XE 공식 자료실

- 제작자
- DoorWeb
- 등록일
- 2015-02-08
- 다운로드 수
- 9,195
- 링크1
- doorweb.net/xe/doorweb_basic
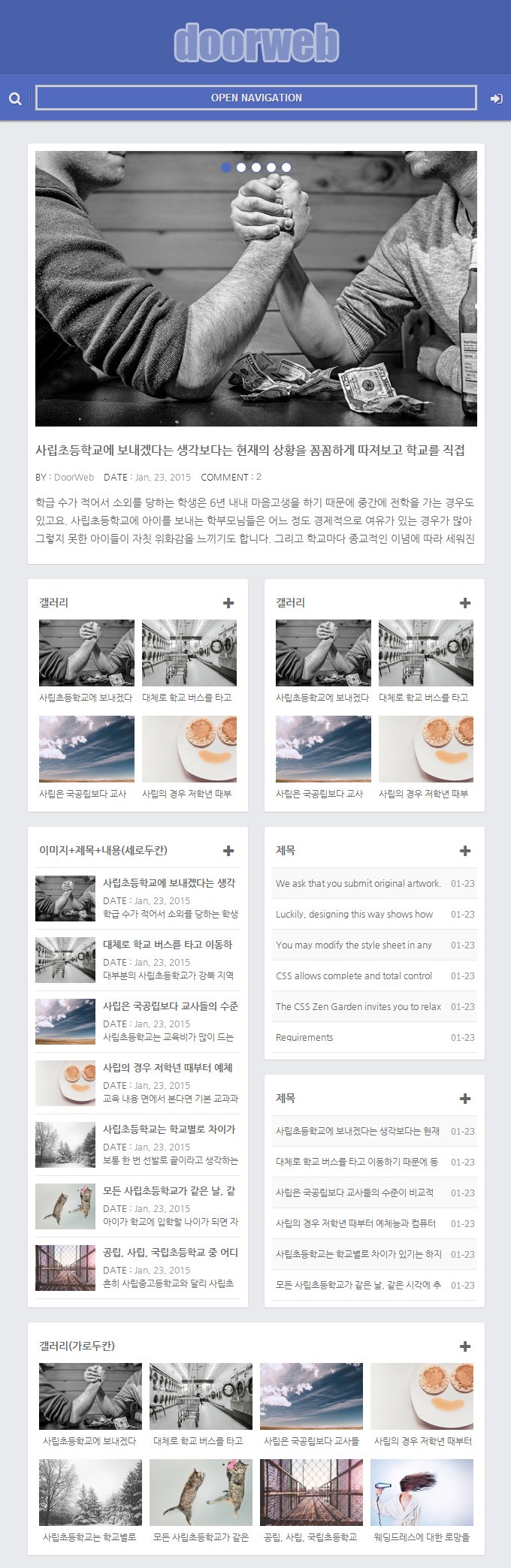
doorweb basic 가변형 레이아웃 레이아웃입니다.
흔히 반응형이라고도 불리는 형태입니다.
"XE 공모전 2014 출품작입니다"
- 라이선스
- GPL v2
- 설치경로
- ./layouts/doorweb_basic
- 최초 등록일
- 2015-01-25
- 전체 다운로드
- 10,837
쉬운설치로 바로 체험할 수 있습니다
상세 설명
"XE 공모전 2014 출품작입니다"
ver 1.7.7 수정내용
본문(게시판) 형태가 1420 확보를 못하는 오류가 남아서 수정하였습니다.
로컬메뉴의 1차메뉴에 링크를 걸었습니다.
로컬메뉴 사용 유무를 설정할 수 있게 열어 두었습니다.
ver 1.7.6 수정내용
1.7.5 게시판 형태의 설정중 css 설정에서 중대한 오류가 있었습니다.
그 부분을 다시 잡았습니다.
ver 1.7.5 수정내용
기존 본문+서브나 서브+본문형은 모니터 넓이가 1439px 이하일때 사이트 넓이가 1040px로 잡히게 되어 있었습니다. 그런데 게시판 사용시 불편하다는 의견이 있고 합리적인 의사라 생각하여 본문(게시판용), 본문+서브(게시판용),서브+본문(게시판용)을 추가 선택할 수 있게 해 두었습니다.
