XE 공식 자료실

- 제작자
- 기진곰
- 등록일
- 2015-10-05
- 다운로드 수
- 968
- 링크1
- postcodify.poesis.kr
- 링크2
- kijin/postcodify-xe-krzip
Postcodify 오픈소스 도로명주소 검색 API를 XE와 연동하는 모듈입니다. (기존의 krzip 모듈을 대체합니다.) 새우편번호를 지원하고, 다른 주소검색 API보다 편리한 검색 방법을 제공하며, 다음·네이버 지도 연결 등 다양한 설정이 가능합니다.
- 라이선스
- LGPL v2
- 설치경로
- ./modules/krzip
- 최초 등록일
- 2014-08-16
- 전체 다운로드
- 2,721
함께 설치해야 하는 확장 기능
다음 자료를 함께 설치하지 않으면 사용할 수 없거나 문제가 발생할 수 있습니다.
XE 코어 XE Core

- 등록일
- 2019-10-22
지원 버전 : 1.7.4 ~
상세 설명
Postcodify 오픈소스 도로명주소 검색 프로그램을 XE와 연동하는 모듈입니다. XE의 krzip 모듈을 대체합니다. (모듈명이 코어에 하드코딩되어 있어서 모듈명 중복이 불가피합니다.)
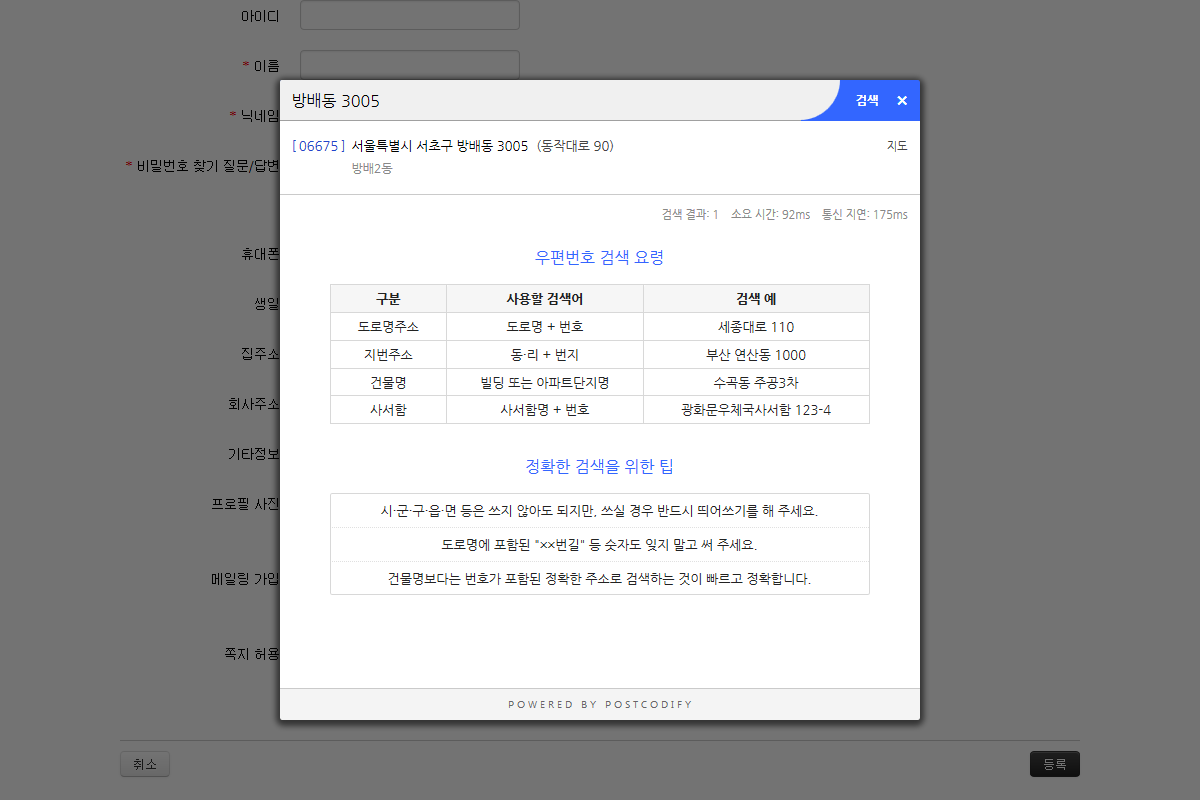
편리하고 강력한 검색 기능을 제공하며, 지도 연결 등 다양한 설정이 가능합니다. 지역을 별도로 선택하지 않아도 도로명, 지번, 건물명 등으로 유연하게 검색이 가능합니다.
