XE 공식 자료실
모듈 스킨 이온디 플래너 부트스트랩 ver. 0.2

- 제작자
- EOND.COM
- 등록일
- 2013-03-22
- 다운로드 수
- 1,967
- 링크1
- eond.com
- 링크2
- eondcom/xe-module-board-planner123
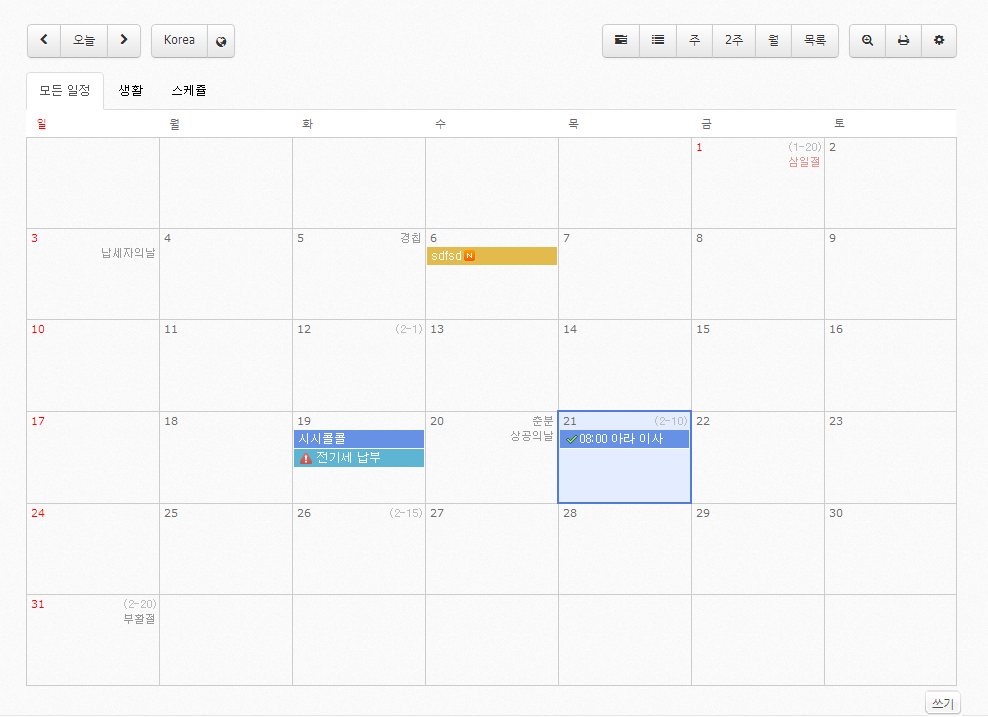
플래너XE123의 부트스트랩 컬러셋입니다. 아직 미비하지만 플래너의 커스텀 스킨 정책에 따라 조금 더 다양한 달력 형식을 지원할 수도 있습니다. 자, 다들 저와 함께 늘푸른나무님께 스킨의 클래스화를 요구하러 갑시다.
- 라이선스
- 기타 라이선스
- 설치경로
- ./modules/board/skins/xe_official_planner123/colorset
- 최초 등록일
- 2013-03-21
- 전체 다운로드
- 11,842
쉬운설치로 바로 체험할 수 있습니다
상세 설명

[변경안내]
amd짱좋아님의 의견을 수렴하여 설치 경로를 변경하였습니다.
0.1 버전을 다운받으신 분은 기존 파일은 지우고 사용하시면 됩니다.
기존 버전을 사용하시던 분은 설치 방법이 변경되었으니 다시 한 번 읽고 수정해주세요.
(그냥 놔두셔도 되긴 합니다. 단순히 설치 경로만 변경되었습니다.)
[설치경로]
다운받은 파일을 아래 경로에 설치해주세요.
./modules/board/skins/xe_official_planner123/colorset/
※ xe_official_planner123 디렉토리가 없다면 연동자료로 올린 플래너 스킨을 다운받아 설치해주세요.
