XE 공식 자료실
모듈 스킨 미디어보드 스킨 ver. 0.3

- 제작자
- 배워서남준다
- 등록일
- 2012-04-09
- 다운로드 수
- 6,478
- 링크1
- studyu.cafe24.com
다양한 미디어를 바로 사용할 수 있는 게시판 스킨입니다.
- 라이선스
- GPL v2
- 설치경로
- ./modules/board/skins
- 최초 등록일
- 2012-04-01
- 전체 다운로드
- 10,724
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명
[배워서 남준다 마켓 상품 안내] - 바로가기
사용하고 계신 게시판에 이 기능을 추가, 적용하고 싶으신분은 요청하시면 작업해 드립니다.
미디어보드 0.4 버전은 배워서남준다 자료실에 업로드하였습니다.
미디어위젯 0.7 버전이 설치되어 있어야 합니다.
[0.3 업데이트 내용]
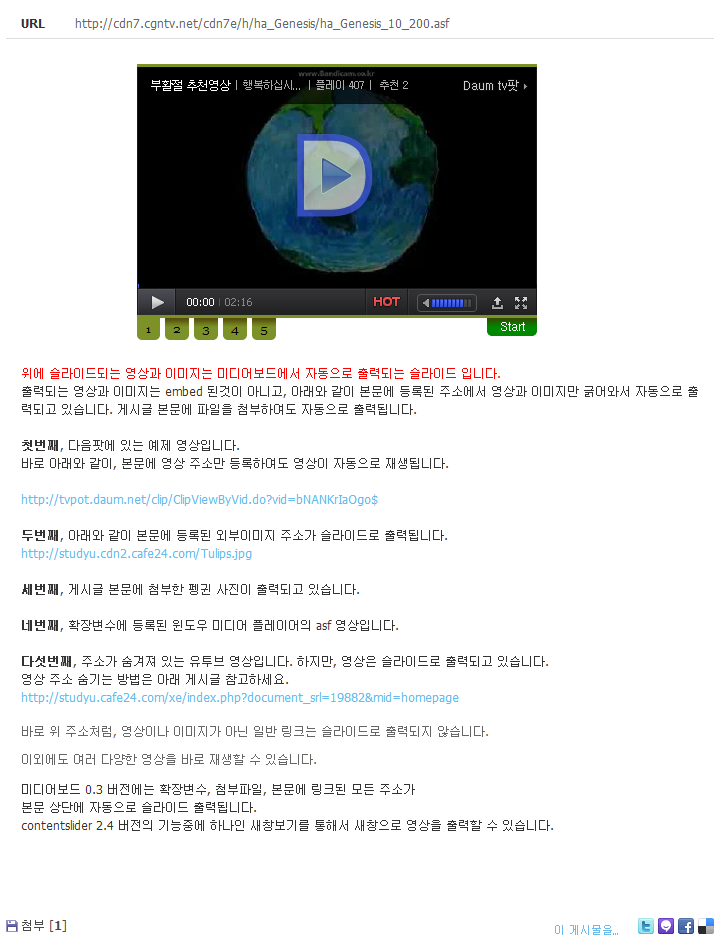
공개용 미디어 위젯와 연동하여, 확장변수, 첨부파일뿐만아니라, 게시글 본문에 입력된 모든 영상 또는 이미지가 자동으로 슬라이드 됩니다.
게시판 설정의 스킨관리 메뉴에서 본문 이미지 추출 여부를 지정할 수 있습니다.
기타 출력 오류를 수정하였습니다.
아래는 본문에 사용된 예제 이미지입니다.

XE 1.4.5.10 사용자는 게시판 댓글 작성이 안되는 문제가 있습니다.
XE 버전간 댓글 처리구문이 달라서 생기는 문제입니다.
첨부된 파일을 스킨 폴더내에 덮어쓰기 하시거나 직접 수정해서 사용하세요.
