XE 공식 자료실

- 제작자
- KimTAJO
- 등록일
- 2015-05-27
- 다운로드 수
- 1,191
- 링크2
- kimtajo/xe_kimtajo_layout
xedition의 데모페이지를 메인페이지로 설정하여
관리자 페이지에서 각각의 section에 값을 입력하여 설정할 수 있도록 제작하였습니다.
또한 페이지 하단에 이용약관 메뉴를 삽입할 수 있게 제작하였습니다.
- 라이선스
- GPL v2
- 설치경로
- ./layouts/xe_kimtajo_layout
- 최초 등록일
- 2015-05-21
- 전체 다운로드
- 25,713
쉬운설치로 바로 체험할 수 있습니다
상세 설명
우선 정말 좋은 자료를 만들어주신 xe 코어 개발진분들 감사합니다!!
처음 올리는 자료이고 저도 실제로 사용하는 레이아웃이라 계속 버전을 업데이트 하게 되네요!
버그 제보 감사합니다!!
xe core 1.8.2 버전에서는 레이아웃에 이미지 등록을 하려 하면 upload failed 가 뜨는 오류를 발견했습니다..
다른 레이아웃들도 그런 현상이 있기에 1.8.1 버전을 사용해주세요~
Ver. 1.13
1. 메인 4에서 새창/현재창 옵션이 적용되지 않는것을 수정하였습니다.
2. 사이트 로고를 등록하지 않은 상태에서 사이트 로고문자를 입력하면 해당 문자가 로고부분에 출력되게 수정하였습니다.
Ver. 1.12
info.xml 내용 변경
Ver. 1.11
슬라이드 사용 여부 체크와 관계없이 슬라이드가 계속 나오는 오류를 수정하였습니다.
또한 슬라이드를 사용안함으로 체크하면 메인 1의 이미지가 이상하게 나와서
