XE 공식 자료실
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명
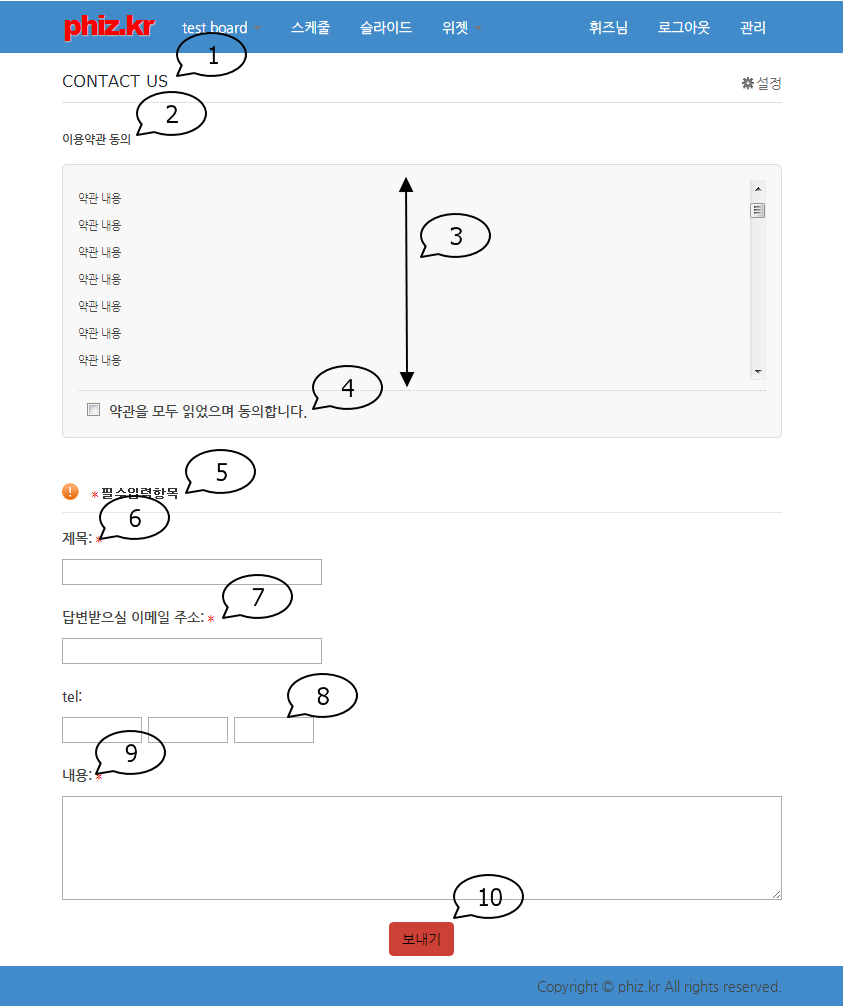
XE Contact Us 모듈 스킨입니다.
- 사용하기 무난한 스타일로 변경하였습니다.
- XE Contact Us 모듈은 모바일 스킨을 지원하지 않습니다만
phiz Contact Us 스킨은 반응형 디자인이므로 반응형 레이아웃을 사용하신다면 모바일에서도 사용하실 수 있습니다. - 제목 등 한글로 표기하였습니다.
- 약관출력부분이 길 경우 스크롤 되도록 수정하였습니다.
- 또한 XE Contact Us 모듈은 사용자 함수를 사용할 수 없어 관리자 페이지에서 스킨을 수정 할 수 없습니다.
따라서 초보자님 들을 위해 스킨을 수정할 수 있는 팁을 남겨 드립니다.

1. "Contact Us" 문구는 _header.html 6번째 줄에서 수정합니다.
2. "이용약관동의" 문구는 index.html 12번째줄에서 수정합니다.
3. 약관출력 높이는 css/contact.css 50번째줄
.termsText{max-height: 200px; 의 200px를 적당히 조정합니다.
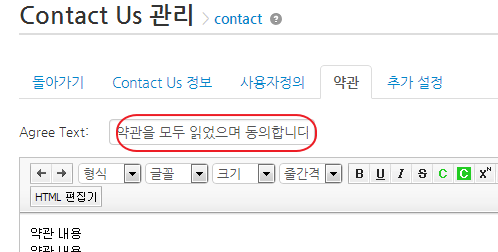
4. "약관을 모두 읽었으며 동의합니다." 문구는 관리자 페이지 "약관"의 Agree Text 에 입력되는 문구입니다.

5, 6, 7, 9 항목 이름은 contact_form.html 37,41,49 번째 줄에서 수정할 수 있습니다.
8번 항목은 관리자페이지 "사용자정의" 에서 추가한 것입니다.
10번의 버튼색 및 메일을 보낸 후 나타나는 되돌아가기 버튼 색은
css/contact.css 의 64번째줄 background-color: #cc4036; 를 원하는 색상코드로 바꿉니다.
포럼 0
로그인 후 작성할 수 있습니다.