XE 공식 자료실
에디터컴포넌트 심플 JW ver. 0.3.0

- 제작자
- Retaw
- 등록일
- 2012-11-29
- 다운로드 수
- 5,404
- 링크1
- pac.club.pusan.ac.kr
JW플레이어를 이용해서 문서 내에 멀티미디어를 삽입합니다.
- 라이선스
- GPL v2
- 설치경로
- ./modules/editor/components/simple_jw
- 최초 등록일
- 2012-09-17
- 전체 다운로드
- 5,851
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명
소개
심플 JW는 jwplayer 를 이용하여 에디터에 mp3,mp4,m4v등의 멀티미디어 자료나 youtube링크를 간편하게 추가할 수 있습니다. 자세한 지원 형식은 이곳(JW Player 6)과 이곳(JW Player for Flash V5)을 참조하세요.
본 컴포넌트는 에디터에 기본내장된 멀티미디어 링크를 바탕으로 만들었으며, 기존에 올라온 공수래님의 jwplayer 에디터 컴포넌트에서 아이콘을 빌려왔습니다. 만약 문제가 된다면 수정하겠습니다.
사용법

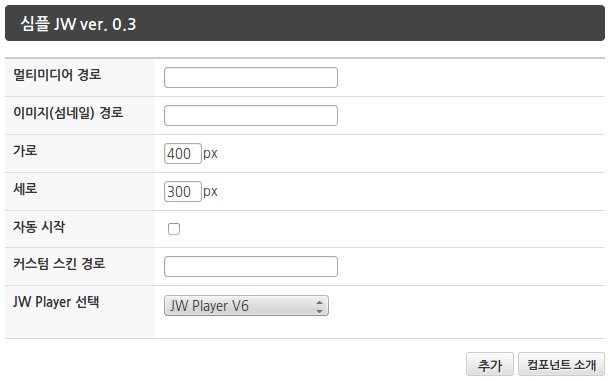
본 컴포넌트의 사용법은 간단합니다.
멀티미디어 경로에 원하는 파일의 경로 또는 유튜브 주소를 입력하고 크기를 입력한 후에 추가를 누르시기만 하면 됩니다.
만약 파일 첨부시에 멀티미디어 링크가 아닌 심플JW 컴포넌트로 입력하고 싶으시다면
/xe/modules/editor/tpl/js/uploader.js 에서
// 바로 링크 가능한 파일의 경우 (이미지, 플래쉬, 동영상 등..)
if(file.direct_download == 'Y') {
// 이미지 파일의 경우 image_link 컴포넌트 열결
if(/\.(jpg|jpeg|png|gif)$/i.test(file.download_url)) {
if(loaded_images[file_srl]) {
var obj = loaded_images[file_srl];
}
else {
var obj = new Image();
obj.src = file.download_url;
}
temp_code = '';
temp_code += "<img src=\""+file.download_url+"\" alt=\""+file.source_filename+"\"";
if(obj.complete == true) { temp_code += " width=\""+obj.width+"\" height=\""+obj.height+"\""; }
temp_code += " />\r\n";
text.push(temp_code);
// 이미지외의 경우는 multimedia_link 컴포넌트 연결
} else {
text.push("<img src=\"common/img/blank.gif\" editor_component=\"multimedia_link\" multimedia_src=\""+file.download_url+"\" width=\"400\" height=\"320\" style=\"display:block;width:400px;height:320px;border:2px dotted #4371B9;background:url(./modules/editor/components/multimedia_link/tpl/multimedia_link_component.gif) no-repeat center;\" auto_start=\"false\" alt=\"\" />");
}부분을
// 바로 링크 가능한 파일의 경우 (이미지, 플래쉬, 동영상 등..)
if(file.direct_download == 'Y') {
// 이미지 파일의 경우 image_link 컴포넌트 열결
if(/\.(jpg|jpeg|png|gif)$/i.test(file.download_url)) {
if(loaded_images[file_srl]) {
var obj = loaded_images[file_srl];
}
else {
var obj = new Image();
obj.src = file.download_url;
}
temp_code = '';
temp_code += "<img src=\""+file.download_url+"\" alt=\""+file.source_filename+"\"";
if(obj.complete == true) { temp_code += " width=\""+obj.width+"\" height=\""+obj.height+"\""; }
temp_code += " />\r\n";
text.push(temp_code);
// 이미지외의 경우는 multimedia_link 컴포넌트 연결
} else if(/\.(mp4|m4v|f4v|flv|webm)$/i.test(file.download_url)) {
text.push("<img src=\"common/img/blank.gif\" editor_component=\"simple_jw\" simple_jw_src=\""+file.download_url+"\" style=\"display:block;width:400px;height:300px;border:2px dotted #4371B9;background:url(./modules/editor/components/simple_jw/tpl/simple_jw_component.gif) no-repeat center;\" auto_start=\"false\" />");
} else {
text.push("<img src=\"common/img/blank.gif\" editor_component=\"multimedia_link\" multimedia_src=\""+file.download_url+"\" width=\"400\" height=\"320\" style=\"display:block;width:400px;height:320px;border:2px dotted #4371B9;background:url(./modules/editor/components/multimedia_link/tpl/multimedia_link_component.gif) no-repeat center;\" auto_start=\"false\" alt=\"\" />");
}과 같이 수정하시면 됩니다.
주의하실 점
- JW Player 6와 JW Player for Flash V5 는 지원 형식과 작동 방식에 약간의 차이가 있습니다. 더욱 자세한 차이점은 이곳을 참조해 주세요.
- 한 문서 안에서 여러 동영상을 등록할 때, 6와 V5를 섞어서 사용할 수 없습니다. 하나로 통일하여 사용해 주시기 바랍니다.
- 0.3버전에서 달라진 점
- JW Player 6 와 JW Player for Flash V5 중 선택할 수 있도록 변경 (기본은 6입니다.)
- 기존에 있었던 HTML5에서 소리만 나오던 문제를 해결 (Flash 우선 사용을 옵션으로 변경)
- 0.2.1버전에서 달라진 점
- html5 대신 flash를 사용하도록 변경 (소리만 나오는 문제를 해결하기 위해서입니다.)
- 모바일에서 레이아웃이 깨지는 것을 방지하기 위해 모바일 디바이스에서는 폭을 200px로 고정
- 0.2버전에서 달라진 점
- JW Player6 적용 (변경된 부분은 이곳을 참조하세요)
- 섬네일 등록 가능
- 스킨변경 가능(빈칸으로 두시면 기본 스킨을 사용합니다)
- 같은 파일을 중복해서 등록할 수 없었던 문제 해결
- 기타 버그 수정
기타 문의사항이나 의견은 여기 댓글로 달아주세요.
포럼 0
로그인 후 작성할 수 있습니다.