이 세가지 선택은 {max-width:1420px;padding:0 10px;} 의 값을 가집니다. 쉽게 설명하면 1420 이상의 브라우져에서는 1420의 넓이를 유지하고 그것보다 적으면 좌우 여백 10px을 두고 꽉 차게 해뒀다는 말입니다.
단 문제점이 레이아웃 설정에서 info값에 스페이스를 두어 값을 가지고 오게 해 뒀으며 이건 과거 특정버전에서 문제를 일으킨적이 있습니다. 최신버전에서 테스트 결과 문제가 없지만 언제 또 문제가 생길지 모릅니다.(그런데 제 생각으로는 문제가 생길일은 없을거 같습니다. 그때도 스페이스-빈공간-에 대해 정보를 넘겨오지 않는게 문제라 인식해서 다시 코어 수정을 하였으니...)
ver 1.7.4 수정내용
슬라이드 쪽에 수정이 있었습니다. 사용에 문제 없으면 업데이트 안하셔도 됩니다.
라운드형의 링크 + 표시를 오른쪽으로 5px 이동시켰습니다. 지금 위치도 문제 없으면 업데이트 안하셔도 됩니다.
ver 1.7.3 수정내용
위젯과 레이아웃에 걸쳐 미세한 css 수정이 있었습니다.
미세하다고 적었지만 꼭 업데이트 하셔야 할 내용입니다.
1. header 상단의 배경 선택 추가 - 지금까지는 그냥 배경이미지를 사용해서 header 상단의 배경색을 header 배경색에 검은색 투명 이미지를 이용해 효과를 넣었습니다. 달리 header 상단 배경색을 입력하지 않는다면 이전과 같이 알아서 잡히지만 원하는 배경색을 넣으면 검은색 투명 이미지를 삭제 시켰습니다. 쉽게 정리하면 그냥 상단배경색을 설정할 수 있도록 추가하였습니다.
2. 메인 갤러리 입력창을 추가 - 기존 설정에 추가해서 한 게시판에서 갤러리형으로 보다 상세한 내용을 라운드 형식으로 노출시키고 싶을 사용자들이 있을거 같아 추가 하였습니다. 사용법에 따라 유용하거나 무의미 할 수 있습니다.
레이아웃과 함께 doorweb content 위젯 1.7.2 버전을 업데이트 하셔야 합니다.
ver 1.7.2 수정내용
슬라이드 부분에서 일정 부분 수정이 있었습니다.
슬라이드도 모바일에서 노출을 할지 말지를 선택할 수 있게 열어 두었습니다.
ver 1.7.1 수정내용
1. 로스티님 : 레벨아이콘이 가로사이즈 100%로 길게 나옵니다.
이미지에 따로 클라스명을 넣고 100% 적용을 시키지 못한 실수로 생긴 문제였습니다.
로스티님 덕분에 문제 파악을 했고 이 부분 수정하였습니다. 수정부분은 doorweb_content 위젯 에서 이뤄졌습니다.
2.유쾌한삽질님 : 최신글 최신댓글 탭에서 more가 보기 싫게 노출됩니다.
최신글 최신댓글만 올려두고 사용하다 보니 그쪽의 타이틀 부분을 미처 체크하지 못했습니다.
doorweb_basic 레이아웃에서 수정 되었습니다.
3.socialskyo님 :
1) 레벨아이콘 오류 - 로스티님과 같은 문제라 생각됩니다. 수정되었습니다.
2) 위젯의 슬라이드 형에서 이미지가 흰색일때 네비가 잘 파악이 안됩니다. 눈에 잘 들어오도록 수정하였습니다.수정부분은 doorweb_content 위젯 에서 이뤄졌습니다.
3)서브 위젯에 코드를 삽입해도 반응이 없습니다. 수정되었습니다. doorweb_basic 레이아웃에서 수정 되었습니다.
