XE 공식 자료실
쉬운설치로 바로 체험할 수 있습니다
상세 설명
설명을 꼭 읽어주세요.
* 부트스트랩을 이용한 레이아웃을 사용하고 계시는 경우 js가 중복될 수 있으므로 설정에서 사용중으로 꼭 체크해주시기 바랍니다.
* AJAXBoard 애드온 사용시 해당 기능 일부가 동작하지 않습니다. (전적으로 제 능력부족의 문제로 -_-;)
2014-04-27
설정 버튼이 관리자에게도 보이는 문제 수정
2014-04-21
본문에서 목록출력 기능 안되는 문제 수정 (오타로 버그가 났었네요)
공지만 있는 게시판의 경우 내용이 안보이는 문제 수정
글 수정시 에디터화면에 내용이 안나오는 문제를 수정하려고 노력해보았습니다. ;; 제대로 됐는지는;;
2014-03-31
글등록시 무조건 비밀글 등록 기능 추가
블로그형 첨부파일 버그 수정
댓글폼 관련 수정
(댓글에서 에디터/텍스트를 원래 왔다갔다할 수 있도록 만들었었는데, 대댓글, 댓글수정은 텍스트모드로 고정하다보니 댓글 에디터모드시 대댓글, 댓글수정에서 에러가 나서 없앴었습니다. 다시 추가하며 에디터 모드시 댓글, 대댓글, 댓글수정이 모두 한꺼번에 에디터 모드로 바뀌도록 수정하였으니 참고하시기 바랍니다.
에디터모드로 바꾸고 새로고침을 하면 처음에는 텍스트모드로 나타나나 글 작성 후에 에디터 모드로 되돌아가는 현상이 있습니다. )
2014-03-04
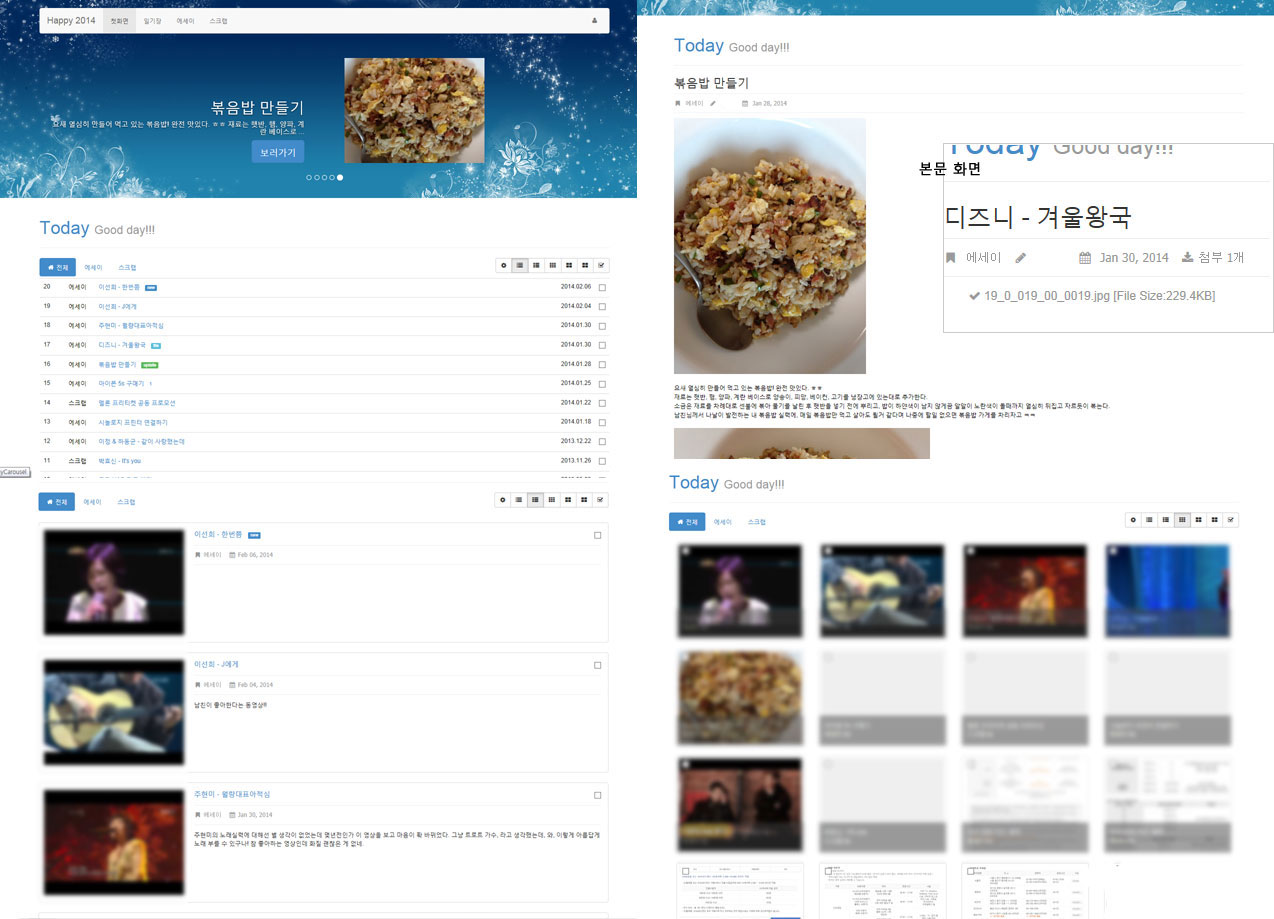
블로그형 추가.
본문보기시 첨부파일 사진 갤러리 스타일 가능.
사용자정의항목 video 에서 구글드라이브 공유주소지원 (구글드라이브에 영상을 올리신 후 웹 전체 공개를 선택하시고 공유주소를 글쓰기시 사용자정의항목란에 넣으세요)
유튜브 영상 왼쪽 클릭 copy url 재생 & 섬네일 수정.
블로그형에서 글수가 많거나 내용이 로딩이 오래 걸리는 경우, 댓글 달았다 수정했다 대댓글 썼다등등을 반복하는 경우, 댓글수정, 대댓글시 내용이 없습니다 오류가 생기는 경우가 있습니다만, 무엇이 원인인지를 모르겠네요. ㅎㅎ;
