XE 공식 자료실
에디터컴포넌트 심플 JW ver. 0.1.0

- 제작자
- Retaw
- 등록일
- 2012-10-06
- 다운로드 수
- 218
- 링크1
- pac.club.pusan.ac.kr
JW플레이어를 이용해서 문서 내에 멀티미디어를 삽입합니다.
- 라이선스
- GPL v2
- 설치경로
- ./modules/editor/components/simple_jw
- 최초 등록일
- 2012-09-17
- 전체 다운로드
- 5,846
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명
jwplayer 를 사용하여 에디터에 mp3,mp4,mov등의 멀티미디어 자료나 youtube링크를 추가할 수 있습니다.
에디터에 기본내장된 멀티미디어 링크를 바탕으로 만들었으며, 기존에 올라온 공수래님의 jwplayer 에디터 컴포넌트에서 아이콘을 빌려왔습니다. 만약 문제가 된다면 수정하겠습니다.
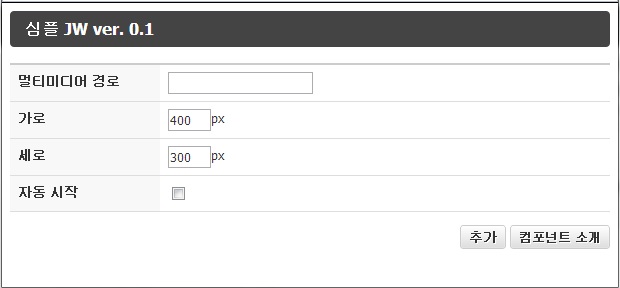
사용법은 간단합니다.

멀티미디어 경로에 원하는 파일의 경로 또는 유튜브 주소를 입력하고 크기를 입력한 후에 추가를 누르시면 됩니다. 만약 파일 첨부시에 멀티미디어 링크가 아닌 심플JW 컴포넌트로 입력하고 싶으시다면
/xe/modules/editor/tpl/js/uploader.js 에서
// 바로 링크 가능한 파일의 경우 (이미지, 플래쉬, 동영상 등..)
if(file.direct_download == 'Y') {
// 이미지 파일의 경우 image_link 컴포넌트 열결
if(/\.(jpg|jpeg|png|gif)$/i.test(file.download_url)) {
if(loaded_images[file_srl]) {
var obj = loaded_images[file_srl];
}
else {
var obj = new Image();
obj.src = file.download_url;
}
temp_code = '';
temp_code += "<img src=\""+file.download_url+"\" alt=\""+file.source_filename+"\"";
if(obj.complete == true) { temp_code += " width=\""+obj.width+"\" height=\""+obj.height+"\""; }
temp_code += " />\r\n";
text.push(temp_code);
// 이미지외의 경우는 multimedia_link 컴포넌트 연결
} else {
text.push("<img src=\"common/img/blank.gif\" editor_component=\"multimedia_link\" multimedia_src=\""+file.download_url+"\" width=\"400\" height=\"320\" style=\"display:block;width:400px;height:320px;border:2px dotted #4371B9;background:url(./modules/editor/components/multimedia_link/tpl/multimedia_link_component.gif) no-repeat center;\" auto_start=\"false\" alt=\"\" />");
}부분을
// 바로 링크 가능한 파일의 경우 (이미지, 플래쉬, 동영상 등..)
if(file.direct_download == 'Y') {
// 이미지 파일의 경우 image_link 컴포넌트 열결
if(/\.(jpg|jpeg|png|gif)$/i.test(file.download_url)) {
if(loaded_images[file_srl]) {
var obj = loaded_images[file_srl];
}
else {
var obj = new Image();
obj.src = file.download_url;
}
temp_code = '';
temp_code += "<img src=\""+file.download_url+"\" alt=\""+file.source_filename+"\"";
if(obj.complete == true) { temp_code += " width=\""+obj.width+"\" height=\""+obj.height+"\""; }
temp_code += " />\r\n";
text.push(temp_code);
// 이미지외의 경우는 multimedia_link 컴포넌트 연결
} else if(/\.(mp4|m4v|f4v|mov|webm)$/i.test(file.download_url)) {
text.push("<img src=\"common/img/blank.gif\" editor_component=\"simple_jw\" simple_jw_src=\""+file.download_url+"\" style=\"display:block;width:400px;height:300px;border:2px dotted #4371B9;background:url(./modules/editor/components/simple_jw/tpl/simple_jw_component.gif) no-repeat center;\" auto_start=\"false\" />");
} else {
text.push("<img src=\"common/img/blank.gif\" editor_component=\"multimedia_link\" multimedia_src=\""+file.download_url+"\" width=\"400\" height=\"320\" style=\"display:block;width:400px;height:320px;border:2px dotted #4371B9;background:url(./modules/editor/components/multimedia_link/tpl/multimedia_link_component.gif) no-repeat center;\" auto_start=\"false\" alt=\"\" />");
}과 같이 수정하시면 됩니다.
포럼 0
로그인 후 작성할 수 있습니다.