4)소형 슬라이드에서 이미지가 없을때 none img가 안보입니다. 그 외에도 모든 위젯에서 이미지가 없을때 다른 부분과 조화될 수 있도록 none img를 넣어 뒀습니다. 수정은 doorweb_content 위젯 에서 이뤄졌습니다.
5)서브공간에 댓글도 불러올 수 있게 해 주세요. 수정되었습니다.. doorweb_basic 레이아웃에서 수정 되었습니다.
6) 사이트 로고가 없을시에 사이트 로고 문자가 로고가 될 수 있도록 수정하였습니다.
7) 모바일시에 메뉴바가 일정부분 펼쳐지는 메뉴를 덥는 문제가 있었습니다. 수정하였습니다.
8) 모바일시 우측 + 펼침 버튼이 작아 불편하다는 의견이 있어 넓이와 높이를 조금더 늘였습니다.
그 외 수정부분
1. 슬라이드 3종류를 넣어뒀습니다.
사실 제가 작업을 해드릴때도 슬라이드는 슬라이드 이미지를 어떤걸 올리는가에 의해 좌우되는 지라 사용이 힘들거 같아 처음엔 빼뒀었는데 필요하시면 알아서 사용하시라고 3종류의 슬라이드를 올려 뒀습니다. 대중적으로 사용되는 3종 슬라이드 형태일겁니다.
2. 서브+본문, 본문+서브 외에도 본문 형으로 사용할 수 있게 열어 뒀습니다.
아무래도 슬라이드가 노출된 형태에서는 본문 형태로만 보이는게 더 안정감 있어 보여서...
본문만 노출 되는 경우는 서브없이 블럭만 가로 3나열이 될 수 있도록만 해 뒀습니다.
1.7.1 버전의 수정부분을 한줄로 정리하면
doorweb_basic 레이아웃 의 1.7.1 패치와 함께 doorweb_content 위젯 1.7.1 패치도 받으셔야 정상적으로 문제 해결이 됩니다.
===================================================================
공모전 출품용으로 만들었습니다.
그만큼 꼼꼼하게 작업을 했다는 말입니다 ^^&
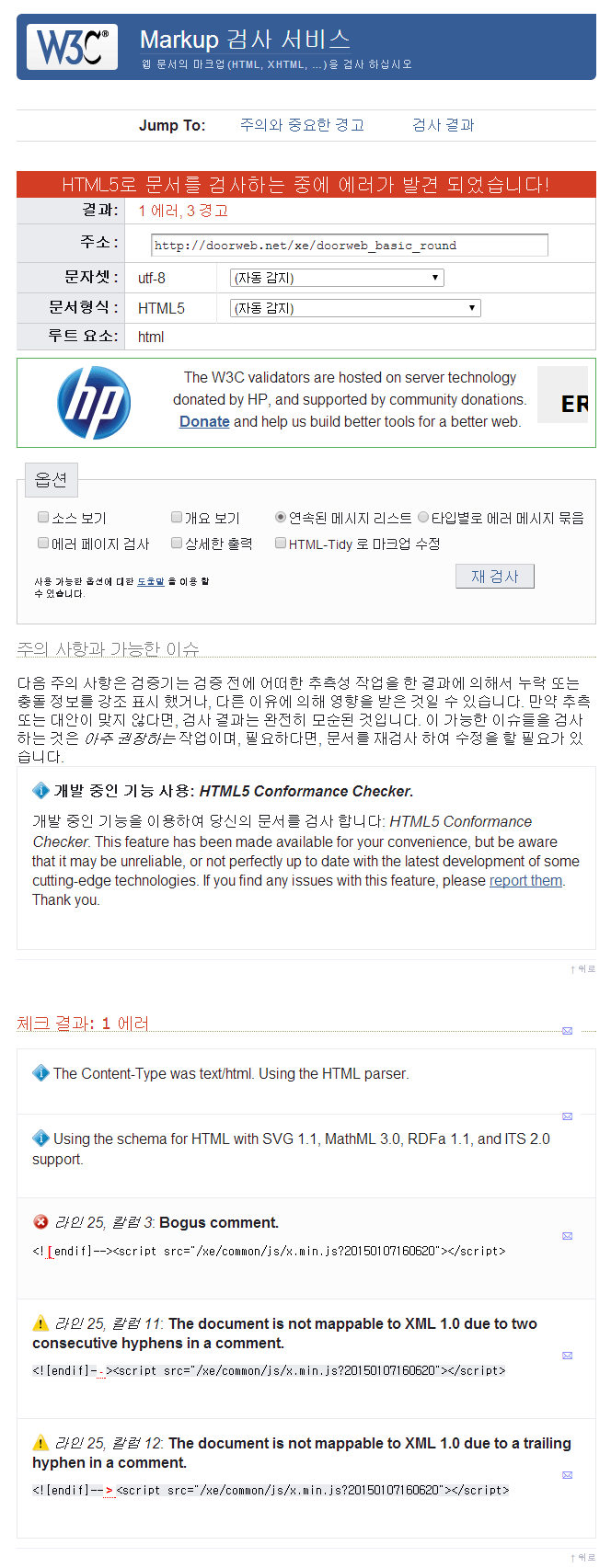
일단 웹표준 테스트는 통과못했지만 출품용 레이아웃과 위젯 부분은 웹표준과 탭접근성을 준수했습니다.