main_content.js 의 34번째 줄에 있는
firstTop = $this.offset().top + 300;을
firstTop = $this.offset().top + 100; 으로 수정하였습니다.
Ver. 1.1
올리자마자 버그를 발견해서 수정합니다.. ㅠ^ㅠ..
메뉴에 2차까지 포함되었을 경우, 해당 메뉴(1차 혹은 2차)를 선택하였을 때
2차메뉴의 색상이 전부 선택된것으로 표시가 되어서 급하게 수정하였습니다.
Ver 1.0
XE 1.8버전부터 기본으로 제공된 XEDITION을 수정한 레이아웃입니다.
홈페이지 제작 수주를 받아 제작하려고 하던 차에 XEDITION 데모페이지가 마음에 들어서
약간 수정하여 레이아웃 형태로 제작하게 되었습니다.
초보자가 만든것이라 부족한 부분이 있을 수 있으니 양해 부탁드립니다.
사용방법
기본 설정
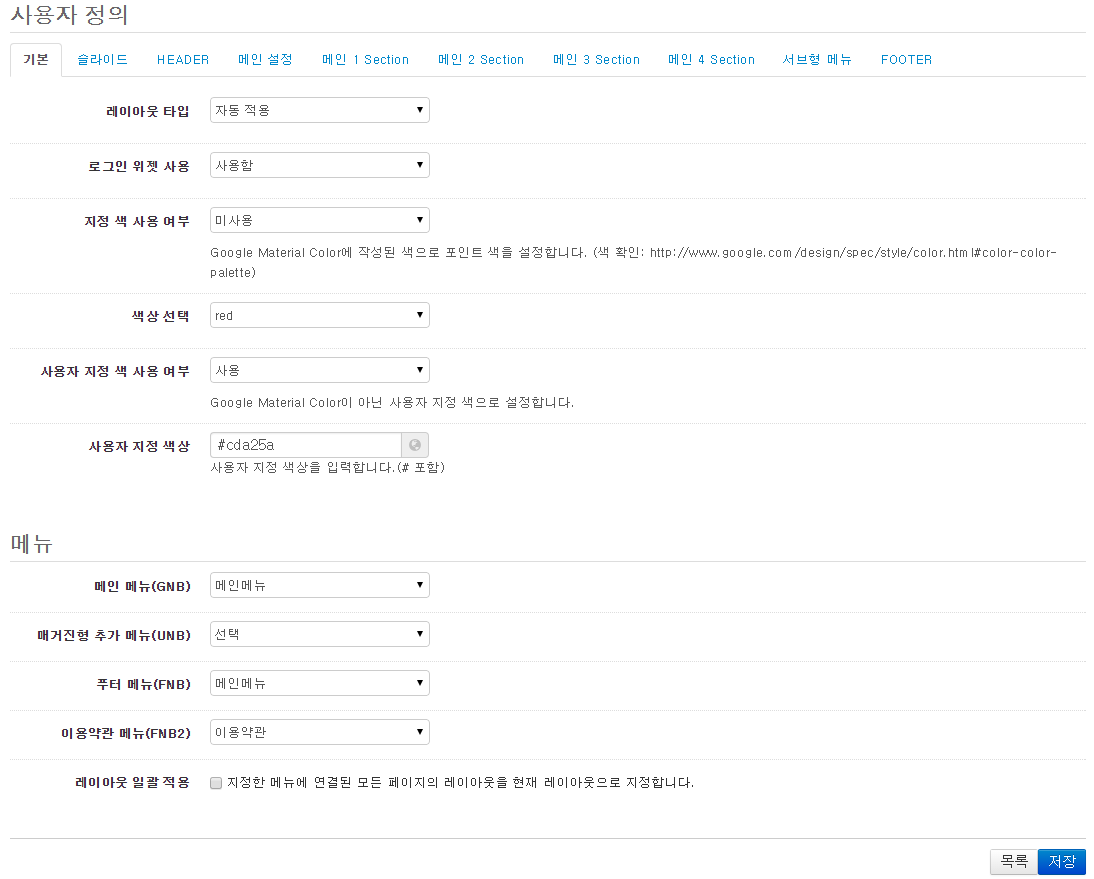
1. 지정색 사용
- Google Material Color에 작성된 색으로 홈페이지의 포인트 색을 설정합니다.
- 500에 있는 색을 기준으로 css를 적용하였습니다.
2. 사용자 지정 색 사용
- 지정색이 아닌 사용자가 직접 색을 선택하여 적용합니다.
지정색 사용 여부가 사용으로 체크되어 있는 경우, 사용자 지정색 사용 여부가 사용으로 체크되어도
지정색을 사용하므로, 사용자 지정색을 사용하고 싶은 경우에는 지정색 사용 여부를 미사용으로 체크해주시면 됩니다.

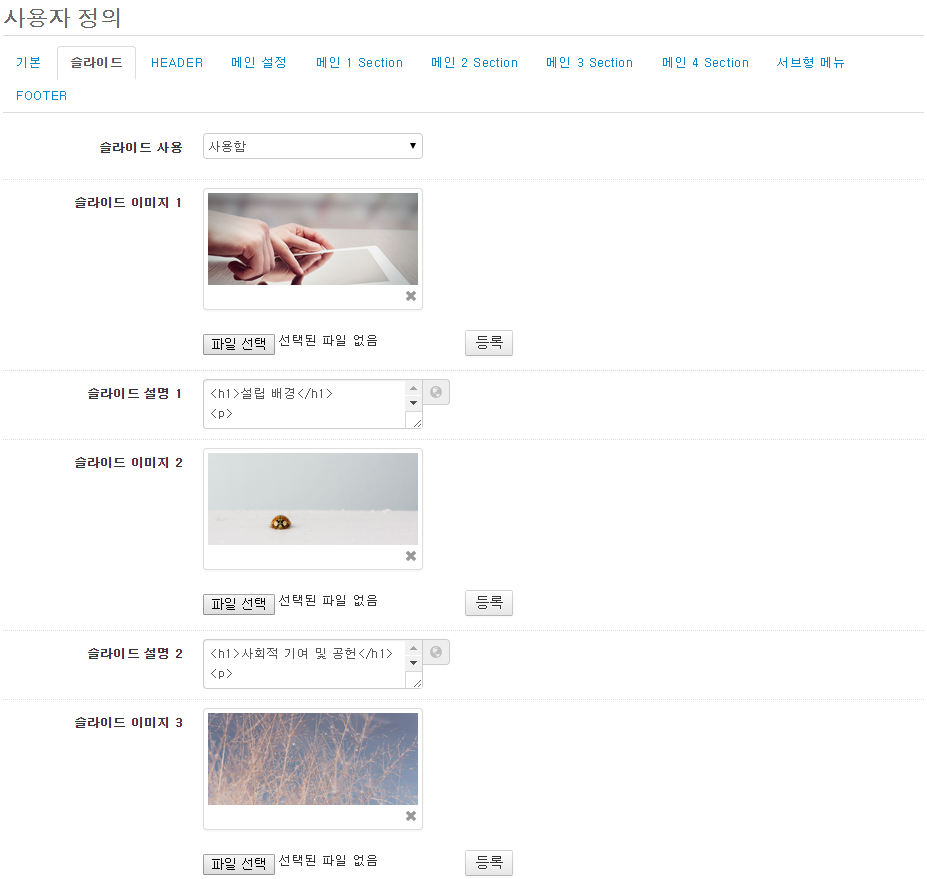
슬라이드
메인페이지에 노출되는 슬라이드입니다.

