XE 공식 자료실

- 제작자
- KimTAJO
- 등록일
- 2015-06-24
- 다운로드 수
- 235
- 링크2
- kimtajo/xe_kimtajo_layout
xedition의 데모페이지를 메인페이지로 설정하여
관리자 페이지에서 각각의 section에 값을 입력하여 설정할 수 있도록 제작하였습니다.
또한 페이지 하단에 이용약관 메뉴를 삽입할 수 있게 제작하였습니다.
- 라이선스
- GPL v2
- 설치경로
- ./layouts/xe_kimtajo_layout
- 최초 등록일
- 2015-05-21
- 전체 다운로드
- 25,713
쉬운설치로 바로 체험할 수 있습니다
상세 설명
우선 정말 좋은 자료를 만들어주신 xe 코어 개발진분들 감사합니다!!
처음 올리는 자료이고 저도 실제로 사용하는 레이아웃이라 계속 버전을 업데이트 하게 되네요!
버그 제보 감사합니다!!
Ver. 1.20
1. 공지사항 등으로 사용할 수 있는 레이어팝업을 추가하였습니다.
- bpopup이라는 jquery plugin을 약간 수정하여 적용하였습니다.
- 메인(index)으로 인식하는 페이지에서만 동작합니다.
- 텍스트, 이미지, iframe 3가지 종류로 적용할 수 있습니다.
- 완벽히 테스트를 하지 못하였기 때문에, 버그 제보 부탁드립니다!
2. 슬라이드 높이 및 설정을 추가하였습니다.
- 슬라이드 높이를 설정할 수 있습니다.
- loader, 슬라이드 전환 효과 및 시간 등을 설정할 수 있습니다.
Ver. 1.14
1. 사이드메뉴에 3차 메뉴를 추가하였습니다.
2. 기본 설정 내에 페이지 내 콘텐츠 영역 폭 고정 Action 지정을 추가하였습니다.
- 새로운 모듈을 설치하였을 경우, 전체폭으로 적용되는 경우 해당 Action을 지정해주면 됩니다.
3. 기타 오타를 수정하였습니다.
Ver. 1.13
1. 메인 4에서 새창/현재창 옵션이 적용되지 않는것을 수정하였습니다.
2. 사이트 로고를 등록하지 않은 상태에서 사이트 로고문자를 입력하면 해당 문자가 로고부분에 출력되게 수정하였습니다.
Ver. 1.12
info.xml 내용 변경
Ver. 1.11
슬라이드 사용 여부 체크와 관계없이 슬라이드가 계속 나오는 오류를 수정하였습니다.
