XE 공식 자료실

- 제작자
- AJKJ
- 등록일
- 2014-04-10
- 다운로드 수
- 196
- 링크1
- www.google.com/recaptcha/mailhide/d?k=01IUxS_5_2GKCNkT3twpl3Vg==&c=uQ9rdLMJLWaEPmeFr9IF44Zfoa2u2vUsljWA8zGY5VU=
Javascript를 통한 보안 전송 애드온 입니다. 여러가지 사정으로 SSL을 설치하지 못하실 경우, 로그인 및 회원가입시의 각종 폼 정보(id, pw 등등)를 SSL에 준하게 암호화 하여 전송해 줍니다
- 라이선스
- LGPL v2
- 설치경로
- ./addons/jsecure_xe
- 최초 등록일
- 2014-04-10
- 전체 다운로드
- 1,171
쉬운설치로 바로 체험할 수 있습니다
상세 설명
JSecureXE SSL 반(half)대체 보안 전송 애드온입니니다.
- 간단 요약 -
Javascript + RSA + AES를 한 자바스크립트 보안전송 애드온 입니다.
여러가지 사정으로 SSL을 사용하지 못하는 분들을 위하여, ID, PW, 회원가입시 Javascript를 통한 암호화 전송으로 SSL에 준하는 보안효과를 제공합니다.
설치시에 XE코어를 약간 수정해야 애드온이 정상적으로 작동합니다.
무엇보다 데모를 보시는게 이해에 가장 좋을듯 합니다.
데모 사이트 http://first.wifi.olieh.com/demo/client.php
참고로 자바스크립트가 작동하지 않는 환경일경우 암호화 되지 않은채 그대로 전송이 됩니다. 자바스크립트 이용이 불가능하다고 하여, 로그인이 안된다거나 하는 문제는 없습니다.
- 애드온 상세 개요 -
여러가지 사정으로 SSL을 사용하시기 힘든 분들을 위한 폼 보안전송 애드온 입니다.
회원가입, 로그인시에 id, pw등을 안전하게 암호화 하여 전송함으로서, 로그인 /회원가입 시에 SSL을 사용하는것에 준하는 보안 효과를 얻을 수 있습니다.
기본적으로 input form의 name 기준으로 user_id, password, password2(회원가입시 패스워드 재입력), email_address, nick_name(별명), user_name(이름), find_account_question, find_account_answer, homepage, blog, birthday, birthday_ui, allow_mailing 등이 암호화 됩니다. 필요에 따라, 암호화 할 form을 원하는 대로 설정 할 수 있습니다.
다만 클라이언트→서버로의 단방향 부분적(id, pw등 중요정보) 암호화 이고, 서버→클라이언트로의 암호화는 되지 않습니다.(이 부분은 나중에 시간이 나면 천~천히 만들어 볼 생각입니다.)
어디까지나 여러가지 사정(수시로 바꾸는 도메인, 웹호스팅사의 서브도메인 사용, 인트라넷, 개인용 사이트, 소규모 사이트 등등)으로 SSL을 사용하기 힘드신 경우에 사용하셨으면 좋겠습니다. 다만 한계상 세션 스니핑, 중간자 공격 등은 막을 수 없으며 서버→클라이언트로의 전송은 암호화가 되지 않습니다.
여건이 가능하시다면 SSL을 설치하는것을 추천드립니다.
- 기타 -
KISA에서는 개인정보가 암호화 되지 않은채로 전송이 되지 않도록 해야 한다고 말을 하고 있습니다. 또한 해당 사항을 위반할 경우 귀여운 벌금이 있다고 합니다. 이 애드온을 적절히 이용하신다면, 보안에서 가장 커다란 문제가 되는 로그인, 회원가입 시의 보안을 충분히 보완 할 수 있을 것이라 생각합니다.
https://guide.kisa.or.kr/guide/law.jsp#titView7
- 간단한 데모(원리) -
http://first.wifi.olieh.com/demo/client.php
- 알고리즘 및 강도 -
RSA 1024 bit, AES 256 bit hybrid
- 사용환경 -
PHP 5.3.x 이상 ( openssl_decrypt 함수 사용), 애드온 개조시 그 이하에서 사용 가능
(개조 tip: aes관련 js와 php library를 movable type 에서 제공하는 AES library로 교체하세요 교체시 약 20배 정도 느려진다고 하는데, 전혀 체감못하겠더군요.)