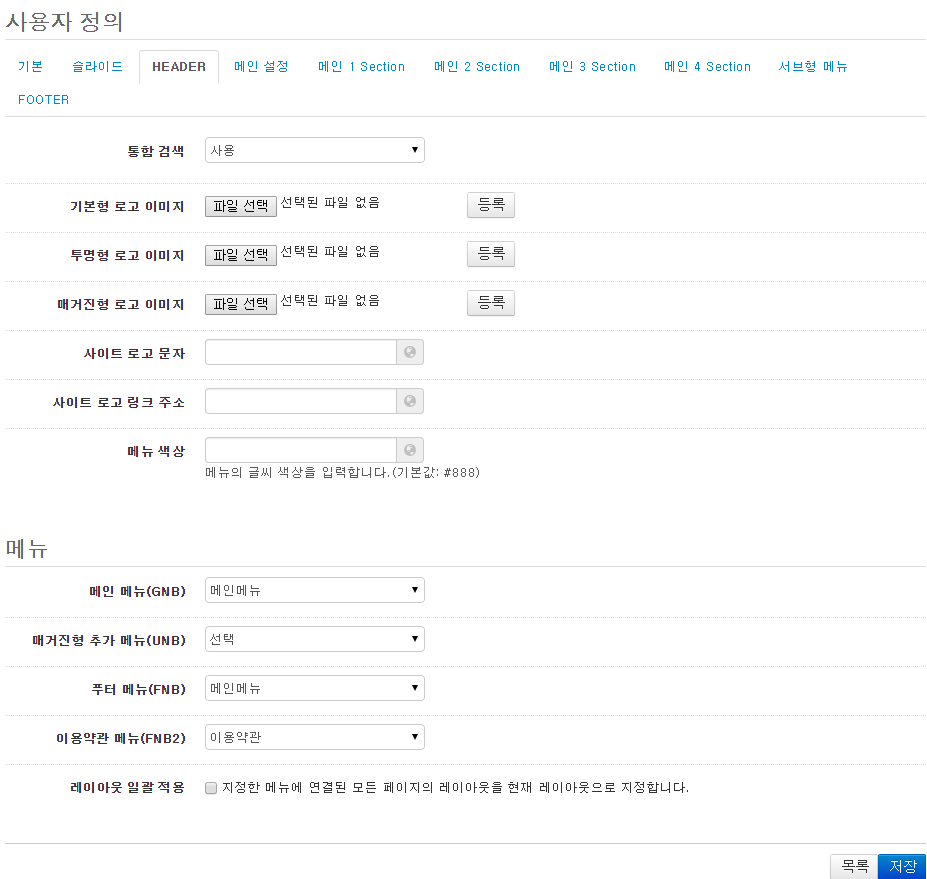
HEADER
통합검색, 로고, 상단 메뉴 글씨 색상 등을 설정합니다.

메인 설정
메인 타입과 메인 페이지 사용여부를 체크합니다.