---------------------------------------------------------------------
Bootstrap css, js를 이용해서 만든 게시판 스킨입니다.
xe2009를 기본으로 해서 만들었고, 기능 대부분은 스케치북 게시판 스킨을 참고했습니다.
소스를 한줄 한줄 지워가며 공부해서 만든 스킨이라 버그가 있을 수 있으니 유의하시기 바랍니다.
제가 테스트해본 바로는 아직까지 큰 문제는 없어서 공개합니다.
* 부트스트랩을 이용한 레이아웃을 사용하고 계시는 경우 js가 중복될 수 있으므로 설정에서 사용중으로 꼭 체크해주시기 바랍니다.
1. 사용자정의항목명(확장변수)을 video 로 넣으시고 한줄입력창이나 홈페이지로 설정하시면 jwplayer 등을 이용하여 목록에 해당 영상을 새창으로 볼 수 있는 기능을 추가하였습니다. 음악, 영상 게시판 기능입니다.
1.1 유튜브, 유튜브 재생목록, 비메오, 테드,사용자구글드라이브에 올린 동영상, jwplayer 가 지원하는 확장자의 사용자 동영상(링크사용), mp3 등 음악파일 지원합니다.
1.2 유튜브와 비메오는 섬네일이 목록에 출력됩니다. 사용자정의항목을 목록설정에서 게시판 목록에 보이도록 추가해주셔야만 유튜브, 비메오 섬네일이 목록에서 보입니다.
1.4 컴퓨터에서 jwplayer 가 지원하는 유튜브 영상 및 사용자 동영상만 전체 보기 가능합니다. 링크에 비메오, 테드가 있어도 전체 보기시에는 유튜브와 사용자 동영상만 나옵니다. 전체보기시 유튜브 재생(공유)목록은 제일 처음의 하나만 나옵니다. 모바일 전체보기시 사용자 동영상만 연속재생가능합니다.
1.5 유튜브는 항상 가장 좋은 해상도의 영상이 출력됩니다. 사용을 원하지 않으시면 view-document.html 을 열어 &vq=highres 를 삭제하세요.
1.6 카드 - 마케팅형에서는 보기 버튼이 생기지 않습니다. 어디에 넣을까 고민하다가 너무 피곤해서 뺐습니다.
