XE 공식 자료실

- 제작자
- DoorWeb
- 등록일
- 2015-01-29
- 다운로드 수
- 206
- 링크1
- doorweb.net/xe/doorweb_basic
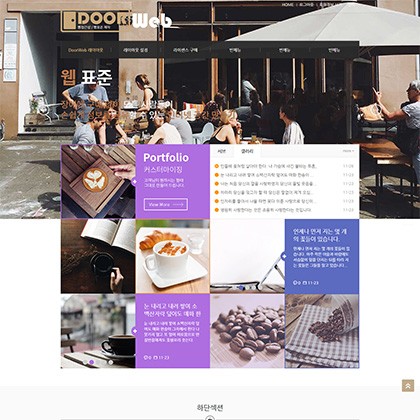
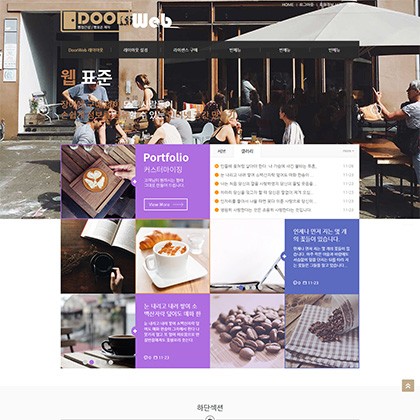
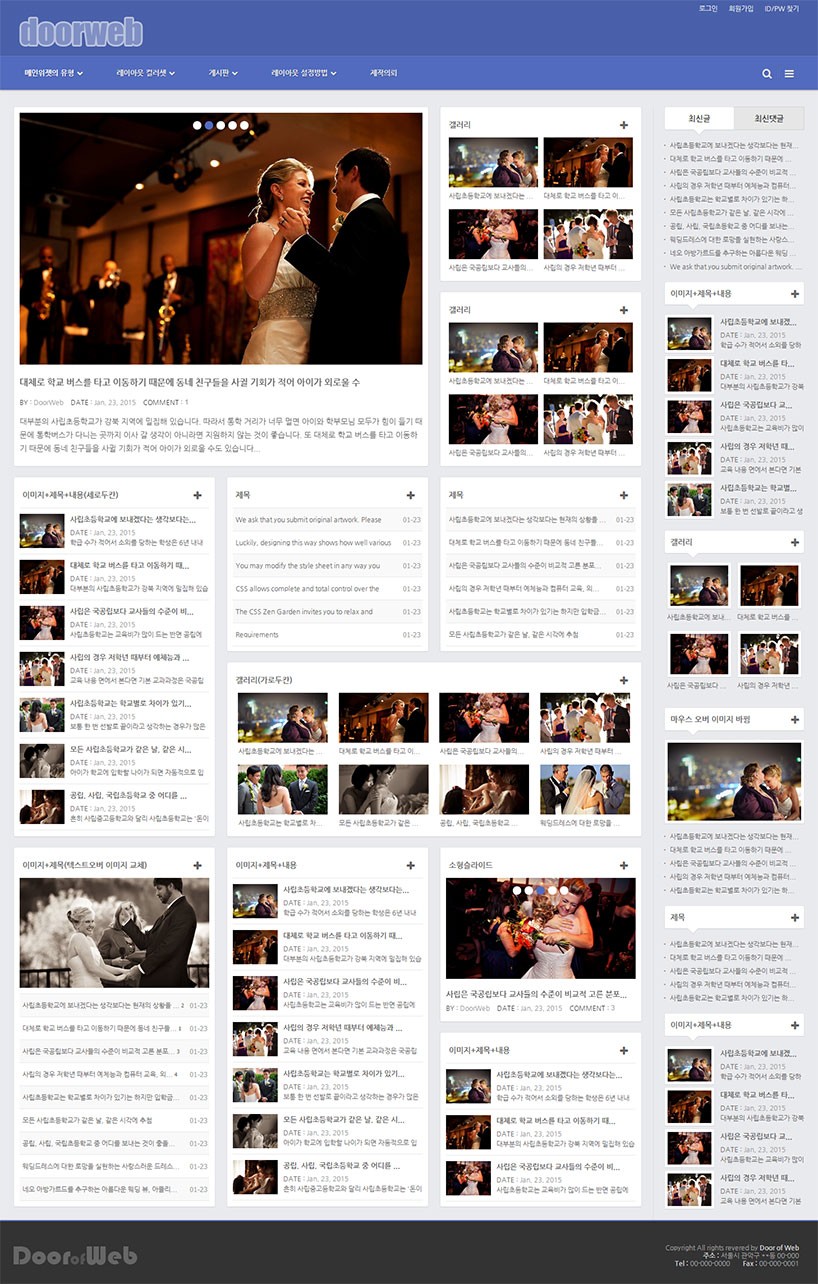
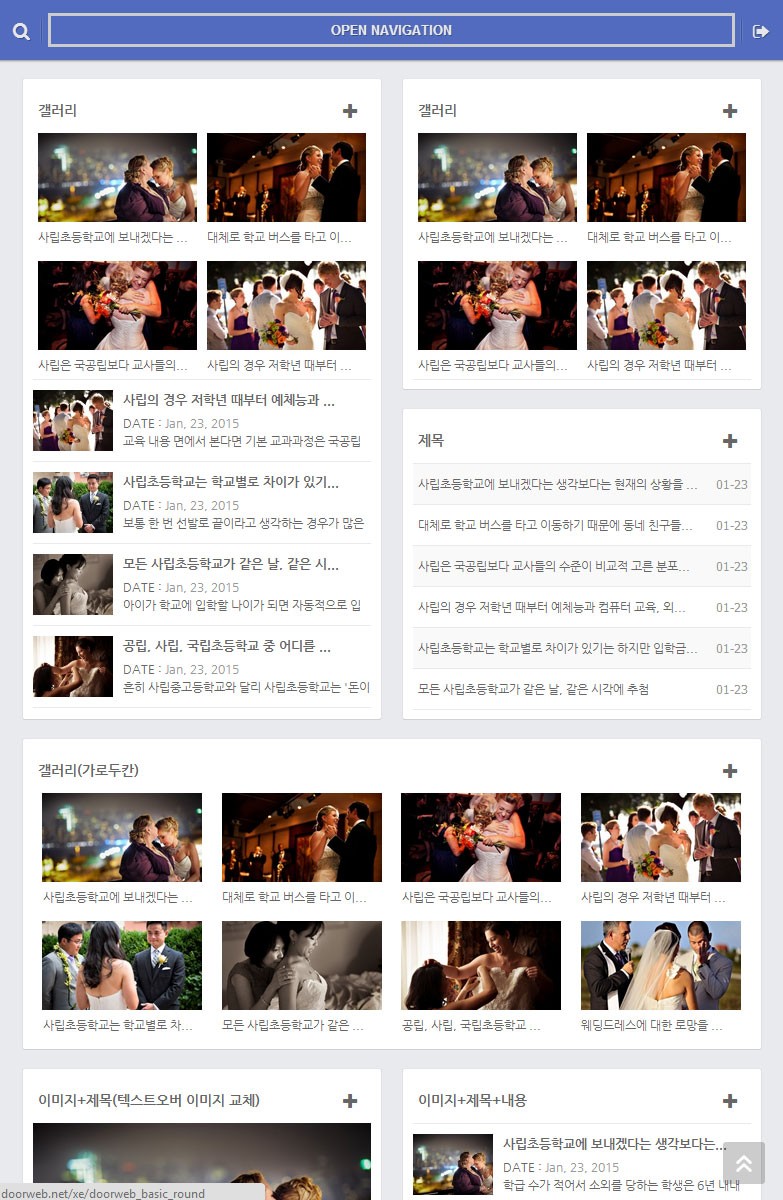
doorweb basic 가변형 레이아웃 레이아웃입니다.