XE 1.7.3.8 기준으로 정상 회원가입, 로그인 정상 적으로 됩니다. 모바일도 가능합니다.
- 설치 방법 -
단순 addon 설치 외에도 XE core의 총 3개의 파일xe.js, xe.min.js xml_js_filter.js 파일을 수정 해야 정상적으로 작동하며, 수정하지 않으시면 애드온이 전혀 작동하지 않습니다.
XE core를 수정하실때는 반드시 해당 3개의 파일을 백업해 두시고 시작하세요.
일단 첫번째로
./common/js/xe.js 784 Line
./common/js/xml_js_filter.js 79 Line
두 파일 모두 다 딱 한줄의 코드를 추가하셔야 이용이 가능합니다.
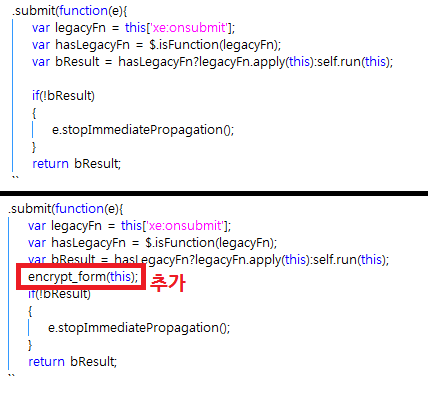
encrypt_form(this) 를 아래와 같이 추가해 주시면 됩니다.
Ctrl+F를 누르시고 .submit(function(e) 로 검색하시면 빠르게 위치를 찾의 실 수 있을 것입니다.
몇 번째 Line이다는 참고만 하시고 Ctrl+F를 통해 .submit(function(e) 를 검색하시는게 좋을듯 합니다.
두 파일 모두 아래와 똑같이 나옵니다.
--------------------------------------
 JSecureX
JSecureX
--------------------------------------
첫번째 작업에서 2개의 파일을 수정 한 뒤에 두번째로 뒤에 .common/js/xe.js 파일의 모든내용을 복사하여 xe.min.js 파일에 덮어씌우세요.
js compression 를 할줄 아시는 분은 아래와 같은 사이트를 이용하여 js compress를 하신 뒤에 xe.min.js에 복사해 넣으시면 됩니다. js compression 은 트래픽 절약과 관련이 있는부분이고 하나 안하나 트래픽에 큰 영향이 없으니 초보분들은 안해서 이것을 안해서 어떠한 문제 생기나 걱정하실 필요는 없습니다.
JS Compression : http://refresh-sf.com/yui
참고로 초보분들을 위해 말하자면 xe.min.js 파일과 xe.js 파일의 내용은 본질적으로 동일합니다. 덮어씌어도 전혀 상관없습니다.
참고자료
http://www.xpressengine.com/devForum/22549443
http://www.xpressengine.com/userForum/22528779
마지막으로 RSA key 생성을 해야 하긴하나, addon을 설치하시면 첨부한 RSA key 생성기의 사용법을 알 수 있게 써 두었습니다. (RSA key 생성기도 첨부하였습니다. Key를 생성하신뒤에는 Key 생성기를 삭제하거나 비활성화 시켜두는것을 강력히 권장합니다.)
RSA key 생성기 예시 : http://first.wifi.olieh.com/demo/RSA.key.generator.php
- 상세 설명 및 원리 -
1. 서버쪽에서 Javascript 변수로 RSA public key 및 암호화를 진행할 input name array를 쏴줍니다.
(RSA key는 성능을 위하여 웹사이트 전체에 걸쳐서 addon 설치시 개발자가 딱 한번 만들어 두고 동일한 key를 계속 사용하며, 그렇게 하여도 충분히 안전합니다.)