1.7 선택듣기를 지원하고 싶었는데 체크박스 배열을 넘기는 법을 몰라서 (초보자인 관계로 ㅎㅎ) 매일매일 이것만 열심히 하다가 컴퓨터 금지령을 받아서(..) 완성된 부분만 다듬어서 올립니다.
1.8 본문에서도 영상이 출력됩니다. 설정에 영상 보이지 않는 옵션 & 주소를 숨기는 옵션이 있습니다. 사용자정의항목이 여러개라면 video를 가장 아래쪽으로 위치시켜주시기 바랍니다.
영상 크기 조정을 하시려면 .css 파일을 열고 아무데나 .video-container {width:원하는크기px;} 를 추가하세요.
2. 갤러리와 카드형 게시판의 섬네일은 자동으로 늘어나고 줄어듭니다.
2.1 부트스트랩 그리드를 이용하여 개수 설정을 하실 수 있습니다.
2.2 목록에 섬네일 및 요약이 나오지 않는다면 게시판 항목에서 섬네일과 요약을 추가하셨는지 살펴봐 주세요.
2.3 갤러리의 섬네일영역에 마우스를 올리면 제목, 요약등등이 나타납니다만, 게시판 크기에 따라 자동으로 섬네일 크기가 변하기 때문에 크기 고정을 시킬 수 없어 요약의 글자가 중간에 잘릴 수 있습니다. 수정을 원하신다면 board.css를 열어 다음의 height를 고치시면 됩니다.
.thumbnail .content {~~ height: 37%; ~~} (테두리 있는 경우)
.nothumbnail .content {~~ height: 35%; ~~} (테두리 없는 경우)
3. 댓글 수정, 댓글 삭제, 대댓글이 모두 본문 화면에서 이루어집니다.
3.1 스케치북 스킨과 팁게를 참고하여 수정하였습니다.
3.2 에디터 모드로 변환하고 댓글을 쓰지 않고 대댓글이나 댓글 수정을 누르시면 "내용이 없습니다"가 뜨는 오류가 있습니다. js 충돌인 것 같으나, 댓글을 쓰려고 댓글창을 에디터로 변환하고 이미 썼던 댓글수정을 하거나 대댓글을 다는 분은 거의 없을 것 같아 댓글 등록시 댓글 에디터를 무조건 텍스트 모드로 변환하는 꼼수로 해결하였으니 참고하시기 바랍니다. (스케치북 스킨도 유사한 문제가 발생해서 제가 수정할 능력이...;;)
3.3 AJAXBoard 애드온 사용시 해당 기능 일부가 동작하지 않습니다. (전적으로 제 능력부족의 문제로 -_-;)
3.4 블로그형에서 글수가 많거나 내용이 로딩이 오래 걸리는 경우, 댓글 달았다 수정했다 대댓글 썼다등등을 반복하는 경우, 댓글수정, 대댓글시 내용이 없습니다 오류가 생기는 경우가 있습니다만, 무엇이 원인인지를 모르겠네요. ㅎㅎ;
4. 댓글, 첨부파일 보이기 링크 클릭시에 해당 위치로 이동하도록 만들었기 때문에 레이아웃의 위쪽 메뉴가 고정형인 경우는 위쪽이 살짝 가려집니다. 게시판 자체의 버그가 아닙니다.
5. font-awesome 과 bootstrap를 사용하실 수 있습니다.
6. 반응형인바, 모바일용 스킨으로 사용하실 수 있습니다. 제 핸드폰(작은 화면..;) 기준으로 볼 때는 잘 나옵니다.
6.1 이미지 크기가 게시판 크기가 작아지면 게시판 크기에 맞춰 100%로 변화합니다. 핸드폰으로 볼때 이미지가 화면밖을 빠져나가는 게 싫어 해당 부분을 넣었습니다. 사용을 원하지 않으시면 board.css의 다음 소스를 삭제하세요. ex. 아래에서 화면크기 768~979일때 100%로 변화하는게 싫고 나머지는 놔두고 싶으시면 해당 부분만 삭제하시면 됩니다.