xe 자체에서 사용되는 if 구문이 표준테스트에서 한 부분 걸리는것 말고는 달리 에러는 없다는 결과를 받았습니다.
(웹표준 테스트 - http://doorweb.net/xe/doorweb_basic_settings/7947)
기본적으로 16개의 컬러셋에서 선택이 가능하지만
사용자가 레이아웃 설정에서 쉽게 컬러 설정이 가능하도록 열어 뒀습니다.
가변형 또는 반응형이라 불리는 레이아웃입니다.
(레이아웃 설정에서 불러오는 위젯경우 모바일에서 불러올지 말지를 설정하는 부분을 추가하여 모바일에서는 보다 함축적인 위젯들만 불러 오도록 설정 가능하게 해 뒀습니다.)
간혹 의존성 자료에 함께 사용해야 할 자료들을 등록해 둬도 인지 못하는 분들이 있어서
위젯에서 doorweb content 위젯 과 doorweb 최신글 ,댓글 위젯 스킨을 검색하셔서 함께 설치 하셔야 합니다.
이 3파일이 업로드가 안되어 있으면 사이트가 똑바로 작동이 안됩니다.
레이아웃 설정 방법은
http://doorweb.net/xe/doorweb_basic_settings
를 보시면 됩니다.
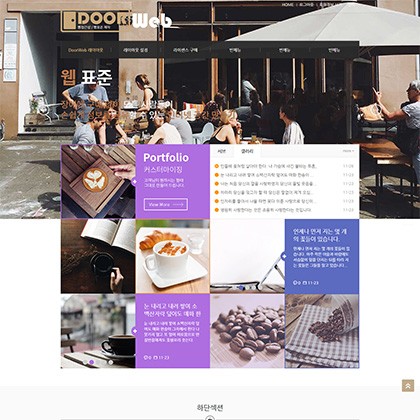
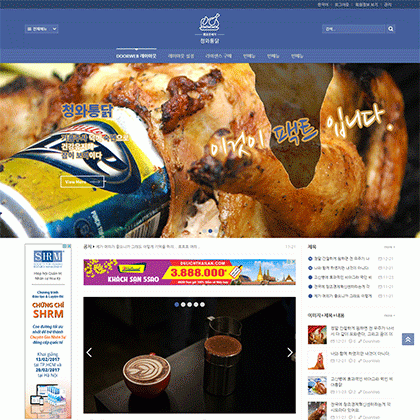
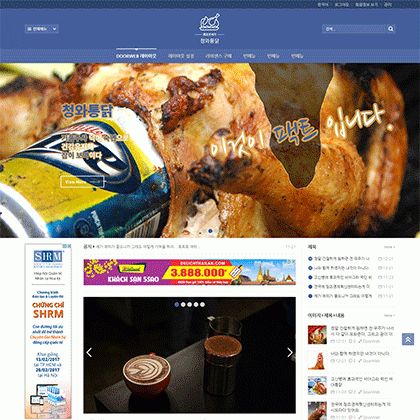
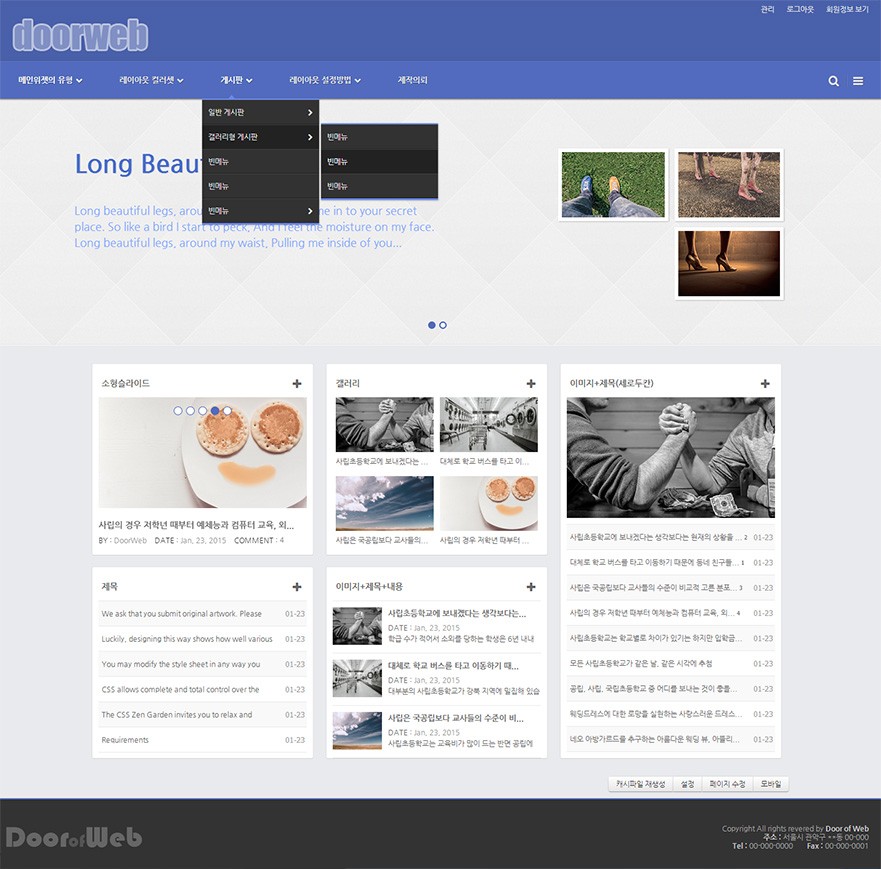
메인 슬라이드와 본문형(3단메뉴)

