XE 공식 자료실

- 제작자
- 페이소스
- 등록일
- 2014-01-01
- 다운로드 수
- 4,780
- 링크1
- site4u.co.kr
Site4u 와이드 고정폭 레이아웃, 코인슬라이더 이미지7장 이상 사용, 2-3단 메인및서브, 6개 컬러셋 사용, 유틸메뉴 주메뉴 하단 메뉴 사용
- 라이선스
- GPL v2
- 설치경로
- ./layouts/s4us_1.0
- 최초 등록일
- 2014-01-01
- 전체 다운로드
- 4,780
쉬운설치로 바로 체험할 수 있습니다
상세 설명
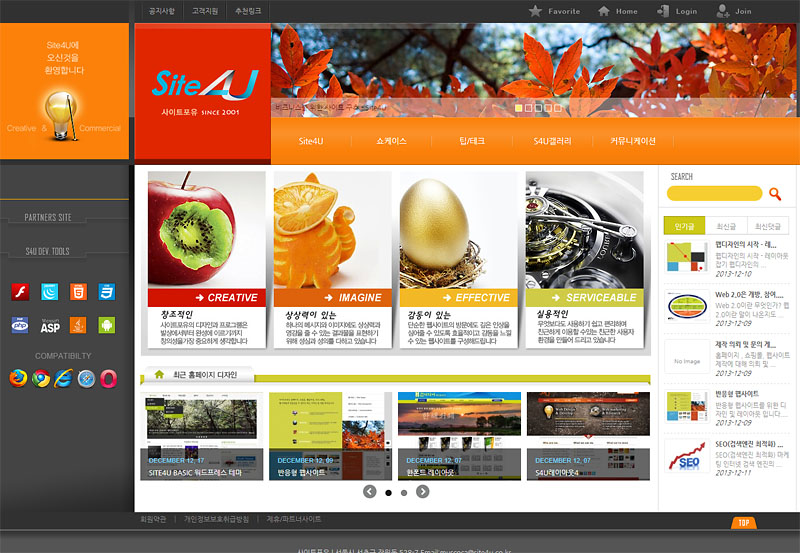
site4u 첫번째로 올리는 배포형 xe 레이아웃입니다.
와이드 고정폭이며 메인 및 서브형태를 관리자 모드에서 선택하시어 사용하시면 됩니다.
미리보기 : http://www.site4u.co.kr
서브형태로 레이아웃을 충분히 설정하신 후, 메인용은 레이아웃을 복제하시어 일반 페이지로 연결하시는 것을 권장합니다.

메인용은 3단으로 구성되어 있습니다.
맨 왼쪽 1단은 1차메뉴 선택시 메뉴가 나타나게 되고, 그 아래쪽에 내용을 넣으실 경우,직접 layout.html에 위젯 코드나 일반 코드를 넣어 수정하시면 됩니다.
가운데 본문 페이지는 위젯 페이지로 메뉴를 생성하시고 연결하여, 직접 이미지 내용을 넣으시거나 위젯스킨을 생성하여 사용하시면 됩니다.
오른쪽 3단 은 1단 아래쪽과 마찬가지로 관리자 모드에서 직접 연동시킬 수 없고, 위젯 코드를 생성하신 후 layout.html 페이지에 코드를 넣으셔서 사용하세요.

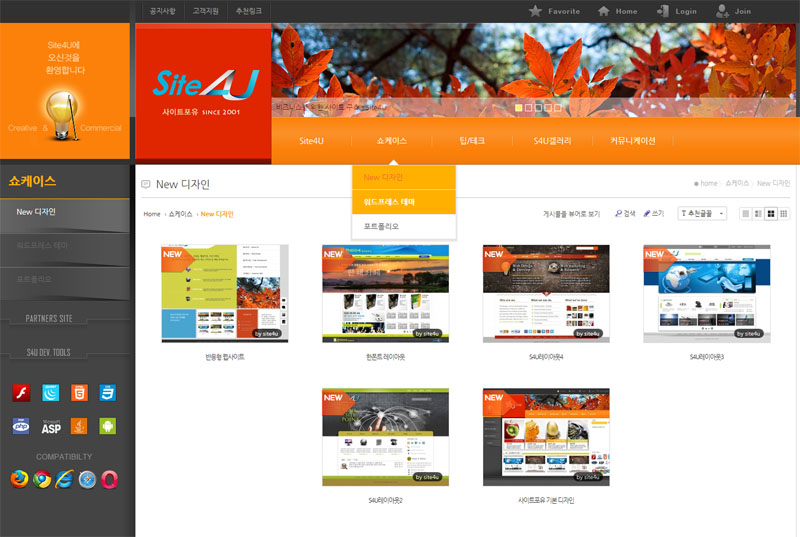
서브용은 위와 같이 2단으로 구성되어 있습니다. 만약 3단으로 서브 페이지를 사용하시려 할 경우에는 레이아웃 설정을 '메인'으로 유지하신 상태로 사용하세요.