흔히 반응형이라고도 불리는 형태입니다.
"XE 공모전 2014 출품작입니다"
- 라이선스
- GPL v2
- 설치경로
- ./layouts/doorweb_basic
- 최초 등록일
- 2015-01-25
- 전체 다운로드
- 10,837
쉬운설치로 바로 체험할 수 있습니다
상세 설명
"XE 공모전 2014 출품작입니다"
ver 1.7.2 수정내용
슬라이드 부분에서 일정 부분 수정이 있었습니다.
슬라이드도 모바일에서 노출을 할지 말지를 선택할 수 있게 열어 두었습니다.
ver 1.7.1 수정내용
1. 로스티님 : 레벨아이콘이 가로사이즈 100%로 길게 나옵니다.
이미지에 따로 클라스명을 넣고 100% 적용을 시키지 못한 실수로 생긴 문제였습니다.
로스티님 덕분에 문제 파악을 했고 이 부분 수정하였습니다. 수정부분은 doorweb_content 위젯 에서 이뤄졌습니다.
2.유쾌한삽질님 : 최신글 최신댓글 탭에서 more가 보기 싫게 노출됩니다.
최신글 최신댓글만 올려두고 사용하다 보니 그쪽의 타이틀 부분을 미처 체크하지 못했습니다.
doorweb_basic 레이아웃에서 수정 되었습니다.
3.socialskyo님 :
1) 레벨아이콘 오류 - 로스티님과 같은 문제라 생각됩니다. 수정되었습니다.
2) 위젯의 슬라이드 형에서 이미지가 흰색일때 네비가 잘 파악이 안됩니다. 눈에 잘 들어오도록 수정하였습니다.수정부분은 doorweb_content 위젯 에서 이뤄졌습니다.
3)서브 위젯에 코드를 삽입해도 반응이 없습니다. 수정되었습니다. doorweb_basic 레이아웃에서 수정 되었습니다.
4)소형 슬라이드에서 이미지가 없을때 none img가 안보입니다. 그 외에도 모든 위젯에서 이미지가 없을때 다른 부분과 조화될 수 있도록 none img를 넣어 뒀습니다. 수정은 doorweb_content 위젯 에서 이뤄졌습니다.
5)서브공간에 댓글도 불러올 수 있게 해 주세요. 수정되었습니다.. doorweb_basic 레이아웃에서 수정 되었습니다.
6) 사이트 로고가 없을시에 사이트 로고 문자가 로고가 될 수 있도록 수정하였습니다.
7) 모바일시에 메뉴바가 일정부분 펼쳐지는 메뉴를 덥는 문제가 있었습니다. 수정하였습니다.
8) 모바일시 우측 + 펼침 버튼이 작아 불편하다는 의견이 있어 넓이와 높이를 조금더 늘였습니다.
그 외 수정부분
1. 슬라이드 3종류를 넣어뒀습니다.
사실 제가 작업을 해드릴때도 슬라이드는 슬라이드 이미지를 어떤걸 올리는가에 의해 좌우되는 지라 사용이 힘들거 같아 처음엔 빼뒀었는데 필요하시면 알아서 사용하시라고 3종류의 슬라이드를 올려 뒀습니다. 대중적으로 사용되는 3종 슬라이드 형태일겁니다.
2. 서브+본문, 본문+서브 외에도 본문 형으로 사용할 수 있게 열어 뒀습니다.
아무래도 슬라이드가 노출된 형태에서는 본문 형태로만 보이는게 더 안정감 있어 보여서...
본문만 노출 되는 경우는 서브없이 블럭만 가로 3나열이 될 수 있도록만 해 뒀습니다.
1.7.1 버전의 수정부분을 한줄로 정리하면
doorweb_basic 레이아웃 의 1.7.1 패치와 함께 doorweb_content 위젯 1.7.1 패치도 받으셔야 정상적으로 문제 해결이 됩니다.
===================================================================
공모전 출품용으로 만들었습니다.