첨부파일 : write_form.html
직접 수정방법은 아래와 같이 수정하면 됩니다.
37-38번째 라인에 있는 구문을 아래와 같이 주석처리합니다.<!--//<input type="checkbox" name="comment_status" class="iCheck" value="ALLOW" checked="checked"|cond="$oDocument->allowComment()" id="comment_status" />-->아래 내용을 복사하여 붙여넣기 하면 됩니다.<input type="checkbox" name="allow_comment" value="Y" <!--@if($oDocument->allowComment())-->checked="checked"<!--@end--> id="allow_comment" />
[미디어보드 스킨 안내]
게시글 내용보기 일경우, 글 작성자가 동영상을 바로 재생하기 위해서 이전에는 영상을 직접 embed 하였어야 했습니다. 재생할 수 있는 영상도 극히 제한되어 있어서 사용하기 불편하였을것입니다.
미디어보드 스킨는
게시글 작성자가 더이상 어렵고 불편하게 embed 하지 않아도, 웹상에서 재생되는 모든 형식의 영상을 바로 재생할 수 있습니다.
외부 영상은 확장변수에 영상 주소만 입력하면 됩니다. 또한 직접 파일을 첨부만 하면 자동으로 이미지나 영상이 출력됩니다.
XE v3 default 스킨을 기반으로 미디어 위젯과 isoTope 위젯 스킨을 통합하여 만든 게시판 스킨입니다.
XE 1.4.5.10 버전과 XE 1.5.2 버전에서 정상적으로 출력됩니다.
[라이센스 안내]
스킨에 사용된 isoTope 는 프로그램을 상업적인 목적으로 판매할경우 [isoTope 공식 홈피]에서 라이센스를 구입해야 합니다. isoTope 공식홈피에서 라이센스 직접 확인하세요.
배포되는 프로그램은 상업적인 목적으로 프로그램을 판매하거나 또는 재배포될수 없으며, 교육적인 목적으로 재수정하여 사용할 수 있습니다.
[주의사항]
미디어위젯 0.5 버전과 연동해서 사용해야 합니다. 미디어위젯 0.5 버전이 설치되어 있지 않으면 본문 내용에 영상이 정상적으로 출력되지 않습니다.
미디어 위젯과 미디어 보드 스킨은 외부 영상을 본문에 embed 해서 사용하는것이 아닙니다. 외부 영상은 확장변수를 직접 추가한후, 새로 추가된 입력항목에 영상 주소만 입력하면 영상이 자동으로 출력됩니다.
본문에 영상을 embed 하고 왜 안되냐고 질문하는 분이 없기를 바랍니다.
[설치경로와 설명]
,/modules/board/skin/
다음은 유투브등 외부 영상을 확장변수에 등록해서 사용하는 방법입니다.
[첫번째 단계] 확장변수를 등록하는 단계입니다.
게시판에 확장변수를 등록해서 추가된 입력항목에 동영상 주소를 등록해야 합니다.
1. 관리자페이지 > 확장기능 > 설치된 모듈 > 게시판 을 클릭합니다.
2. 게시판 관리페이지에서 확장변수를 등록할 게시판의 "설정" 버튼을 클릭합니다.
3. 게시판 정보페이지가 출력됩니다. 상단 메뉴중 "확장변수"를 클릭합니다.
4. 하단의 "추가" 버튼을 클릭합니다.
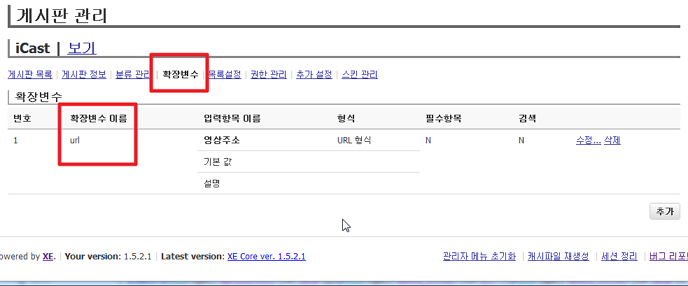
5. 확장변수 등록페이지가 출력됩니다. 아래와 같이 입력합니다.