메인페이지 사용을 미사용으로 체크하면, 메인 1~4 section을 사용할 수 없습니다.

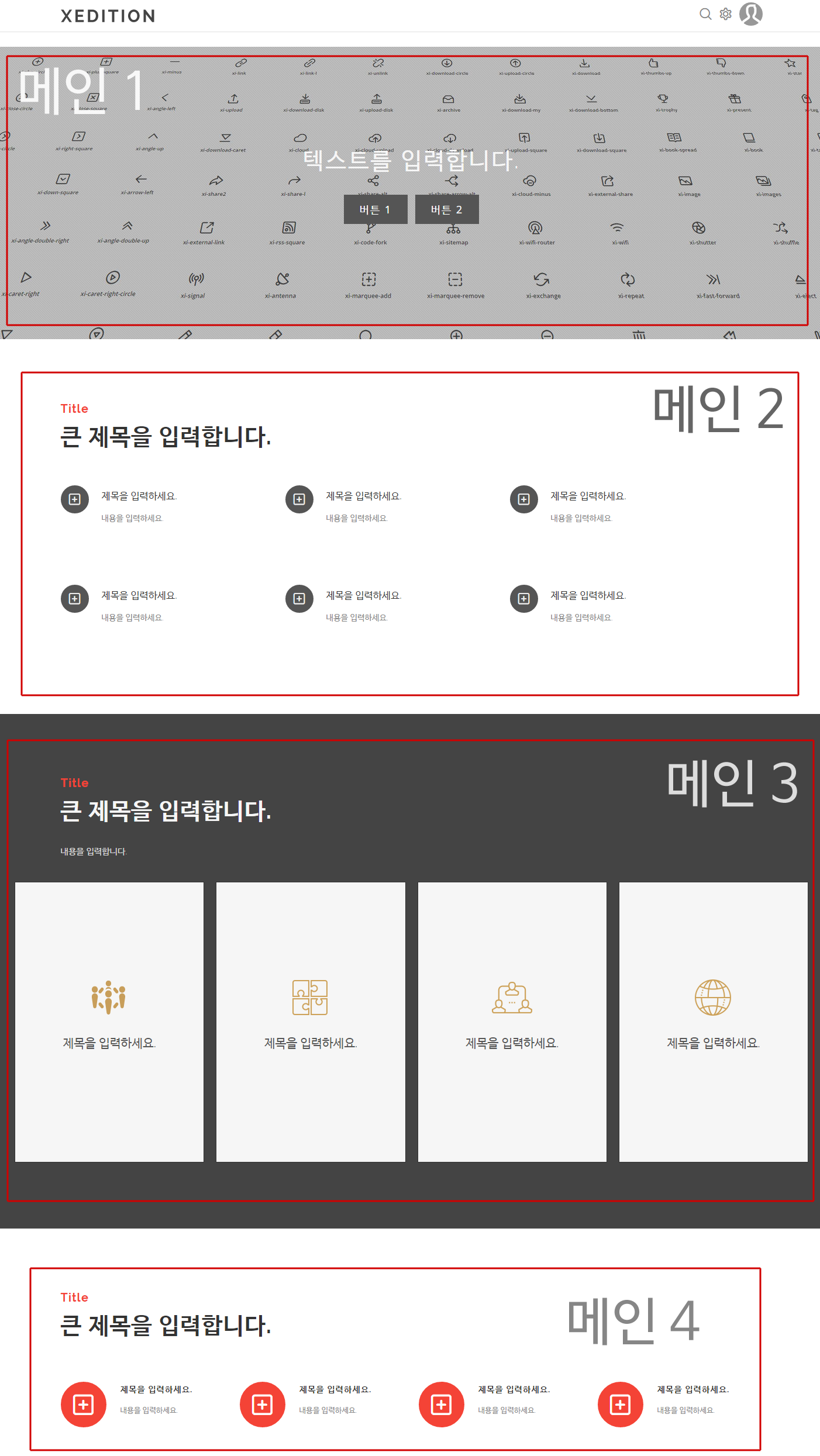
메인 1~4 Section

각각의 페이지마다 값들을 설정하시면 됩니다.