그만큼 꼼꼼하게 작업을 했다는 말입니다 ^^&
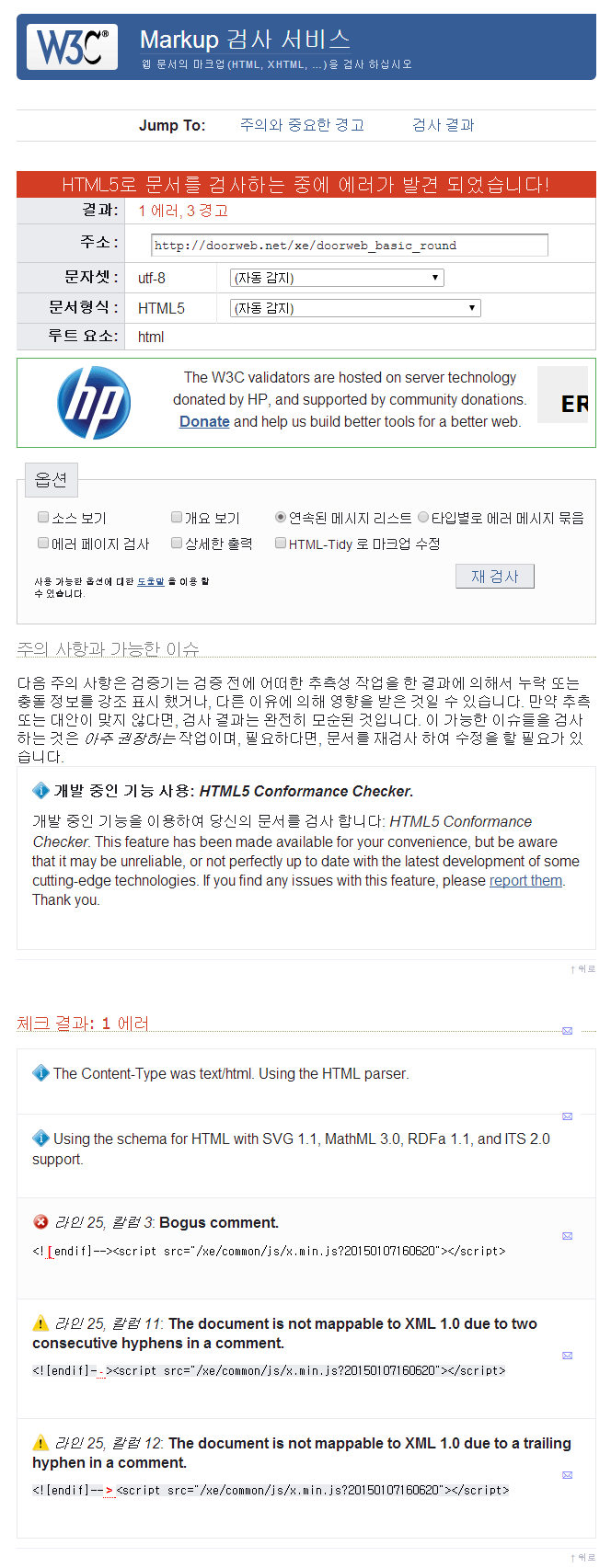
일단 웹표준 테스트는 통과못했지만 출품용 레이아웃과 위젯 부분은 웹표준과 탭접근성을 준수했습니다.
xe 자체에서 사용되는 if 구문이 표준테스트에서 한 부분 걸리는것 말고는 달리 에러는 없다는 결과를 받았습니다.