@media (max-width: 480px) {.viewdoc img {display:inline-block; width:auto\9 !important; /* ie8 */ width:auto !important; max-width:100%; min-width:100%; height:auto !important;}} (핸드폰일 경우 이미지 100% )
@media (max-width: 767px) {.viewdoc img {display:inline-block; width:auto\9 !important; /* ie8 */ width:auto !important; max-width:100%; min-width:100%; height:auto !important;}} (화면 크기 480~767px일 경우 이미지 100%)
@media (min-width: 768px) and (max-width: 979px) {.viewdoc img {display:inline-block; width:auto\9 !important; /* ie8 */ width:auto !important; max-width:100%; min-width:100%; height:auto !important;}} (화면크기 768~979px일 경우 이미지 100%)
6.2 영상 링크시에 html 화면에서 영상을 다음과 같이
div class="video-container"> 영상소스 </div
넣어주시면 영상이 게시판 크기에 맞춰 100%로 자동변화합니다.
7. 웹진, 카드형, 본문에서 댓글이 없으면 댓글 수를 항목에 넣어도 안보이도록 만들어져 있습니다.
수정을 원하시면 다음 빨간 부분을 삭제하세요.
cond="$list_config['comment_status']&&$document->getCommentCount()" (_style.webzine.html, _style.card.html )
cond="$list_config['comment_status']&&$oDocument->getCommentCount()" (view_document.html)
8. simplestrap 레이아웃을 쓰고 계신다면 설정의 bootstrap 레이아웃 사용중을 체크해주세요.
또한, bootstrap 3.1.1 을 쓰고 있기 때문에 2.x버전을 쓰고 있는 bootstrap 레이아웃을 사용 중이신 경우, 설정에서 다른 레이아웃 사용 중을 체크해주시고 css에서 해당 class의 옵션을 추가하여 사용하시기 바랍니다.
bootstrap 레이아웃에서 몇몇 부분이 깨지는 것은 부트스트랩 버전 차이이지 게시판 스킨의 오류가 아닌 관계로 타 레이아웃 지원을 하여 소스를 늘리는 것 보다는 사용하시는 분들이 수정해서 쓰시는 것이 맞다고 보여 해당 부분을 게시판 css에 넣었다 다시 삭제하였습니다. 다음과 같이 수정하시면 됩니다.
bootstrap 레이아웃에서 html/css 혹은 편집메뉴로 가신 후 다음을 css란에 붙여넣기 하세요.
.navbar-search input {height:34px !important;} (검색 부분)
.row {margin-left:-15px;} (카드, 갤러리형에서 왼쪽 치우침)
9. 본문보기시 사진 갤러리 스타일 가능.
본문보기시 아래에 위치한 섬네일을 클릭하면 위쪽 영역의 사진이 바뀌는 스타일의 사진 갤러리가 가능합니다. 첨부파일에 jpg,jpeg,gif,png 확장자의 파일이 있을 경우 설정에서 본문 보기시 이미지 파일 갤러리 적용 옵션을 적용하시면 자동으로 본문 위에 갤러리가 생성됩니다. 높이를 정하지 않으면 이미지 크기에 따라 자동으로 변화합니다. 섬네일 불러오는 법을 알아내기가 귀찮아 원본 파일의 이미지크기를 부여하는 방법으로 섬네일 비스무리하게 만들었으니 참고하시기 바랍니다. =_=;
2014-02-17
본문에서 조회수 이상하게 나오는 것 수정.
설정 부분 재수정.
2014-02-17
card 형식일 때 id가 이상하게 표시되는 것 수정.
쓸모없는 css 제거.
2014-02-24
공지부분 수정, 설정부분 수정, 테드, 비메오 있을때 전체 보기 에러 수정. 제목 수정.
2014-02-23
전체보기시 리스트 설정 방식 변경.
제목 태그 적용시 전체보기시 리스트 깨지는 문제 수정.
전체보기시 요약 보이게 수정.
2014-02-23
비디오 플레이시 본문에 주소창 출력 옵션 등등 추가.
2014-03-02
목록헤더 숨김시 유튜브, 비메오 썸네일 안나오는 문제 수정.
2014-03-08
구글드라이브 동영상 모바일재생시 이상한 영상이 뜨는 것 수정.
2014-03-04
유튜브 재생 및 섬네일 출력 소스 변경. 왠만하면 다 잘 나올겁니다.
본문보기시 자판 b를 누르시면 이전글, n을 누르시면 다음글로 이동합니다.