2015년 8월부터 시행되는 새 우편번호 체계도 완벽하게 지원하고 있습니다.
설치 방법
※ XE 1.7.4부터 코어에서 우편번호 검색 프로그램을 호출하는 방식이 변경되었습니다. 이 모듈은 XE 1.7.4 이후의 방식만 지원하므로 이전 버전에서는 사용할 수 없습니다.
1. 기존에 사용하던 krzip 모듈을 삭제하고, 관리 모듈에서 [캐시파일 재생성]을 실행합니다 ← 매우 중요!!!
2. 이 모듈의 krzip 폴더를 XE의 모듈 폴더로 복사합니다.
3. 모듈 설정을 적당히 조정합니다. (5자리 우편번호 표시 등)
4. 회원가입 또는 회원정보 변경 페이지에서 평소처럼 우편번호 검색을 하시면 됩니다.
5. 모듈 설정 화면에서 검색서버의 주소, 지도 링크, 팝업창 사용, 지번주소 표시 여부 등을 선택할 수 있습니다.
데이터 포맷 관련 주의사항
기존 모듈은 주소데이터 포맷이 도로명주소 표기 형식에 맞지 않고 우편번호가 별도의 필드로 구분되지 않는 문제가 있었고, 이 모듈의 예전(1.0~1.2) 버전도 기존 모듈의 필드 순서를 따르다 보니 우편번호 필드가 마지막에 붙어서 이용하기도 불편하고 확장성을 방해하는 문제가 있었습니다.
그래서 버전 2.0부터는 반환하는 주소데이터 포맷을 변경하였으니 기존의 주소데이터를 다른 모듈이나 쇼핑몰 프로그램 등과 연동하시던 분들은 README에서 설명하는 포맷을 참고하셔서 충분히 테스트해 보시기 바랍니다. 기존의 주소데이터를 새 포맷으로 일괄 변환하기를 원하시는 분은 이 모듈에서 제공하는 convertDataFormat() 메소드를 사용하셔도 됩니다.
기존 모듈의 데이터 포맷을 그대로 사용하기를 원하시는 분은 모듈 설정 페이지에서 XE 공식 krzip 모듈을 에뮬레이션하도록 지정할 수 있습니다. 참고항목과 지번주소 표시 여부 등을 자세히 설정할 수도 있습니다.
변경 내역
v2.0: 최근 Postcodify에 추가된 팝업 레이어 기능을 활용하고, 한 페이지에 여러 개의 주소 입력란을 넣을 수 있도록 하였으며, 반환 데이터 포맷을 정리하고, 우편번호 개편에 대비한 옵션을 추가하였습니다.
v2.1: 모바일 및 반응형 레이아웃 지원을 강화하였습니다.
v2.2: 에서는 몇 가지 버그를 수정하고, 공식 krzip 모듈과의 호환성을 강화하고, SSL 사용을 확대하여 보안을 강화하였습니다.
v2.3: 검색 스크립트를 비동기적으로 불러오도록 하여 페이지 로딩 속도를 향상시키고, 사용자 편의를 위해 UI 처리 방식을 일부 조정하였습니다.
v2.4: 공식 krzip 모듈과 같은 데이터 포맷을 사용하도록 하는 옵션을 추가하였습니다. 공식 모듈과 연동하는 다른 모듈이나 프로그램을 사용하시는 분은 공식 krzip 모듈의 3가지 데이터 포맷 중 하나를 선택하실 수 있습니다.
v2.5: 우편번호 기본값을 5자리 새우편번호로 변경하고, 표시되는 주소 항목을 선택할 수 있는 옵션을 추가하였으며, 검색 스크립트를 로딩하는 과정의 안정성을 향상시켰습니다.