2. 클라이언트에서 폼을 submit 할때 자바스크립트로 해당폼을 가로챕니다.
2-1) 100글자의 랜덤한 TEXT를 만들고(이하 AES_KEY라고 합니다.) 그 AES_KEY를 javascript로
RSA Public_key로 암호화 합니다.
2-2) form에다 dynamic 하게 hidden input을 생성하고 해당칸에 RSA로 암호화한 AES_KEY를 넣습니다.
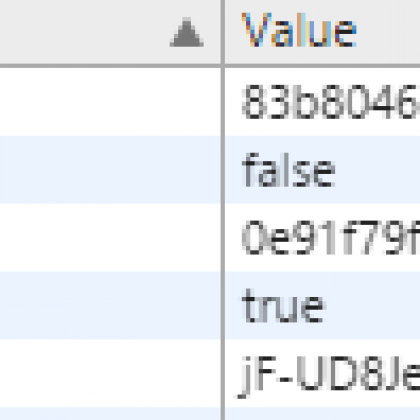
2-3) 사전에 지정된 input 내용(주로 id, pw, 이메일 등등)을 AES로 암호화 합니다.
2-4) 이제 클라이언트에서 전송합니다.
3. 서버에서 받은후 해독합니다.
3-1) 서버에서 모듈이 생성되기전에 애드온을 실행합니다.
3-2) 서버에서 RSA로 암호화된 AES_KEY를 받은뒤에 서버에 저장된 RSA Private_key로 풀어줍니다.
3-3) 해독한 AES_KEY로 나머지 폼들($_POST, $_GET)들을 전부다 풀어줍니다.
3-4) 해독한 폼 내용을 다시 덮어씌워 줍니다.
- 차후 개선 여지 및 방향 -
1. 지정한 폼이 아닌 모든 폼을 암호화
지정한 일부 폼(로그인, 회원가입시에 적용되는 폼)이 아닌 모든 폼에 대하여 암호화가 되면 좋을것 같네요. 과도하게 긴 문자열 처리, 파일 업로드 제외, 이미지 업로드 제외 등등의 문제로 현재는 일부폼(로그인, 회원가입)에 한하여 암호화를 합니다. 차후에는 모든 폼에 대한 암호화가 되었으면 좋겠습니다.
2. AES 128bit 로 연산량 낮추기
클라이언트의 암호화 속도를(특히 모바일 환경) 높이기 위하여 AES 256bit이아닌 AES 128bit을 쓰면 좋을것 같습니다. 다만 library에서 128bit가 정상작동하지 않아서 기본값인 256bit를 이용했습니다. 차후에 바뀌면 좋을것 같아요.
3. 서버→클라이언트 Javascript 암호화
서버에서 클라이언트로 오는 것에 대하여도 javascript로 암호화가 되면 좋겠다는 생각이 듭니다. 여러가지 문제로 조금 복잡할것 같습니다. 클라이언트의 decrypt 능력, 키 교환등에 대해서도 여러가지로 고려해 보아야 할것이 많을것 같습니다.
사용한 Library
gibberish-aes : 클라이언트에서 AES encrypt
http://github.com/mdp/gibberish-aes
라이센스 : MIT
php.net usre contribution sqAES class
http://www.php.net/manual/en/function.openssl-decrypt.php
라이센스 : PHP
phpseclib : RSA 서버단에서 key생성 및 decrypt
http://phpseclib.sourceforge.net/
License : MIT
php reCaptcha
https://developers.google.com/recaptcha/docs/php
License : 자체라이센스(MIT + 반드시 라이센스 첨부 필수)
RSA and ECC in JavaScript
http://www-cs-students.stanford.edu/~tjw/jsbn/
License : BSD
데모파일 및 애드온 라이센스 : LGPLv2
문의처 : JSecureXE@forward.olieh.com
(이메일 포워딩입니다. 본래 이메일은 스팸 방지를 위하여 안전한곳? 에 보관중입니다.)