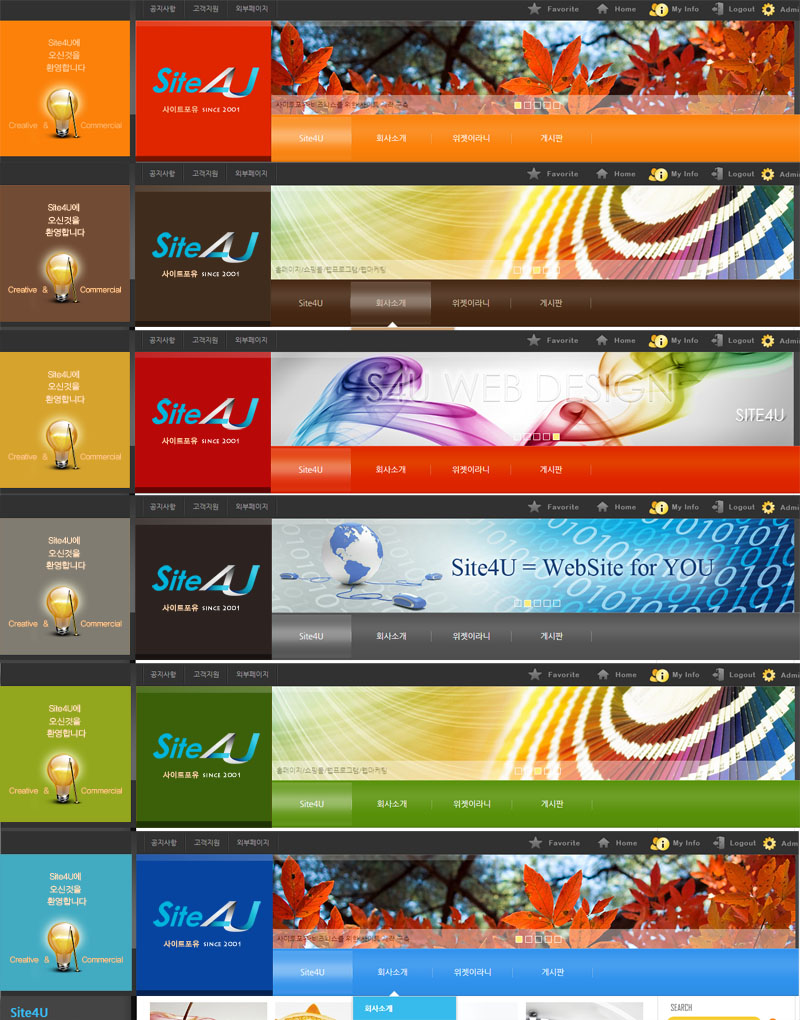
칼라셋 설정은 6가지 세트로 되어 있습니다. 기본이 오렌지이며, 커피, 레드, 그레이,그린,블루 6가지 입니다.
로고 이미지 및 배너 이미지는 직접 이미지와 컬러를 만들어서 올리시는 것을 권장합니다.
로고 이미지 ( 237x247) 배너이미지..전구모양( 227x237)
코인슬라이더
코인슬라이더는 기본적으로 7개의 이미지를 관리자 모드에서 올릴 수 있게 설정되어 있습니다.
아직 세부적인 옵션은 관리자 모드 항목에 넣지 않았기 때문에 세부옵션을 조정하실 경우에는 직접 layout.html의 옵션을 바꾸셔야 합니다.
$('#coin-slider').coinslider({ width: 914,height: 164,opacity: 0.4, navigation: true, links : false, spw:20, sph: 5,delay: 3000 });
위 코드를 찾아 가로 세로 캡션의 투명도를 설정하시면 됩니다. spw는 모자이크시 가로 갯수, sph는 세로갯수, delay는 자동으로 슬라이드 할 때 한 이미지의 노출 시간입니다. 3000은 3초로 기본 설정되어 있습니다.
사용상의 문의나 질문은 메일을 이용해 주시기 바랍니다.