(웹표준 테스트 - http://doorweb.net/xe/doorweb_basic_settings/7947)
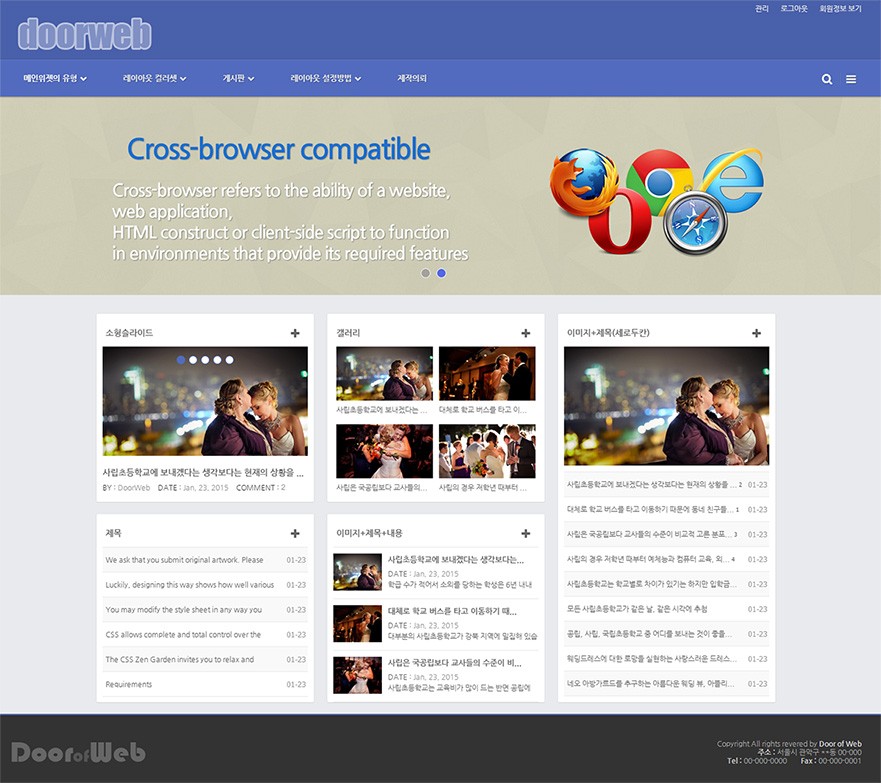
기본적으로 16개의 컬러셋에서 선택이 가능하지만
사용자가 레이아웃 설정에서 쉽게 컬러 설정이 가능하도록 열어 뒀습니다.
가변형 또는 반응형이라 불리는 레이아웃입니다.
(레이아웃 설정에서 불러오는 위젯경우 모바일에서 불러올지 말지를 설정하는 부분을 추가하여 모바일에서는 보다 함축적인 위젯들만 불러 오도록 설정 가능하게 해 뒀습니다.)
간혹 의존성 자료에 함께 사용해야 할 자료들을 등록해 둬도 인지 못하는 분들이 있어서
위젯에서 doorweb content 위젯 과 doorweb 최신글 ,댓글 위젯 스킨을 검색하셔서 함께 설치 하셔야 합니다.
이 3파일이 업로드가 안되어 있으면 사이트가 똑바로 작동이 안됩니다.
레이아웃 설정 방법은
http://doorweb.net/xe/doorweb_basic_settings
를 보시면 됩니다.
