XE 공식 자료실

- 제작자
- 현스가이
- 등록일
- 2013-08-01
- 다운로드 수
- 3,865
- 링크1
- fortawesome.github.io/Font-Awesome
트위터 부트스트랩에서 사용하고 있는 Font Awesome을 XE에서 사용할 수 있도록 애드온으로 만들었습니다. 부트스트랩을 사용하지 않지만 폰트 아이콘이 탐났던 분들께 추천해 드립니다. :^)
- 라이선스
- GPL v2
- 설치경로
- ./addons/font-awesome
- 최초 등록일
- 2013-07-25
- 전체 다운로드
- 3,865
쉬운설치로 바로 체험할 수 있습니다
상세 설명
Font Awesome for XE
트위터 부트스트랩에서 사용하고 있는 Font Awesome 플러그인을 XE에서 사용할 수 있도록 애드온으로 만들었습니다. 부트스트랩 레이아웃을 사용하지 않지만 폰트 아이콘이 탐났던 분들께 추천해 드립니다. :^)
다른 회원님께서 작년에 등록해주신 CSS 스프라이트 이미지를 사용한 부트스트랩 아이콘 애드온이 있지만, 아이콘의 수가 적고 폰트가 아닌 이미지를 사용해서 레티나 디스플레이에서 픽셀이 뭉개져 보이는 단점이 있었습니다. 이 애드온은 폰트 아이콘을 사용해서 레티나 디스플레이 혹은 해상도를 크게 확대해도 마치 벡터 이미지처럼 아이콘이 깨끗하게 보이는 장점이 있습니다. 또 CSS 선택자를 별도로 추가하여 블랙과 화이트뿐만 아니라 원하는 컬러로 사용할 수 있습니다.
Font Awesome이 이번 3.2.1 버전으로 업데이트 되면서 활용할 수 있는 아이콘이 무려 361개로 늘어났네요. ie7까지 지원하니 한 번 사용해보세요. :)
설치 및 사용법
애드온을 /addons/font-awesome에 설치하신 후, 관리자에서 애드온 사용을 활성화시키시고, http://fortawesome.github.io/Font-Awesome/examples/ 를 참고해서 [i class="icon-선택자"][/i]를 원하는 위치에 입력하시면 됩니다.
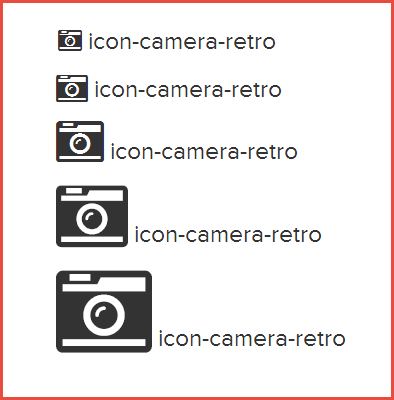
<p><i class="icon-camera-retro"></i> icon-camera-retro</p> <p><i class="icon-camera-retro icon-large"></i> icon-camera-retro</p> <p><i class="icon-camera-retro icon-2x"></i> icon-camera-retro</p> <p><i class="icon-camera-retro icon-3x"></i> icon-camera-retro</p> <p><i class="icon-camera-retro icon-4x"></i> icon-camera-retro</p>

부트스트랩 레이아웃을 사용하시는 분께서는 이미 Font Awesome이 포함되어 있으므로 설치하실 필요가 없습니다.