XE 공식 자료실
에디터컴포넌트 지도 ver. 1.4

- 제작자
- XEPublic
- 등록일
- 2016-08-02
- 다운로드 수
- 4,642
- 링크1
- xe-public/map_components
- 링크2
- xe-public/map_components
네이버, 다음, 구글 등 다양한 지도를 활용할 수 있습니다.
xe-public 프로젝트에서 진행하고 있습니다. 원하시는 분은 언제든지 기여하실 수 있습니다.
- 라이선스
- GPL v3
- 설치경로
- ./modules/editor/components/map_components
- 최초 등록일
- 2014-08-11
- 전체 다운로드
- 11,411
체험하기
쉬운설치로 바로 체험할 수 있습니다
상세 설명
English
Summary
- This program (map component) is developed with XE Public Project.
- map component is an editor component of XpressEngine or RhymiX.
- This software supports various maps APIs (OpenStreetMap, Google, Daum, Naver maps API).
- Default settings is OpenStreetMap without API key.
- To display OpenStreetMap, this software contains Leaflet as a library.
- Easy to use
- one click marker creation and deletion
- drag the marker to move (except Naver maps API)
- double-click the map on the wysiwyg editor to modify it.
License
Installation directory
- ./modules/editor/components/map_components
How to install map component
- Copy map component files to the right (see above) directory
- Click editor menu ( /index.php?module=admin&act=dispEditorAdminIndex ) on the admin page of XpressEngine (or RhymiX)
- See map item on the bottom of the page as an editor component, and check to activate it.
한국어
특징
- XE Public 프로젝트를 통해 개발되고 있는 컴포넌트 입니다.
- 다양한 지도 API를 지원합니다. (네이버, 다음, 구글 지도 API 지원)
- 아무 설정도 하지 않았을 때 기본 지도는 오픈스트리트맵 입니다.
