XE 공식 자료실

- 제작자
- 코미
- 등록일
- 2018-05-18
- 다운로드 수
- 3,313
- 링크1
- www.wincomi.com
- 링크2
- wincomi/xe-simplestrap
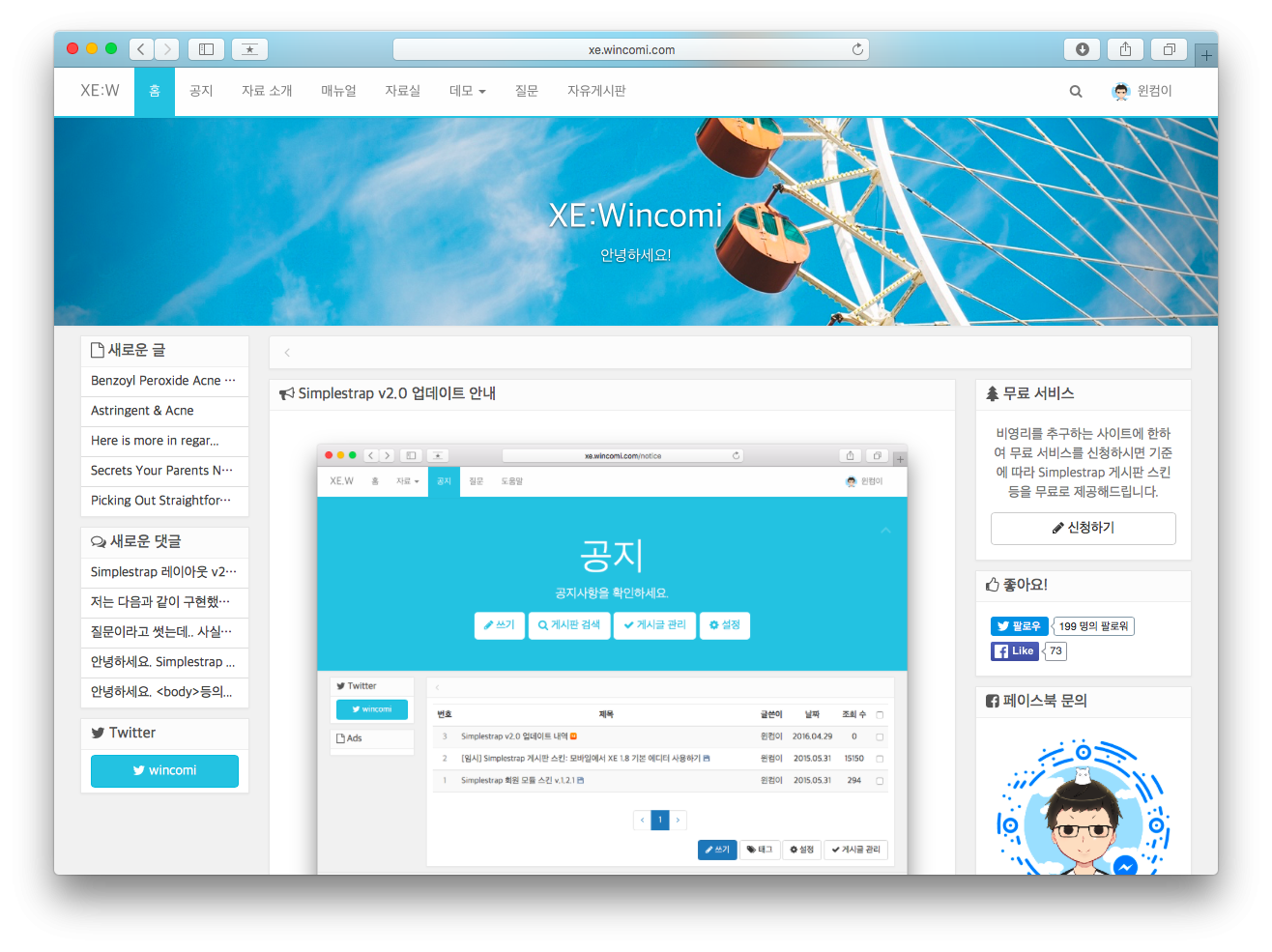
Bootstrap 3로 제작한 심플한 레이아웃입니다.