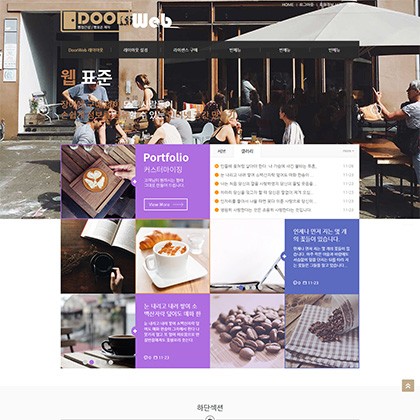
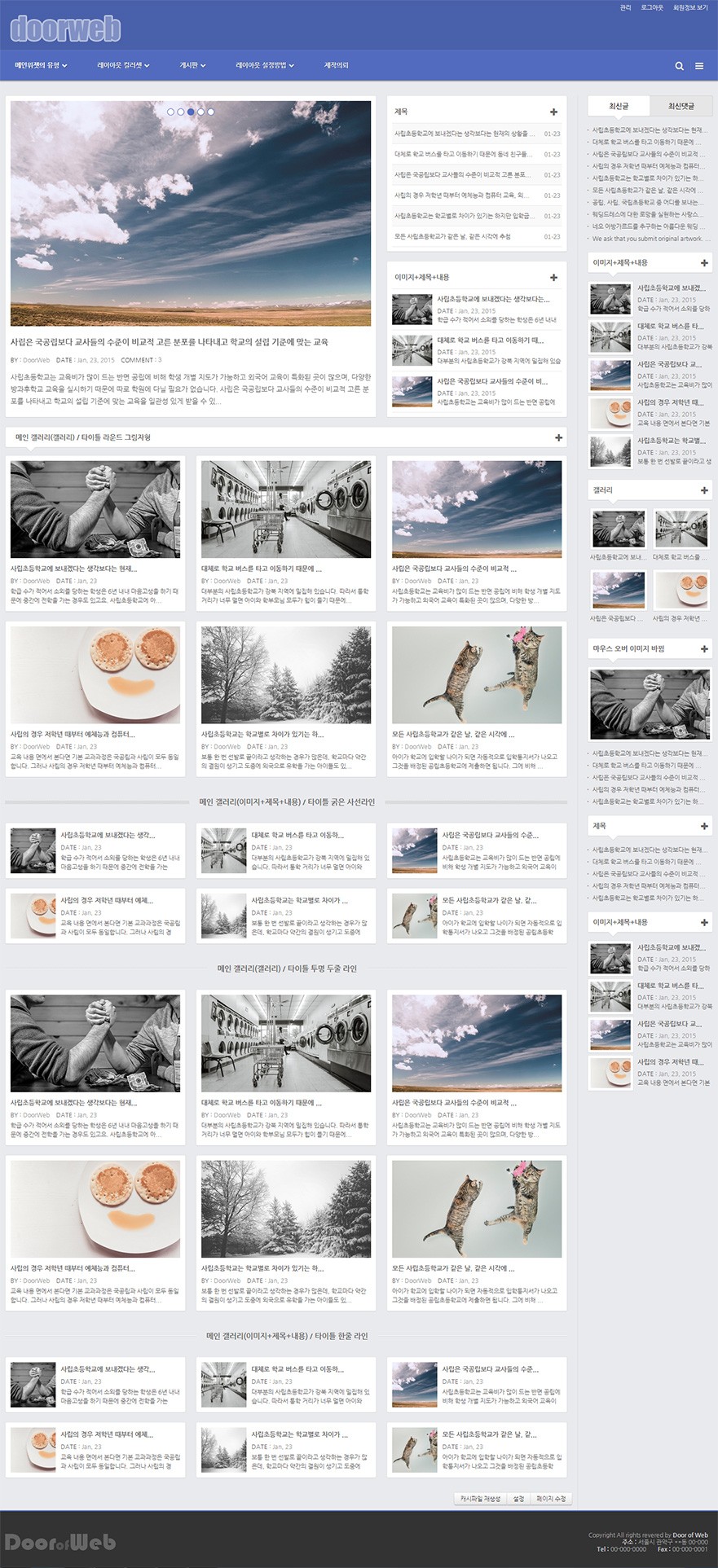
라운드형(본문+서브)

라인형(본문+서브)

메인위젯 + 갤러리 위젯

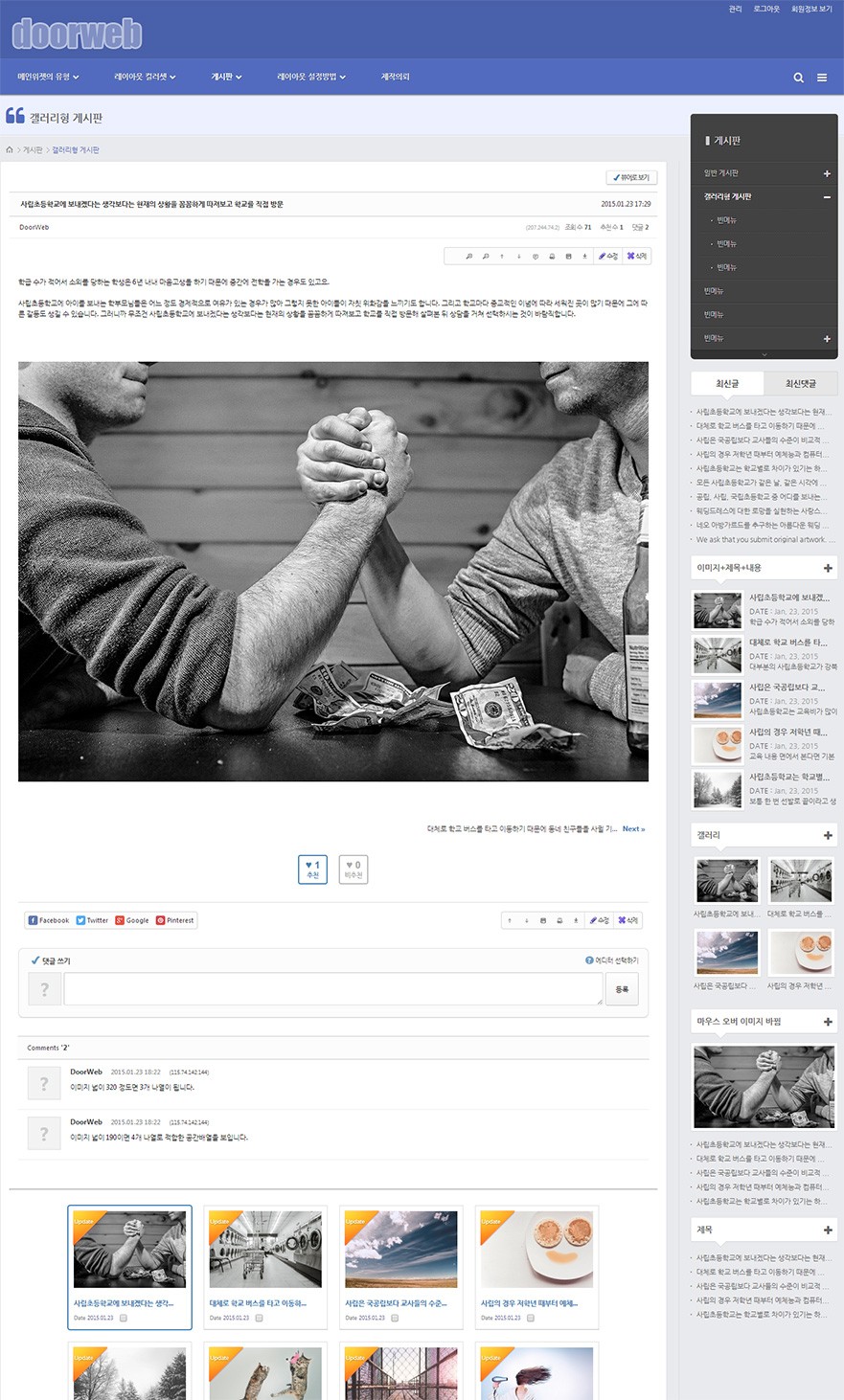
게시판 설정시(서브메뉴)

모바일시

웹표준을 준수하였습니다.

xe 자체의 if 조건문 외에는 문제가 없다는 결과입니다.
사이트에 사용된 첨부 이미지는
http://www.gratisography.com/ 에서 가지고 온 상업적 용도로도 사용 가능한 무료 이미지 입니다.
포럼 21
-
2015-11-01 15:41:00 seacloud
멋진 레이아웃 감사합니다. 그런데 레이아웃에 다국어 선택 버튼 추가하기가 없네요. 여기는 해외라서 영어도 홈페이지에 넣어야 되거든요. 혹시 무슨방법이 없을까요?
-
2015-09-17 00:26:23 박상민
업데이트 이후 resize_image.min.js 파일이 보이질 않습니다.
모든 본문 페이지의 이미지들이 클릭이되면 크게 보이는 현상때문에 이미지 클릭을 막아두었는데, 이미지가 전부 클릭이 되네요. 막는 방법이 없을까요? -
2015-06-09 13:24:15 auscin
안녕하세요 다시 한번 질문드립니다. 로그인페이지나 회원가입 페이지로 이동할 때도 슬라이드나 위젯이 따라 다니는것은 어떻게 처리해야 하는지 궁금합니다.