- 이 소프트웨어는 오픈스트리트 지도를 나타내기 위해서 Leaflet 라이브러리를 포함합니다.
- 쉬운 사용법
- 클릭 한번으로 마커 생성과 삭제 가능
- 생성된 마커를 드래그해서 위치 이동 가능 (네이버 지도를 사용하는 경우는 불가능)
- 위지윅 에디터 상에 나타난 지도를 더블클릭해서 지도 수정 가능
- 위지윅 에디터 상에 나타난 지도를 한번 클릭하고 크기 조절 가능(IE에서만 가능)
사용권
설치 위치
- ./modules/editor/components/map_components
설치 방법
- 지도 에디터 컴포넌트 파일을 복사 합니다.(쉬운설치의 경우 쉬운 설치를 완료합니다.)
- 관리자 페이지 왼쪽 메뉴 하단에 아래쪽 화살표를 클릭하고, 고급 > 에디터( /index.php?module=admin&act=dispEditorAdminIndex )에 접속합니다.
- 맨 하단 '에디터 컴포넌트' 중 '지도' 가 생성된 것을 확인하고 오른쪽 '사용' 체크박스에 체크합니다.
- 네이버나 다음 지도를 사용하시려면, '지도' 항목의 제목인 [지도] 글자를 클릭합니다.
- 지도 API Key 항목에 사용하고 싶은 지도의 API 키 ― 네이버 또는 다음 지도 API 키 ― 를 입력합니다.
사용 방법
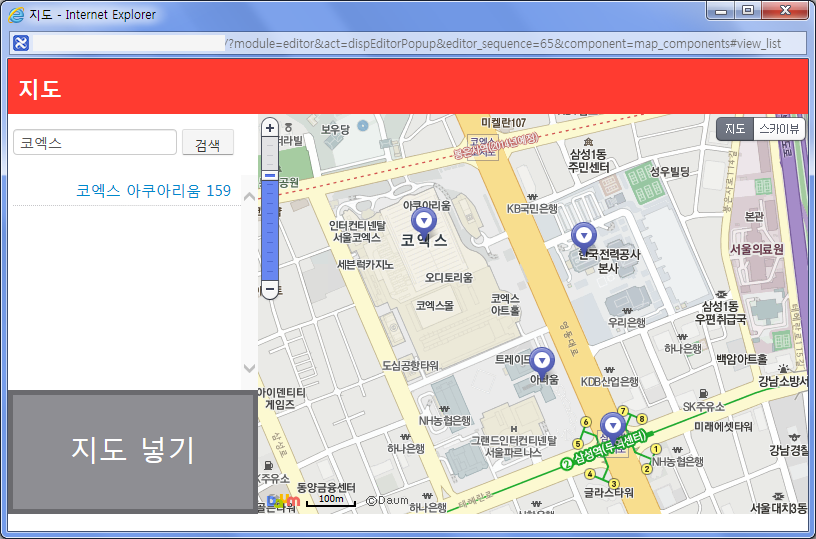
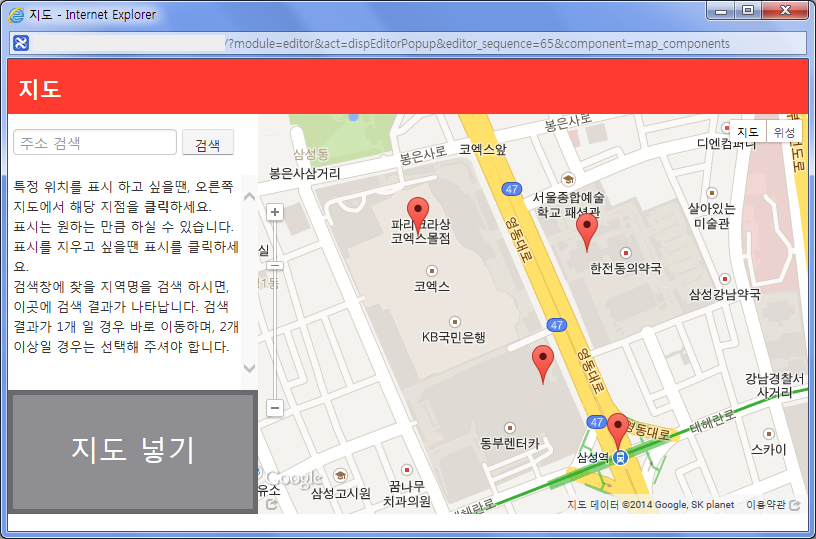
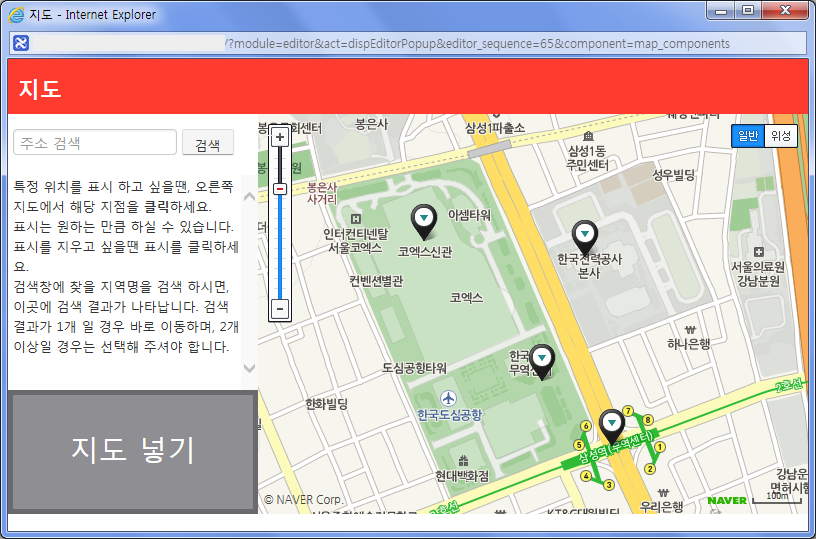
- 에디터의 확장 컴포넌트에 나타난 지도 컴포넌트를 클릭하면 새 창에 지도 컴포넌트가 나타납니다.
- 상단에 [지도]라는 제목을 한번 클릭해봅니다.
- 나타난 안내 화면을 읽습니다.
- 안내 화면의 문구대로 따라합니다. 오른쪽 지도를 클릭 해보고, 나타난 마커를 한번 클릭해봅니다.
- 왼쪽 검색 창도 이용해봅니다.
- 지도 편집을 완료했다면, 좌측 하단 [지도 넣기] 버튼을 이용해서 지도를 본문에 입력합니다.
- 지도를 수정해야 한다면, 위지윅 에디터 상에 삽입된 지도를 더블클릭합니다.
- 지도 크기를 수정해야 한다면, 위지윅 에디터 상에 삽입된 지도를 한번 클릭하고 모서리에 나타난 점을 이용해서 크기를 변경합니다.(IE 만 지원)
바뀐 점
- 오픈스트리트맵을 지원합니다. ( @misol )
- 기본 지도가 오픈스트리트 맵으로 변경되었습니다. ( @misol )
- 구글 지도 API 키를 입력할 수 있습니다. ( @misol )
알려진 내용
- 네이버 지도를 사용하면 지도 편집시 마커 추가와 삭제는 가능하지만, 드래그는 불가능 합니다.
- 숫자 입력을 통해 크기를 조절하는 기능은 추가되지 않을 예정입니다. 숫자 입력을 통해 크기 조절을 원하시는 경우, 지도 자체는 100% width를 가지므로 지도를 포함하는 요소의 크기를 변경하셔서 조절하실 수 있습니다.