XE 공식 자료실

- 제작자
- DoorWeb
- 등록일
- 2014-08-04
- 다운로드 수
- 12,120
- 링크1
- doorweb.net/xe/v4
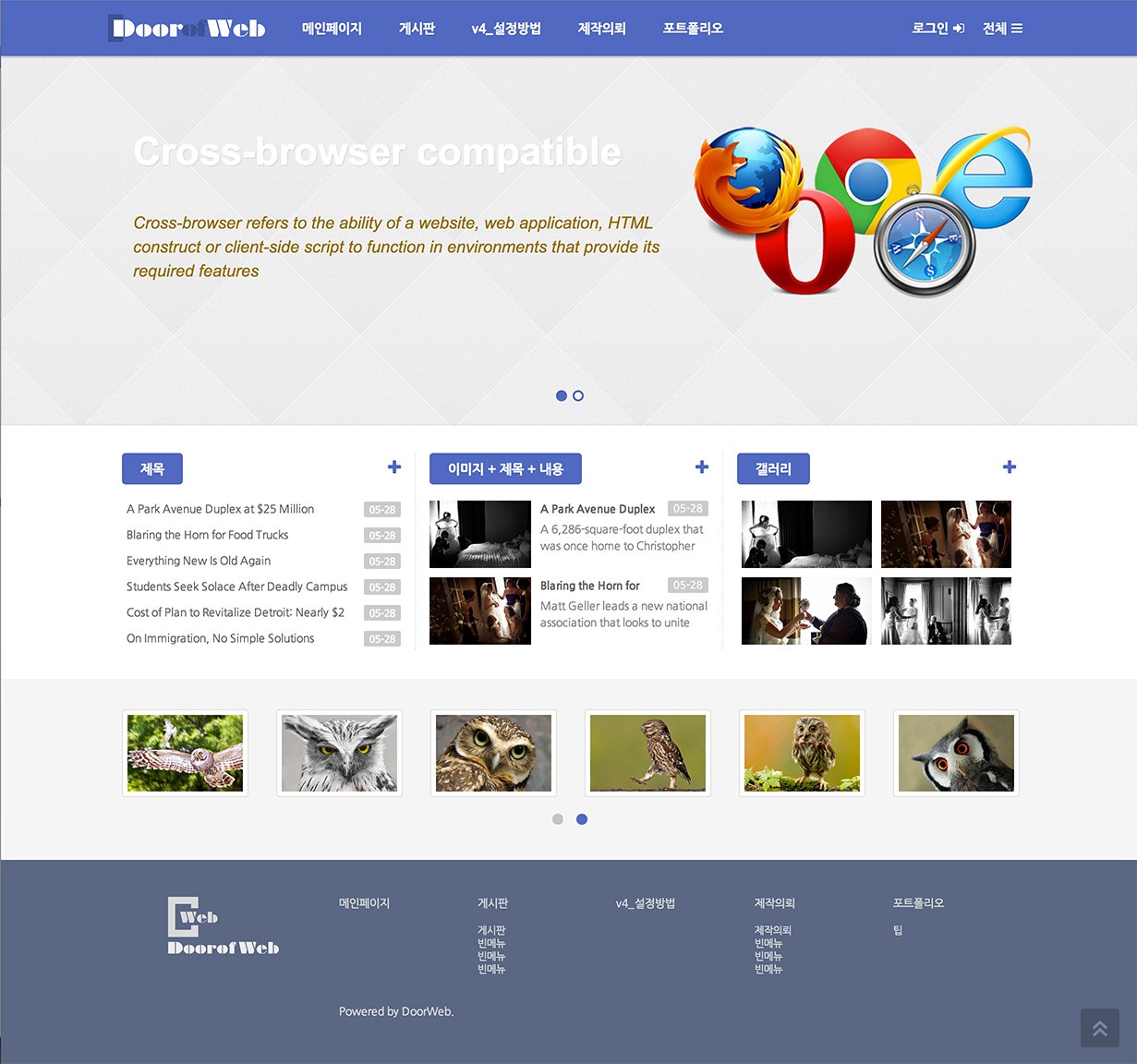
xe 공홈의 xe_v4 레이아웃을 재구성
- 라이선스
- GPL v2
- 설치경로
- ./layouts/doorweb_v4
- 최초 등록일
- 2014-06-03
- 전체 다운로드
- 13,823
쉬운설치로 바로 체험할 수 있습니다
함께 설치해야 하는 확장 기능
다음 자료를 함께 설치하지 않으면 사용할 수 없거나 문제가 발생할 수 있습니다.
위젯 스킨 Content 위젯 doorweb 스킨

- 등록일
- 2014-06-03
상세 설명
1.첨부 이미지중 bg004.jpg가 무료 이미지가 아니라서 이미지를 대체 하였습니다.
2.슬라이드 종류에 터치형 슬라이드를 추가 하였습니다.
3.슬라이드 속도를 설정할 수 있도록 추가 설정을 열어 뒀습니다.
4.사용법은 http://doorweb.net/xe/v4_set 에 있습니다.
*주의 : 맞춤복으로 만들어 진게 아니라 이정도는 사용자들이 많이 사용하겠다 싶은 것을 기준으로 만든 기성복 같은 레이아웃입니다. 그래서 모든 사용자들이 원하는 형태에 맞춤이 될 수 없습니다.

포럼 7
-
2015-03-17 18:55:52 마래바
포럼인데.. 자꾸 질문만 드리는 것 같네요.
초보라서 아무리 코드를 봐도 잘 모르겠네요..
혹시 전반적인 레이아웃 폰트 크기는 어디를 수정해야 하는 걸까요?
메뉴 이런 부분은 수정해보니 변경되는 것 같은데, 전체적인 부분 변경은 어디를
수정해야 하는지 잘 모르겠네요.
혹시 아시는 분 계실까요? -
2015-03-06 20:47:13 마래바
이 레이아웃으로 홈페이지 운영하고 있는데요.. 우선 감사 드립니다.
좀 지난 것이라 제작자께서 보실 지 모르겠네요..
궁금한 점, 그리고 부탁 드리고 싶은게 있어서 이곳에 남깁니다.
레이아웃 헤더 부분이 fixed 로 되어 있어 어느 화면에서나 고정되어 있는데요.
이걸 relative 로 바꾸고 싶은데, 바꾸면 아예 그 레이어(?)가 사라져 버립니다.
설명이 제대로 되지 않을 듯 싶기는 한데, 쉽게 말해 헤더 색상이 사라집니다.
layout.css 에서 header 부분 position:fixed 을 relative 로 수정했을 때 현상입니다.
혹시 이유가 무엇인지, 해결책이 뭔지 알 수 있을까요? -
2014-08-05 11:13:45 제작자 DoorWeb
알림센터는 생각을 못했습니다.
레이아웃쪽이나 알림센터 쪽이나 아무 곳이나
#nc_container {top:60px !important;} 를 추가해 보십시오. 그럼 문제는 해결 될겁니다. 알림센터나 상단 메뉴가 따라다니는 형태의 레이아웃은 다들 fixed를 사용하고 있다보니 공간 중복이 되나 봅니다.