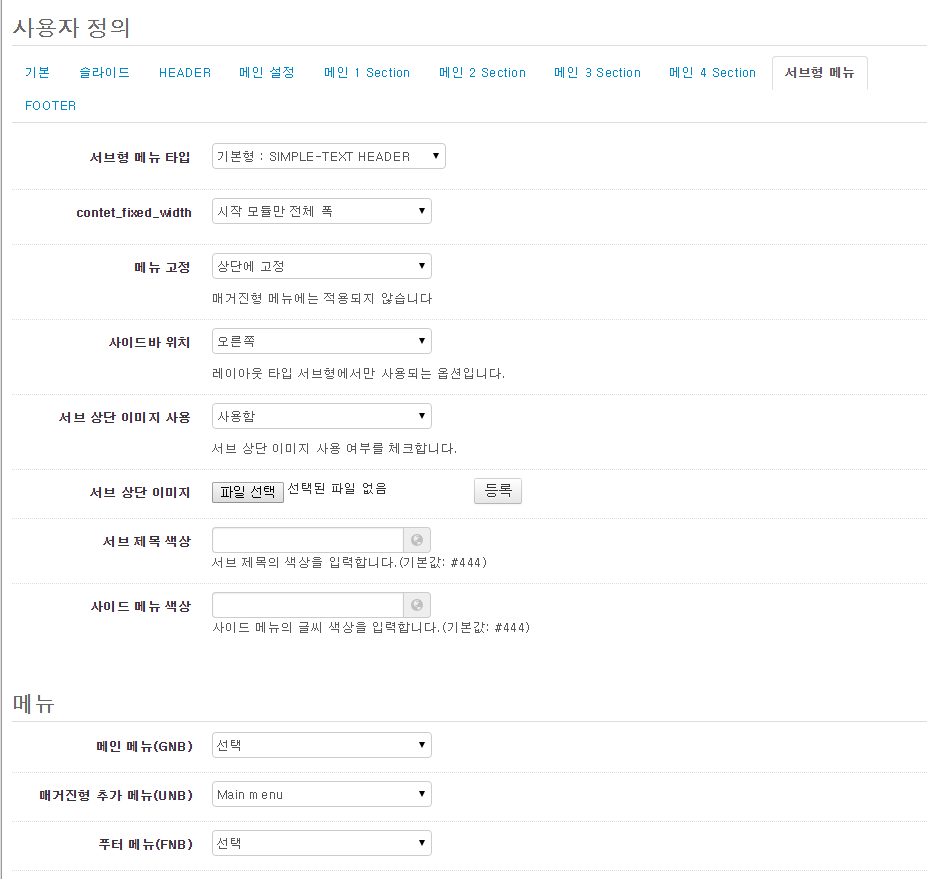
서브형 메뉴
서브형 메뉴를 설정합니다.
서브 제목 색상 및 사이드 메뉴 색상을 수정할 수 있습니다.

