XE 공식 자료실

- 제작자
- LI-NA
- 등록일
- 2016-04-25
- 다운로드 수
- 3,937
- 링크1
- xenon.teamatde.co.kr
자바스크립트를 통해 리사이즈를 하므로 완벽하게 리사이즈됩니다. [Xenon™]
- 라이선스
- 기타 라이선스
- 설치경로
- ./addons/mresizer
- 최초 등록일
- 2012-11-22
- 전체 다운로드
- 10,188
쉬운설치로 바로 체험할 수 있습니다
상세 설명
어째 기본 리사이즈 애드온이 안되길래 하나 만들었습니다.
자바스크립트로 하므로 적용률 100%입니다!
다른 애드온과의 충돌? 걱정할 필요 없습니다.
그냥 넣고 돌리면 어떤 디바이스든 이미지가 리사이즈됩니다!
버전
v1.0
릴리즈
v1.1
타입 B 추가
v1.2
다수의 이미지가 존재할때 2번째부터 적용이 안되던 버그 수정
타입 C, D 추가
v1.3
타입 A, B의 자바스크립트 구문오류 해결 및 코드정리
v1.4
타임 C의 오타 수정.
타입 E 추가
v1.5
타입 B의 스크립트 오류 해결
php 스크립트 오류 해결
v1.6
php 스크립트 오류 해결
@기진곰 님 감사합니다.
설명
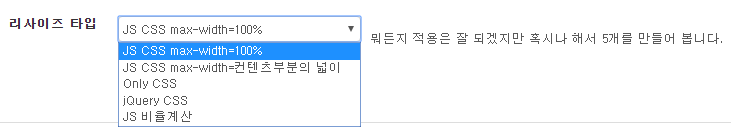
타입 A : 자바스크립트를 이용하여 이미지의 style를 max-width: 100%; height: auto; 로 변경합니다.
타입 B : 자바스크립트를 이용하여 이미지의 style를 max-width: [컨텐츠 부분의 넓이]; height: auto; 로 변경합니다.
타입 C : CSS를 이용하여 이미지에다 max-width: 100%; height: auto; 를 !important 로 강제적용합니다.
타입 D : jQuery를 이용하여 이미지의 style를 max-width: 100%; height: auto; 로 변경합니다. 버그를 잡기위해 try구문을 이용하여 $객체와 jQuery객체를 둘다 사용합니다.
타입 E : 자바스크립트로 이미지의 크기를 불러와 xe_content에 맞게 비율을 계산하여 적용합니다.
모든 질문이나 건의는 메일로 부탁드립니다.