윈컴이: www.wincomi.com
- 라이선스
- 기타 라이선스
- 설치경로
- ./layouts/simplestrap
- 최초 등록일
- 2013-08-23
- 전체 다운로드
- 61,896
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명

Bootstrap 3 기반으로 제작된 심플한 XE 레이아웃입니다.
- 미리보기 사이트: https://xe.wincomi.com
- 질문 및 피드백
- 개발자 홈페이지: https://xe.wincomi.com
- 트위터: https://twitter.com/wincomi
- 페이스북: https://facebook.com/wincomi
- 1.4.x 버전에서 레이아웃 업데이트시 하단의 1.4.x → 2.0 업데이트 주의 사항을 꼭 읽어주세요.
라이선스
- 하단의 저작권 문구인 Layout by Wincomi를 꼭 유지해주시기 바랍니다. (라이선스 구입시 제거하실 수 있습니다.)
- 재배포를 금지합니다.
업데이트 내역
v2.4.1
- 몇몇 디자인을 수정하였습니다.
v2.4
- 상단바 고정 설정을 상단바 위치로 변경하였으며, 브라우저 상단과 여백을 두는 설정을 추가하였습니다.
- 점보트론 위치 설정을 추가하였습니다.
- 상단바 하단 테두리 설정를 상단바 테두리로 변경하였습니다.
v2.3.1
- 컨텐츠 바깥쪽 상단/하단 커스텀을 추가하였습니다.
- 개발자 이름을 변경하였습니다.
v2.3
- CSS3PIE 지원을 중단하였습니다.
- XE 최선 버전에 불필요한 코드를 제거하였습니다.
- 모바일 관련 코드를 제거하였습니다
- Rhymix에서 기본 CSS가 제거되지 않는 문제를 수정하였습니다. (sass -> less)
- 몇몇 다국어를 수정하였습니다.
- 오타를 수정하였습니다.
- 기타 버그를 수정하였습니다.
- #2 [레이아웃] 스케치북 게시판 호환성 문제
이 버전은 최적화에 집중하였습니다. 제거된 기능을 확인 후 업데이트하시기 바랍니다.
차후 업데이트로 XE Validator Message 설정을 제거할 예정입니다.
v2.2.3
- 로그인 유지 체크박스를 누를 경우 로그인 유지 체크박스 체크가 되지 않는 오류를 수정하였습니다.
- 사이드바 하위메뉴에서 |fa- 형식이 그대로 표시되는 오류를 수정하였으며, 아이콘이 표시됩니다.
v2.2.2
- 푸터 메뉴에 아이콘(메뉴명|fa-XXX)이 제대로 보이지 않는 문제를 수정하였습니다.
- 알림센터 기본 스킨 관련 오류를 수정하였습니다.
v2.2.1
- 2차 메뉴에서도 메뉴명|fa- 형식을 사용할 수 있습니다.
- 빵 메뉴에 메뉴명|fa- 형식인 메뉴의 아이콘이 표시되지 않는 오류를 수정하였습니다.
- jquery.placeholder.js를 업데이트하였습니다.
- 레이아웃 설정을 다듬었습니다.
v2.2
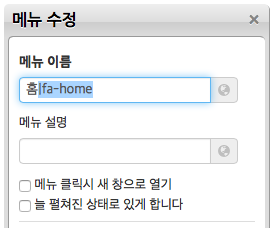
- 이제 메뉴에 쉽게 아이콘을 추가할 수 있습니다.
- 메뉴명|fa-XXX (메뉴 이름에 |fa-가 포함되어 있어야 합니다.)
- | 입력법: shift + \
- 아이콘 찾기: http://fontawesome.io/icons/

- 프래임 형태에 사이드바 + 컨텐츠 + 서브 사이드바를 추가하였습니다.
- 서브 사이드바를 사용할 경우 './layouts/simplestrap/custom/custom_sub_sidebar.html' 경로에 서브 사이드바에 추가할 내용을 업로드 해야 합니다.