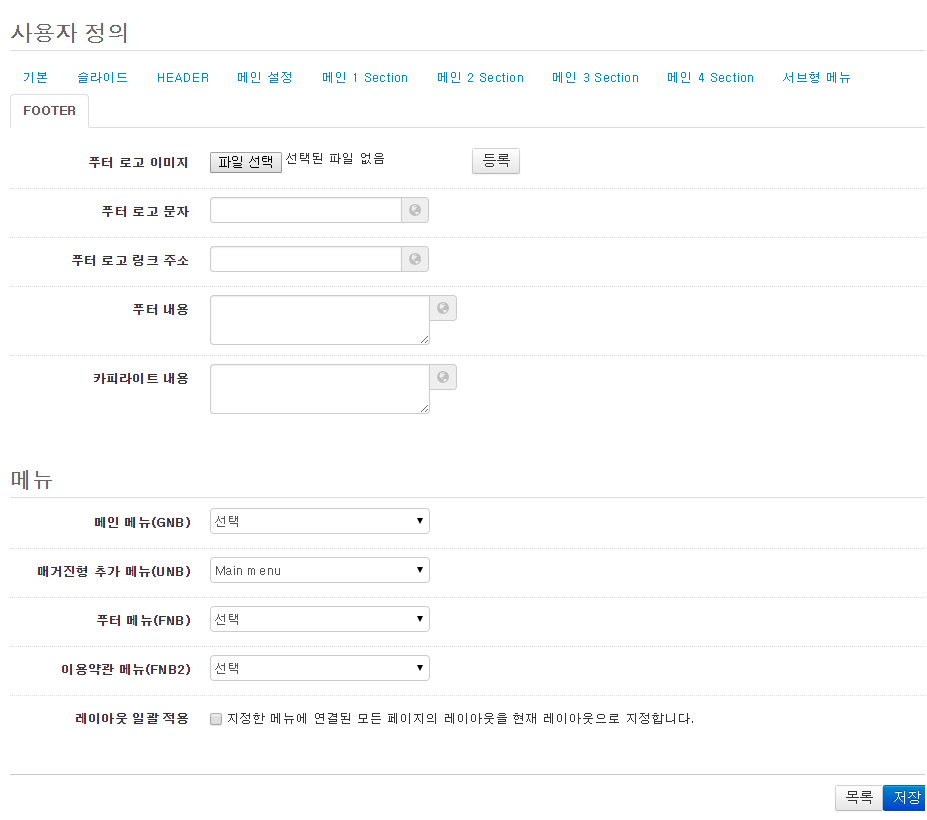
FOOTER
푸터에 들어갈 로고 이미지 및 푸터내용, 카피라이트 내용을 설정합니다.

포럼 21
-
2015-06-20 12:10:25 제작자 KimTAJO
제가 아무래도 웹 퍼블리셔가 아닌 php 개발자이다보니 css 등을 적용하는 내용은 잘 알지 못합니다.. 버그나 궁금하신점 있으시면 남겨주시고, 저도 그에 맞춰서 공부하여 수정하고 보완할 예정입니다.
-
2015-06-20 12:07:37 제작자 KimTAJO
@카페지기 일단 버그에 대한 제보 감사합니다.
서브형 메뉴 부분의 content_fixed_width 부분을 고정폭이 아닌 '시작모듈만 전체 폭' 으로 설정해주시기 바랍니다.
이 부분은 이후 버전에서 삭제될 예정입니다. -
2015-06-20 10:25:47 카페지기
좋은 자료 정말 감사드립니다! 이렇게 예쁘면서도 실용적인 스킨은 처음입니다!ㅎㅎㅎ
개발자님께 정말 감사드립니다!
혹시 몇 가지 질문드려도 될는지요?
-http://peda.snu.ac.kr/hidden 에 개발자님의 스킨을 적용하고 있습니다. 그런데 메인메뉴 4번하고 푸터 사이에 빈 공간이 조금 크네요... 혹시 이 부분을 수정할 수 있는 방법이 있을까요?
-메인 메뉴 3번의 짙은 배경이 위에 올려주신 사진이랑 다르게 영역이 조금 좁게 나옵니다. 혹시 이것도 오류인가요? 짙은 배경을 아예 좌우로 넓게 펼 수 있는 방법은 없을까요?
다시 한번 감사드립니다. -
2015-06-20 01:10:24 sandcastle
제작자님 질문있습니다. 메인3에서 - 마우스 올리면 버튼 표식이 뜨고
클릭하면 이동하는데
아에 버튼을 없애거나 - 반응 안하게 만들려면 어떻게 하면 좋을까요?
답변 부탁드려요! -
2015-06-12 19:52:35 미스터김a2eb1
메뉴에서 비로그인시 로그인 아이콘이 안보입니다. 마우스를 올리면 로그인/회원가입 창은 나오는데 아이콘이 완전히 사라졌네요 . 로그인하면 아이콘이 나타나긴하는데 비로그인시 아이콘이 안보이는건 어떻게 하면 될까요?
-
2015-06-12 11:00:34 제작자 KimTAJO
언어선택이라 함은 어떤것을 말씀하시는것인지..
xeditoin에서 지원하지 않는 내용은 따로 제작하지는 않았습니다.
다른 모듈이나 위젯을 찾아보시는게 좋을듯 싶네요.