확장변수 이름 : url (설명 - 확장변수 이름은 위젯에 확장변수에 등록되는 이름입니다.)
입력항목 이름 : URL (설명 - 게시판 글쓰기할때 제목아래에 출력되는 이름입니다.)
형식 : 한줄입력칸(text) 또는 URL 형식을 선택합니다.
** 확장변수 이름은 사용자임의로 지정해서 사용할수도 있습니다.
6. 모든 입력을 마쳤으면, 하단의 "추가" 버튼을 클릭하면 확장변수가 등록됩니다.
[게시판에 확장변수가 등록된 예]

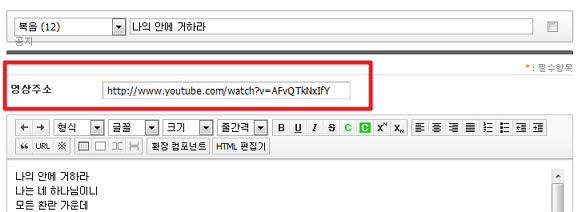
[두번째 단계] 동영상 주소 등록하는 단계입니다.
1. 확장변수가 등록된 게시판에 글쓰기 버튼을 클릭합니다.
2. 제목 아래에 새로 등록된 입력항목이 보일것입니다.
만약 보이지 않는다면 첫번째 단계를 다시 확인해 보세요.
그 입력항목에 동영상 주소를 입력합니다.
동영상 주소는 http:// 를 포함한 모든 URL 주소를 입력해야 합니다.
주의할 점은 : 본문 내용에 주소를 입력하는것이 아닙니다. 또한 확장컴포넌트를 통해 영상을 등록하는것도 아닙니다. 단지 새로 추가한 입력항목에 주소를 입력하는 것입니다.
만약 본문에 직접 재생되도록 하려면, HTML 편집기나 확장컴포넌트를 통해 embed 하셔야 합니다.
영상을 힘들게 embed 하지 않아도 자동으로 출력되는 미디어보드 스킨이 XE 마켓에 판매되고 있습니다.
3. 이미지 파일을 첨부하면, 미리보기로 출력됩니다. 동영상 파일을 첨부하면 동영상이 출력됩니다.
4. 마지막으로 등록버튼을 클릭해서 작성한 글을 저장합니다.
[외부 영상을 확장변수에 입력한 예]

[세번째 단계] 페이지에 위젯을 등록하는 방법입니다.
1. 위젯을 추가할 페이지로 이동합니다.
2. 하단의 페이지수정 버튼을 클릭합니다.
3. 미디어 위젯을 선택한후, 추가 버튼을 클릭합니다.
4. 위젯 코드 생성 페이지에서 스킨을 선택한후, 선택 버튼을 클릭합니다.
5. 컬러셋을 선택합니다.
6. 대상모듈에는 위에서 등록한 게시판 모듈을 선택하여 추가합니다.
7. 확장변수에는 첫단계에서 등록한 확장변수 이름(url) 을 입력합니다.
8. 목록수를 입력합니다. 입력하지 않으면 기본값은 5개입니다.
9. 하단의 코드생성 버튼을 클릭합니다.
10. 페이지로 돌아와서 저장버튼을 클릭합니다.
출력 결과를 확인한후, 크기등을 수정해서 사용하세요.
설치가 잘 안되시거나, 기타 궁금한 사항, 오류 보고, 스킨 제작 요청등은 저의 홈피 질문답변 게시판에 올려주시면 성심껏 답변해 드리겠습니다.
배워서남준다 홈페이지 바로가기 : http://studyu.cafe24.com
감사합니다
포럼 0
로그인 후 작성할 수 있습니다.