 기능
다음 자료를 함께 설치하지 않으면 사용할 수 없거나 문제가 발생할 수 있습니다.
모듈 스킨 미디어보드 스킨

- 등록일
- 2012-04-16
상세 설명
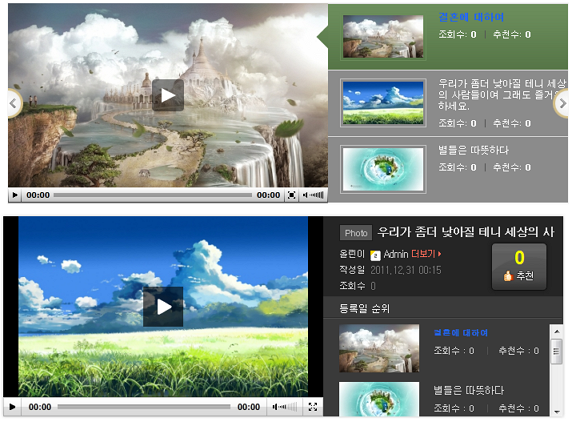
미디어 위젯과 컨텐츠슬라이드 위젯이 하나로 통합된 XE 슬라이더 위젯이 있습니다.
XE 슬라이더 위젯만 있으면 홈페이지에 이미자와 영상을 출력하는데 더이상 고민할 필요가 없습니다.
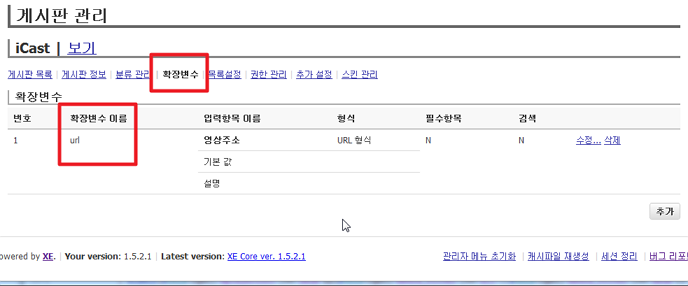
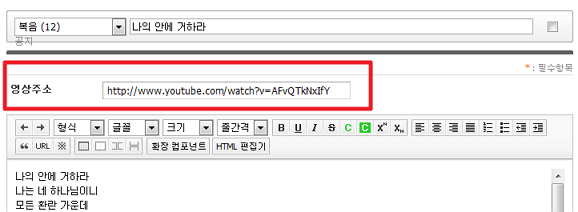
첨부파일, 확장변수, 본문에 주소만 입력하면 모든 이미지와 영상 종류에 상관없이 자동으로 출력됩니다.
바로가기 : XE슬라이더 위젯
[미디어 위젯 0.7 업데이트 내용]
divx 플레이어 추가하였습니다.
미디어보드 0.4 버전에서 출력 오류를 수정하였습니다.
기타 작은 오류를 수정하였습니다.
AnythingSlider 스킨이 추가되었습니다.
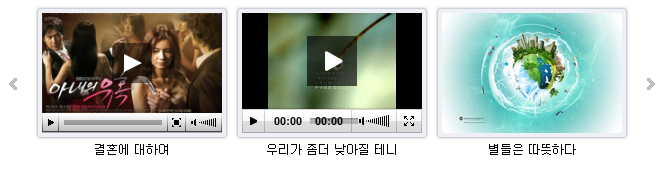
미디어보드와 연동하여 게시글 본문의 영상과 이미지 슬라이더로 사용되어집니다.
공개용 미디어 보드와 연동하여, 확장변수, 첨부파일뿐만아니라, 게시글 본문에 입력된 모든 영상 또는 이미지가 자동으로 슬라이드 됩니다.
미디어보드 예제 : http://studyu.cafe24.com/xe/index.php?document_srl=19782&mid=iCast
[기능설명]
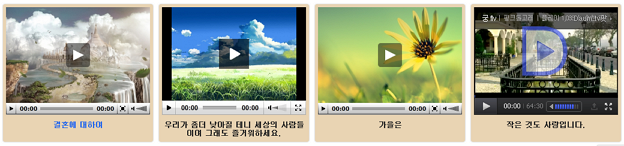
- 웹에서 재생될 수 있는 각종 다양한 형식의 영상을 바로 재생할 수 있습니다.
- 윈도우 미디어 플레이어로 재생되는 영상도 모두 지원합니다.
첨부된 파일뿐만 아니라, 다음, 판도라, 네이버, 유투브, 비메오, 유쿠,아프리카등 외부 영상도 확장변수를 통해 모두 사용할 수 있습니다. - 당연히 모든 형식의 영상을 모두 무료로 사용할 수 있습니다.
기타 영상은 요청시 추가 지원해 드립니다. - 현재 사용되는 플레이어는 jwplayer, silverlight, swfobject, wmp, quicktime 등인데,
다른 웹 플레이어도 추가 요청하시면 지원해 드립니다. - 추출 방식은 모듈과 직접 입력 방식 2가지가 있습니다.
직접 입력방식은 관리자가 영상 또는 이미지 주소등을 직접 입력하여 바로 사용할 수 있는 기능입니다. - 컬러 옵션을 통해 배경과 리스트 목록의 색상등을 마음대로 조절할 수 있습니다.
위젯박스 테두리는 위젯 스타일로 더욱 멋지게 꾸며서 사용하세요. ^^ - XE 최신버전뿐만아니라 XE1.4.5.10 에서도 사용가능합니다.






포럼 1
-
2019-08-29 04:06:40 primesoup
XE 버젼 1.10.* 이후로 작동이 되질 않더군요. 배워서남준다님도 더이상 업뎃이 없는 것 같고 다른걸로 교체할까 뒤적이다가 결국에는 소스에서 문제점을 발견하였습니다.
~/widgets/contentsmedia/contentsmedia.class.php 로 가서 이 부분을:
//XE 버전체크
$xever = __ZBXE_VERSION__;
if($xever > '1.4.5.10') {
$obj->statusList = array('PUBLIC');
$output = executeQueryArray('widgets.contentsmedia.getDocuments152', $obj);
} else {
$output = executeQueryArray('widgets.contentsmedia.getDocuments', $obj);
}
모두 이렇게 바꿔주면 다시 정상적으로 실행이 됩니다. 뭐 주석 달기 보다는 그냥 삭제해되 될듯 하지만 알아서 하시길...
//XE 버전체크
//$xever = __ZBXE_VERSION__;
//if($xever > '1.4.5.10') {
$obj->statusList = array('PUBLIC');
$output = executeQueryArray('widgets.contentsmedia.getDocuments152', $obj);
//} else {
// $output = executeQueryArray('widgets.contentsmedia.getDocuments', $obj);
//}
이 코드가 두군데 정도 있으니 모두 변경하면 됩니다 (라인 314 & 397).