- XE 기본 팝업 메뉴의 디자인을 변경하였습니다. (#popup_menu_area)

- 로그인 메뉴를 숨길 수 있는 설정을 추가하였습니다.
v2.1.6
- Font Awesome v4.7로 업데이트
- 모바일에서 '통합 검색 버튼'을 사용하지 않음으로 설정해도 표시되는 문제 수정
- 캐시 모듈 표시 오류 문제 수정 (https://xe.wincomi.com/question/2112)
- 모바일에서 가로 스크롤이 생기는 문제 수정
- 라이센스 제거시 관련 주석도 제거되도록 변경
v2.1.5
- 소셜 XE를 사용하지 않아도 ‘혹은’ 부분이 나오는 문제 수정
- 2차 메뉴에서 메뉴 설명이 나오지 않는 문제 수정
- 상단바 하단 테두리를 사용하지 않을 때 슬라이더 사이의 간격이 나오는 문제 수정
- 모바일 상단바 회원 메뉴에서 검색 아이콘과 검색 텍스트의 간격이 없는 문제 수정
v2.1.4
- 점보트론과 슬라이드를 사용하지 않을 때 컨텐츠가 상단바에 가리는 문제 수정
v2.1.3
- 전체화면 모드 숨기기 기능 추가
- 레이아웃 자체 안내 메시지 ($XE_VALIDATOR_MESSAGE) 숨기기 기능 추가
- 상단 메뉴와 슬라이드 사이의 여백이 생기는 버그 수정
v2.1.2
- 본문내 이미지 조절 애드온 사용시 닫기 버튼이 상단바에 가리는 문제 수정
- 슬라이드 URL이 작동되지 않는 문제 수정
- 슬라이드가 상단바에 가리지 않도록 변경
- 슬라이드 표시 모듈 설정이 제대로 작동되지 않는 문제 수정
- 프레임 형태 관련 문제 수정
- 태그가 제대로 닫아지지 않은 문제 수정
- 레이아웃 설정 오타 수정
v2.1.1
- 슬라이드에 이미지가 작을 경우 중앙 정렬이 되도록 변경하였습니다.
- 점보트론의 검색 버튼을 클릭할 때 나오는 폼의 디자인을 수정하였습니다.
- 게시판 등 검색시 점보트론 검색 버튼이 깨지는 문제를 수정하였습니다.
- 라이믹스(Rhymix)에서 레이아웃 적용시 디자인이 깨지는 문제를 수정하였습니다.
- @YJSoft (https://xe.wincomi.com/388)
- xe.min.css 대신 rhymix.scss.min.css를 제거하도록 변경
- 게시판 스킨에서 글쓰기 화면의 사용자 지정 (ratio, checkbox) 형식이 제대로 출력되지 않는 문제 수정
- Bootstrap v3.3.7로 업그레이드
- bootstrap(.min).css.map 파일이 존재하지 않아 발생하는 오류 해결
v2.1
- 난다날아님의 소셜XE에서 CONORY님의 소셜XE 2015 모듈 지원으로 변경 (https://www.xetown.com/index.php?&mid=xepoint&document_srl=2930)
- 난다날아님의 소셜XE를 사용하고 있으면 업데이트 이후 오류가 발생할 수 있습니다.
오류가 발생할 경우 레이아웃 설정 - 상단바 - 소셜 XE를 사용 안 함으로 설정하세요. - 트위터, 페이스북 외 다른 SNS 로그인를 지원합니다.
- 표시되는 SNS 로그인 버튼은 소셜XE 환경설정의 '사용할 서비스'를 변경하세요.
- 기존 로그인 폼을 표시하기 위해 소셜XE 환경설정의 '기존 로그인'을 체크하세요.
- 회원가입 버튼을 표시하기 위해 소셜XE 환경설정의 '회원가입'을 체크하세요.
- 프레임 비율을 추가하였습니다.
