XE 공식 자료실
모듈 스킨 이온디 플래너 부트스트랩 ver. 0.1

- 제작자
- EOND.COM
- 등록일
- 2013-03-21
- 다운로드 수
- 163
- 링크1
- eond.com
- 링크2
- eondcom/xe-module-board-planner123
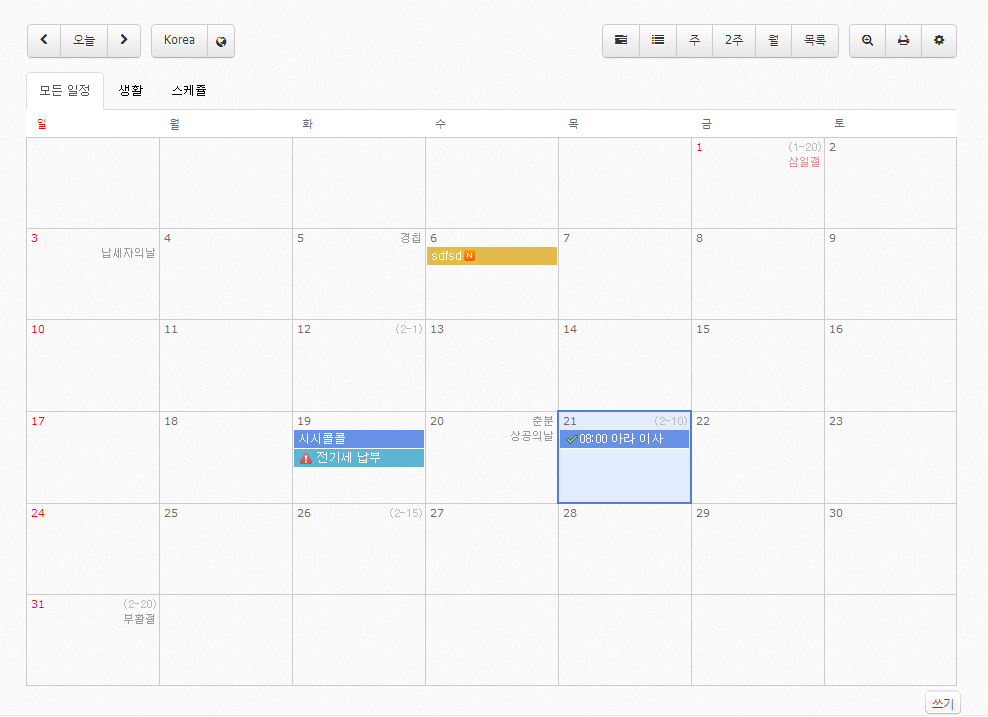
플래너XE123의 부트스트랩 컬러셋입니다. 아직 미비하지만 플래너의 커스텀 스킨 정책에 따라 조금 더 다양한 달력 형식을 지원할 수도 있습니다. 자, 다들 저와 함께 늘푸른나무님께 스킨의 클래스화를 요구하러 갑시다.
- 라이선스
- 기타 라이선스
- 설치경로
- ./modules/board/skins/xe_official_planner123/colorset
- 최초 등록일
- 2013-03-21
- 전체 다운로드
- 11,842
쉬운설치로 바로 체험할 수 있습니다
상세 설명

※PlannerXE123 스킨의 컬러셋입니다. 따라서 플래너XE123 스킨을 먼저 설치해주세요. 연동 자료로 올려놓았습니다.
등록한 파일에는 아래 4가지 파일이 있습니다.
설명대로 따라하실 필요는 없고, 그냥 해당 스킨 디렉토리에 덮어쓰기 하시면 됩니다.
설명서는 한 번 읽어만 주세요.
※설명서
기본적인 스킨 파일에서 컬러셋 지원이 어려워 많은 작업은 하지 못했습니다.
달력 파일만 부트스트렙 스타일로 바꿔 보았습니다.
늘푸른나무님께서 기본적인 스킨 파일에서 스타일 코드가 아닌 클래스명으로 코드를 작성해주신다면
다른 달력 형식에서도 보다 쉽게 컬러셋 작업을 할 수 있을 것 같습니다.
1) _header.html 75번째 줄 (빨간색 영역 추가)
<!--@if($module_info->display_setup_button != 'N')-->
<div class="boardInformation">
<!--S:라이프팟-->
<include target="_header_lifepod.html" /><!--E:라이프팟-->
2) _style_planner.html 120~154번째줄 (아래 코드 통째로 변경)
변경한 부분은 빨간색 영역입니다만 통째로 변경하면 됩니다.
<!--@if($module_info->use_category == "Y" && count($category_list) && $module_info->display_category_button != "N")--><!--// 카테고리 탭 출력 -->
<!--@foreach($category_list as $val)-->
{@ $tmp_cartegory[$val->title] = array('title' => $val->title, 'category_srl' => $val->category_srl, 'color' => $val->color, 'grant' => $val->grant, 'selected' => $val->selected, 'document_count' => $val->document_count, 'depth' => $val->depth)}
<!--@end-->
{@ ksort($tmp_cartegory)}
<div style="clear:both;display:none;">
<!--@if($lang_type == "ko")-->{@ $label_cat_all="분류전체"}<!--@else-->{@ $label_cat_all="ALL"}<!--@end-->
<button title="{$label_cat_all}" type="button" id="btn_all" onclick="doChgCategory(); return false;" class="button2" style='font-size:12px; padding:1px; cursor:pointer; color:#000000;'><!--@if(!$category)--><span class="strong"><!--@else--><span><!--@end-->{$label_cat_all}</span></button>
<!--@foreach($tmp_cartegory as $val)-->
<button title="{$val['title']}" type="button" id={$val['title']} onclick="doChgCategory({$val['category_srl']}); return false;" class="button2" style="font-size:12px; padding:1px; cursor:pointer; <!--@if($val['color'] != transparent)-->color:{$val['color']};<!--@end-->" > <!--@if($category == $val['category_srl'])--><span class="strong" ><!--@else--><span><!--@end-->{$val['title']}</span></button>
<!--@end-->
</div>
<!--@end-->
<!--S:라이프팟-->
<include target="_header_lifepod_category.html" /><!--E:라이프팟-->
{@
$tbl_html .= "<table class='planner_calendar' summary='PlannerXE123'>";// 달력
$tbl_html .= "<thead>";
$tbl_html .= "<tr>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border holiday'><div class='wd_title'>".$lang->sun."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border'><div class='wd_title'>".$lang->mon."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border'><div class='wd_title'>".$lang->tue."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border'><div class='wd_title'>".$lang->wed."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border'><div class='wd_title'>".$lang->thu."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border'><div class='wd_title'>".$lang->fri."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border saturday'><div class='wd_title'>".$lang->sat."</div></div></th>";
$tbl_html .= "</tr>";
$tbl_html .= "</thead>";
$tbl_html .= "<tbody>";
$schedule_html = null;
$holiday_html = null;
$memday_html = null;
$count_seg = 0;
$weekcount = count($Calmain);
}
3) _header_lifepod.html 업로드
<!-- 부트스트랩을 적용하지 않는 레이아웃을 사용하시는 분은 아래 코드 중 #을 지우고 사용하세요. -->
<!--#%import("http://twitter.github.com/bootstrap/assets/css/bootstrap.css")-->
<!--#%import("http://twitter.github.com/bootstrap/assets/js/bootstrap-dropdown.js")-->
4) _header_lifepod_category.html 업로드
5) 게시판 설정에서, 사용자 정의 > 배경색상에서 아래 코드를 설명에 입력.