XE 공식 자료실

- 제작자
- 2donggalbi
- 등록일
- 2012-12-03
- 다운로드 수
- 259
- 링크1
- www.xedesignteam.com
홈페이지에서 간단히 예쁜 버튼을 만들 수 있습니다. 다양한 컬러셋을 모든 브라우져에서 지원합니다. 이미지를 사용하지 않아 트래픽관리에 좋습니다.
- 라이선스
- 기타 라이선스
- 설치경로
- ./addons/xdt_button
- 최초 등록일
- 2012-08-26
- 전체 다운로드
- 4,788
쉬운설치로 바로 체험할 수 있습니다
상세 설명
소개
이 애드온은 손쉽게 사용자 홈페이지에서 버튼을 만들 수 있도록 도와줍니다.
정식버전은 XE Market에 있습니다..^^;
테스트용 버젼으로 파란 버튼과 하얀버튼을 만들 수 있습니다.
베너나 페이지, 게시글에서 정해진 코드를 입력하면 그 입력을 받은 애드온이 CSS의 스타일을 받아와 버튼화 시킵니다.
자세한 사용법은 아래에 써놧습니다.
사용법
1 | <a class="xdt_button">Example</a> |
게시글을 쓰거나 페이지 수정을 할때 에디터 상단에 "html 편집기" 버튼이 있는걸 보신적 있으실 겁니다.
이 버튼을 누르신후 html편집창으로 넘어가신 후에
위와 같은 코드를 입력할 경우 아래와 같은 기본 버튼이 생성됩니다. (아래 버튼은 이미지입니다. 저희 홈페이지를 방문하시면 애드온을 미리보실 수 있습니다.)
![]()
여기에 링크를 설정하고 싶으시다면
1 |
이렇게 넣으시면 됩니다.
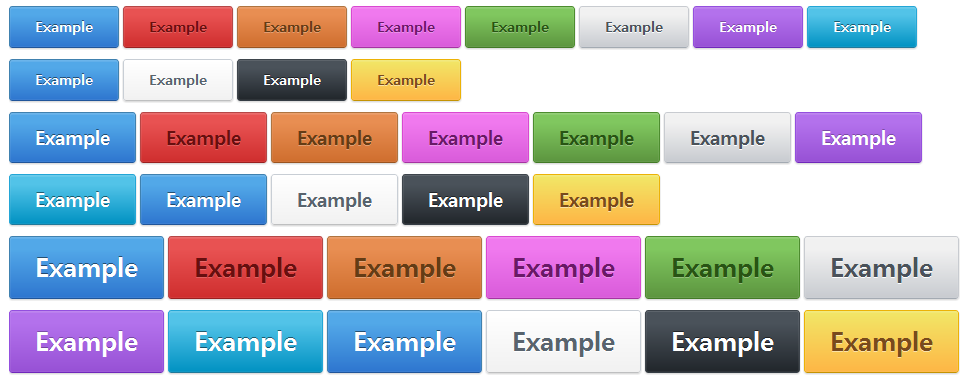
색상은 12가지가 있습니다.
red, pink, orange, green, blue(기본), silver, teal, purple, white, black, yellow, aqua
파란색 버튼이 아닌 다른 버튼을 삽입하고 싶다면 아래와 같은 코드를 입력하면 됩니다. 가령 빨강색은
1 | <a class="xdt_button red">Example</a> |
![]()
이렇게 넣으시면 됩니다.
크기는 세가지를 지원합니다. small(기본), medium, big
medium 크기의 버튼을 만들고 싶으시다면
1 | <a class="xdt_button red medium">Example</a> |
이렇게 만드시면 됩니다.

참 쉽죠? ^^
아래는 컬러셋, 크기 모두 해서 놓은 미리보기 이미지 입니다.