- (1:2) 25% : 75%
- (5:7) 42% : 58%
- (1:1) 50% : 50%
- 빵 메뉴 추가 (3차 메뉴까지 지원)
- 사이드바에 현재 메뉴 위치 위젯 지원 (2차 메뉴까지 지원, 추후 3차 메뉴 지원 예정)
- 상단바에서 직접 검색 폼을 표시할 수 있는 설정 추가
- 상단바 하단 테두리 제거 기능 추가
- 레이아웃 설정을 하지 않을 경우 모바일에서 사이드바가 제대로 출력되지 않는 오류 수정
- 초기 설치시 CSS3PIE를 사용하지 않도록 변경
- 점보트론에 알림센터Lite 모듈 및 소셜XE 2015 모듈 페이지 지원
- 상단바 로고 이미지가 튀어나오는 문제 수정
- 몇몇 디자인 변경
- 사이드바 리스트 마우스 오버 디자인 문제 수정
- 점보트론 숨기기 버튼이 잘 보이도록 수정
- 점보트론 글자 굵기를 얇게 변경
- 점보트론 버튼 마우스 오버 디자인 변경
- simplestrap.css 정리
v2.0.2
- 슬라이더 이미지를 항상 너비 100%로 고정하도록 변경
- 슬라이드 2번째 이미지가 없는 경우에도 2번째 이미지가 표시되는 오류 수정
- 슬라이드 1번째 이미지만 등록했을 경우 좌우 슬라이더 이동 버튼을 표시하지 않도록 변경
v2.0.1
- 슬라이드 데모 이미지 추가 (Oliver Maxwell님의 사진, 상업적 사용 가능)
- 사이드바 최신 글 등의 테두리 색상 수정
- 프로필 이미지가 없을 때 회원정보 보기 위에 줄이 생기는 오류 수정
- SKETCHBOOK5 게시판 스킨의 게시판 설정이 상단바에 가리는 오류 수정
- 라이센스 관련 오류 수정
Simplestrap 레이아웃 용 사이드바 최신 글 위젯 스킨을 v1.0.2로 업데이트하시면 글 정보 툴팁이 표시됩니다.
v2.0
업데이트시 하단의 1.4.x → 2.0 업데이트 주의 사항을 꼭 읽어주세요.
추가된 기능
- 슬라이드 기능 추가
- 점보트론에 더욱 편하게 설명을 추가하세요.
- 사이트 메뉴 편집 - 편집을 원하는 페이지 선택 - 메뉴 수정 - 메뉴 설명
- 메뉴 설명에 나타낼 내용을 입력하시면 점보트론에 표시됩니다.
- 기존의 커스텀하여 사용한 $jumbotron_lead는 유지됩니다.
- 애니메이션 효과 추가
- Font Awesome 4 정식 지원
- 사이드바 사용자 지정 위젯을 5개로 늘림
- 페이지를 프린트시 내용 부분만 출력되도록 변경
변경된 기능/디자인
- 로그인 모달의 디자인이 변경되었습니다.
- 로그인 모달에 SocialXE Google+ 로그인이 추가되었습니다.
- Bootstrap v3.2.0에서 v3.3.6으로 업데이트
- 모바일에서 상단바의 디자인을 변경하였습니다.
- Font Awesome v4.1에서 v4.5로 업데이트
- ’사이드바 + 컨텐츠’의 미묘한 여백 수정
중단된 기능
- Bootstrap 2 테마 지원을 중단하였습니다.
- Font Awesome 3의 지원이 중단되었습니다.
- 디자인 → 둥근 모서리 설정 제거
- 사이드바 → 사이드바의 현재 위치 메뉴 표시 기능 제거
- 사이드바 → 제목 아이콘 설정 제거
- 고급 → fontface.kr 사이트가 작동하지 않는 문제로 웹 폰트 설정을 제거하였습니다.
- 고급 → Code prettify 기능 제거 (참고: 링크 준비 중)
- 몇몇 커스텀 기능 제거
- 페밀리 사이트 속성 (커스텀: $layout_info->navbar_family_site, custom_navbar_family_site.html) 제거
- $layout_info->signup_on_login_modal, custom_signup_on_login_modal.html 지원 중단
1.4.x → 2.0 업데이트 주의 사항
- Font Awesome 3의 지원이 중단되었으며, 4 버전으로 변경되었습니다. 커스텀하신 파일에 아이콘을 추가하여 사용하시는 분은 icon- 에서 fa- 형식으로 변경해주시기 바랍니다. (참고 : https://fortawesome.github.io/Font-Awesome/icons/)
- Bootstrap 2 테마의 지원이 중단되었습니다.
- 아래는 업데이트 이후 사라진 폴더 및 파일입니다. 삭제를 추천드립니다.
- css
- bootstrap-theme.css
- boostrap-theme.min.css
- font-awesome3.css
- font-awesome3.min.css
- font-awesome3-ie7.css
- font-awesome3-ie7.min.css
- font-awesome-ie7.css
- font-awesome-ie7.min.css
- js
- prettify 폴더
- bootstrap.hover.dropdown.js
- css
포럼 0
로그인 후 작성할 수 있습니다.