라운드형

라인형

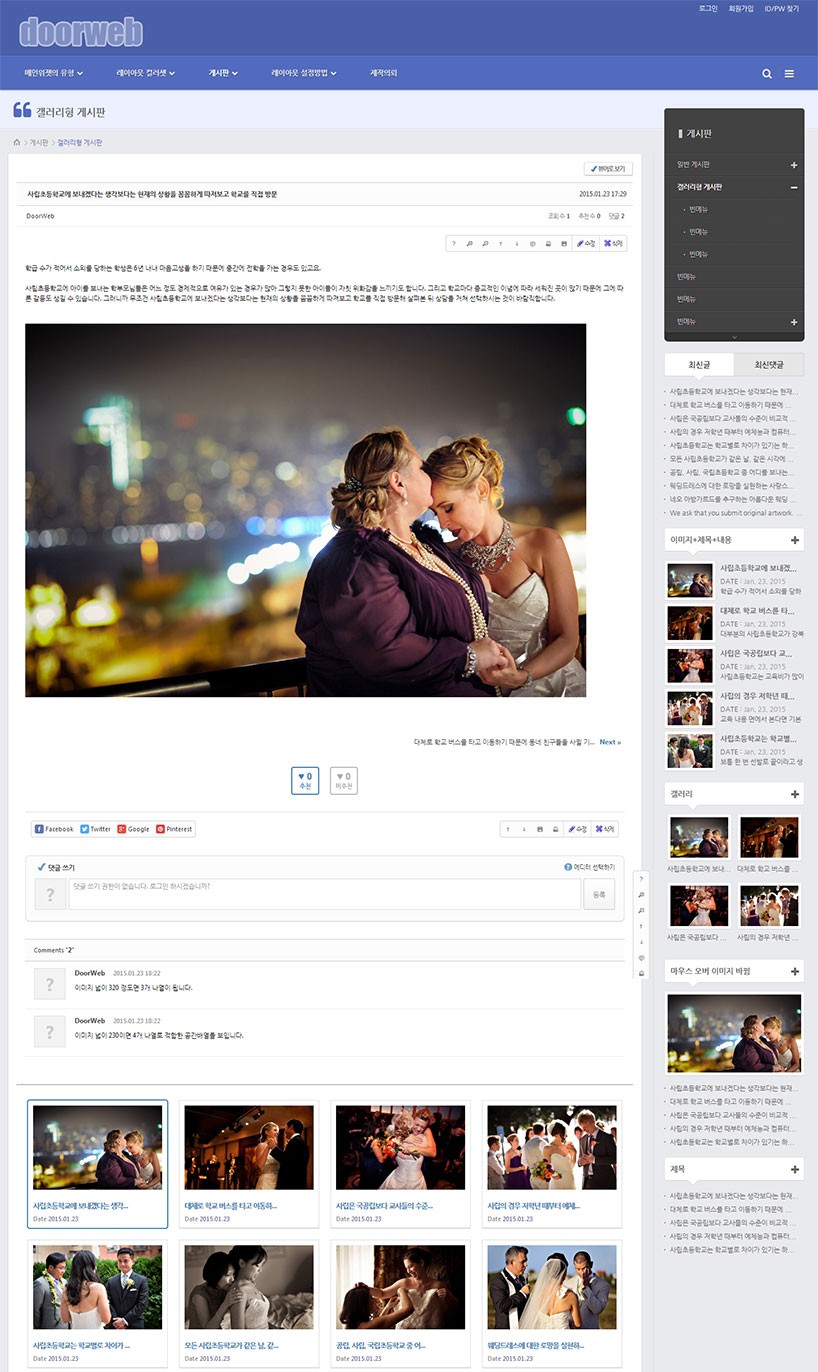
게시판 설정시

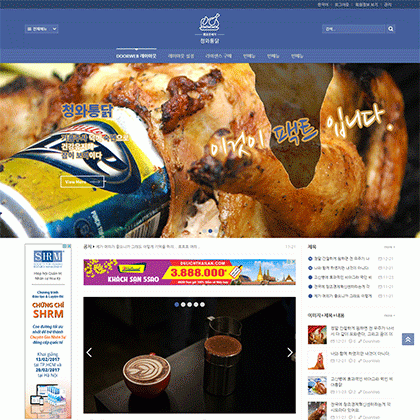
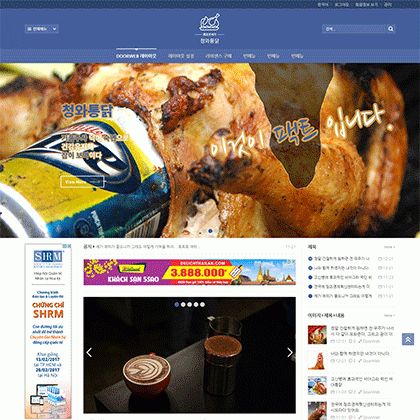
슬라이드 + 본문시

모바일시

웹표준을 준수하였습니다.

xe 자체의 if 조건문 외에는 문제가 없다는 결과입니다.