본 스킨은 플래너 스킨의 컬러셋입니다. 반드시 플래너 스킨이 필요합니다.
[설치방법]
플래너 스킨의 컬러셋이지만, 플래너 스킨에서는 해당 컬러셋을 자동으로 반영해주지는 않습니다;;
그래서 다음과 같이 플래너 스킨의 코드를 일부 수정해야 합니다. 단순히 삽입만 하면 되는 것이니깐
어려워하지 않으셔도 됩니다. 코드가 많아 보여도 차근 차근 살펴보시면 누구나 할 수 있습니다. ^^
1. _header.html 75번째 줄 (빨간색 영역 추가)
아래 코드를 찾아서 빨간색 영역을 추가해주세요.
<!--@if($module_info->display_setup_button != 'N')-->
<div class="boardInformation">
<!--S:라이프팟-->
<include target="colorset/eond_header.html" /><!--E:라이프팟-->
2. _style_planner.html 120~154번째줄 (아래 코드 통째로 변경)
변경한 부분은 빨간색 영역입니다만 이 부분은 통째로 변경하시는 것이 간단합니다.
아래 부분을 찾아서 통째로 갈아치워주세요. 덮어쓰기입니다.
아니면 직접 수정하실 분은 변경된 부분만 찾아서 추가해주셔도 됩니다.
<!--@if($module_info->use_category == "Y" && count($category_list) && $module_info->display_category_button != "N")--><!--// 카테고리 탭 출력 -->
<!--@foreach($category_list as $val)-->
{@ $tmp_cartegory[$val->title] = array('title' => $val->title, 'category_srl' => $val->category_srl, 'color' => $val->color, 'grant' => $val->grant, 'selected' => $val->selected, 'document_count' => $val->document_count, 'depth' => $val->depth)}
<!--@end-->
{@ ksort($tmp_cartegory)}
<div style="clear:both;display:none;">
<!--@if($lang_type == "ko")-->{@ $label_cat_all="분류전체"}<!--@else-->{@ $label_cat_all="ALL"}<!--@end-->
<button title="{$label_cat_all}" type="button" id="btn_all" onclick="doChgCategory(); return false;" class="button2" style='font-size:12px; padding:1px; cursor:pointer; color:#000000;'><!--@if(!$category)--><span class="strong"><!--@else--><span><!--@end-->{$label_cat_all}</span></button>
<!--@foreach($tmp_cartegory as $val)-->
<button title="{$val['title']}" type="button" id={$val['title']} onclick="doChgCategory({$val['category_srl']}); return false;" class="button2" style="font-size:12px; padding:1px; cursor:pointer; <!--@if($val['color'] != transparent)-->color:{$val['color']};<!--@end-->" > <!--@if($category == $val['category_srl'])--><span class="strong" ><!--@else--><span><!--@end-->{$val['title']}</span></button>
<!--@end-->
</div>
<!--@end-->
<!--S:라이프팟-->
<include target="colorset/eond_category.html" /><!--E:라이프팟-->
{@
$tbl_html .= "<table class='planner_calendar' summary='PlannerXE123'>";// 달력
$tbl_html .= "<thead>";
$tbl_html .= "<tr>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border holiday'><div class='wd_title'>".$lang->sun."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border'><div class='wd_title'>".$lang->mon."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border'><div class='wd_title'>".$lang->tue."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border'><div class='wd_title'>".$lang->wed."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border'><div class='wd_title'>".$lang->thu."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border'><div class='wd_title'>".$lang->fri."</div></div></th>";
$tbl_html .= "<th scope='col' width='14%'><div class='wd_border saturday'><div class='wd_title'>".$lang->sat."</div></div></th>";
$tbl_html .= "</tr>";
$tbl_html .= "</thead>";
$tbl_html .= "<tbody>";
$schedule_html = null;
$holiday_html = null;
$memday_html = null;
$count_seg = 0;
$weekcount = count($Calmain);
}
[추가설정]
게시판 설정에서, 사용자 정의 > 배경색상에서 아래 코드를 설명에 입력.