또한 슬라이드를 사용안함으로 체크하면 메인 1의 이미지가 이상하게 나와서
main_content.js 의 34번째 줄에 있는
firstTop = $this.offset().top + 300;을
firstTop = $this.offset().top + 100; 으로 수정하였습니다.
Ver. 1.1
올리자마자 버그를 발견해서 수정합니다.. ㅠ^ㅠ..
메뉴에 2차까지 포함되었을 경우, 해당 메뉴(1차 혹은 2차)를 선택하였을 때
2차메뉴의 색상이 전부 선택된것으로 표시가 되어서 급하게 수정하였습니다.
Ver 1.0
XE 1.8버전부터 기본으로 제공된 XEDITION을 수정한 레이아웃입니다.
홈페이지 제작 수주를 받아 제작하려고 하던 차에 XEDITION 데모페이지가 마음에 들어서
약간 수정하여 레이아웃 형태로 제작하게 되었습니다.
초보자가 만든것이라 부족한 부분이 있을 수 있으니 양해 부탁드립니다.
사용방법
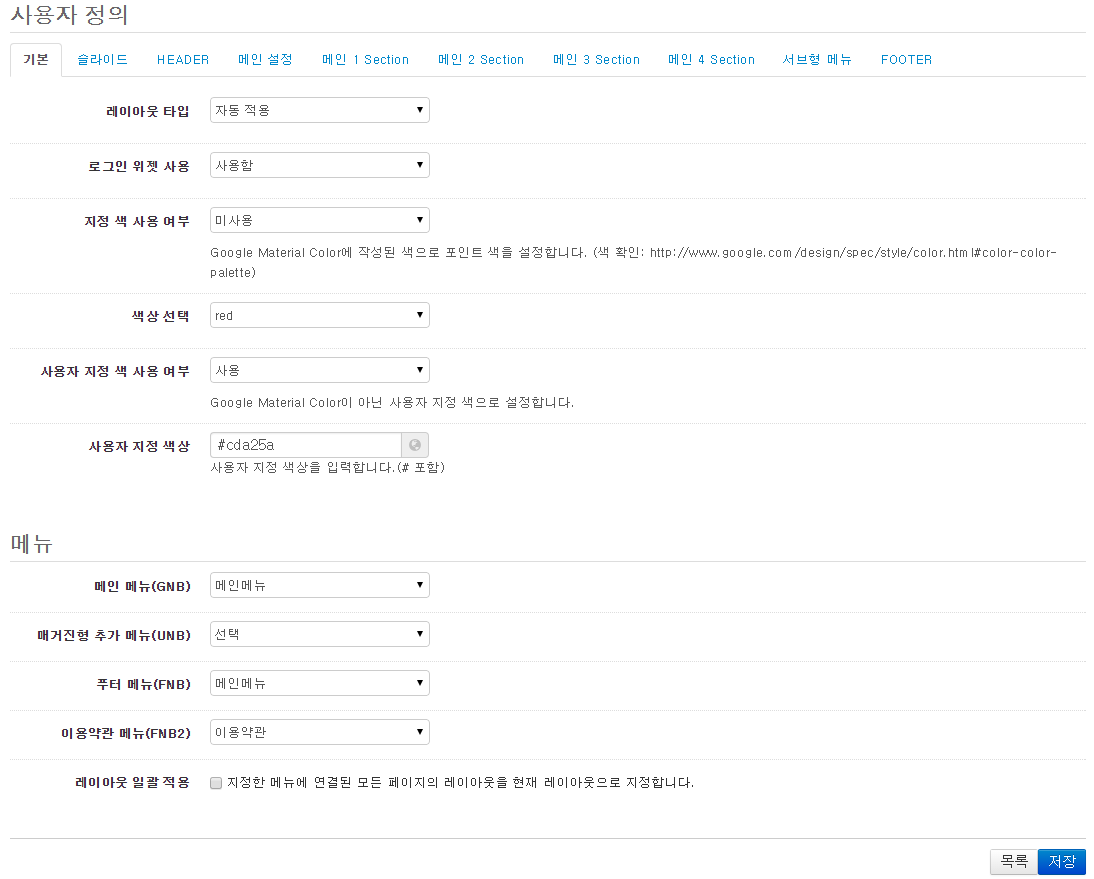
기본 설정
1. 지정색 사용
- Google Material Color에 작성된 색으로 홈페이지의 포인트 색을 설정합니다.
- 500에 있는 색을 기준으로 css를 적용하였습니다.
2. 사용자 지정 색 사용
- 지정색이 아닌 사용자가 직접 색을 선택하여 적용합니다.
지정색 사용 여부가 사용으로 체크되어 있는 경우, 사용자 지정색 사용 여부가 사용으로 체크되어도
지정색을 사용하므로, 사용자 지정색을 사용하고 싶은 경우에는 지정색 사용 여부를 미사용으로 체크해주시면 됩니다.

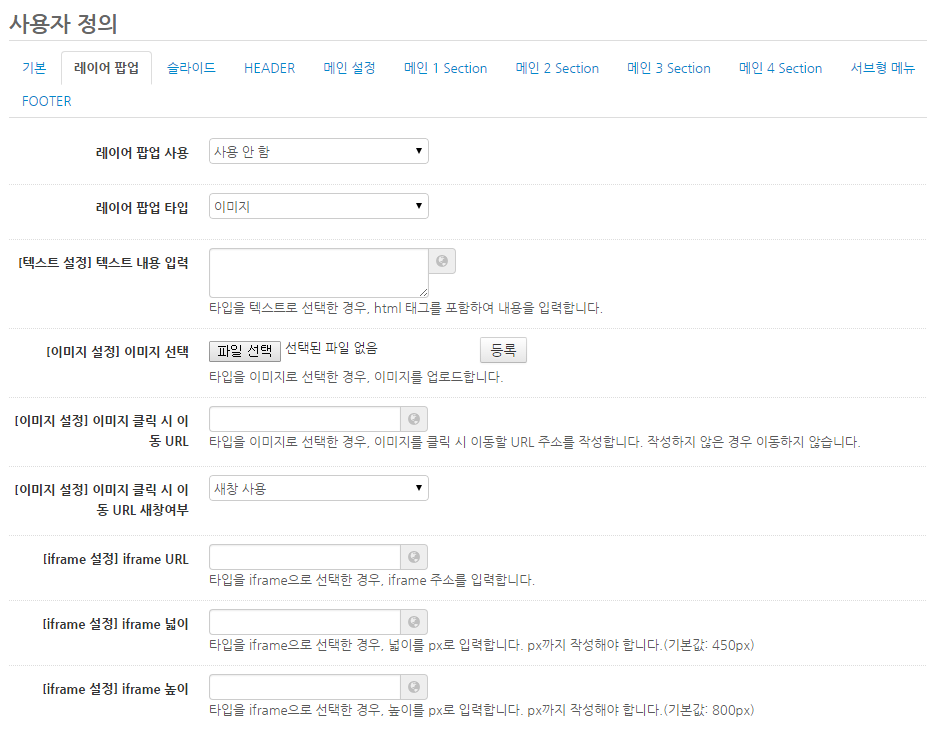
레이어 팝업
메인(index)으로 인식하는 페이지에서만 동작합니다.
텍스트, 이미지, iframe 3가지 종류로 적용할 수 있습니다.
1. 텍스트 타입
- 텍스트 내용 입력란에 html 태그를 포함하여 내용을 입력합니다.
2. 이미지 타입
- 팝업으로 사용할 이미지를 등록합니다.
- 이미지 클릭 시 이동할 URL 주소를 입력합니다. 작성하지 않으면 이미지만 출력됩니다.
3. iframe 타입
- 레이어 팝업을 iframe으로 보여줍니다.

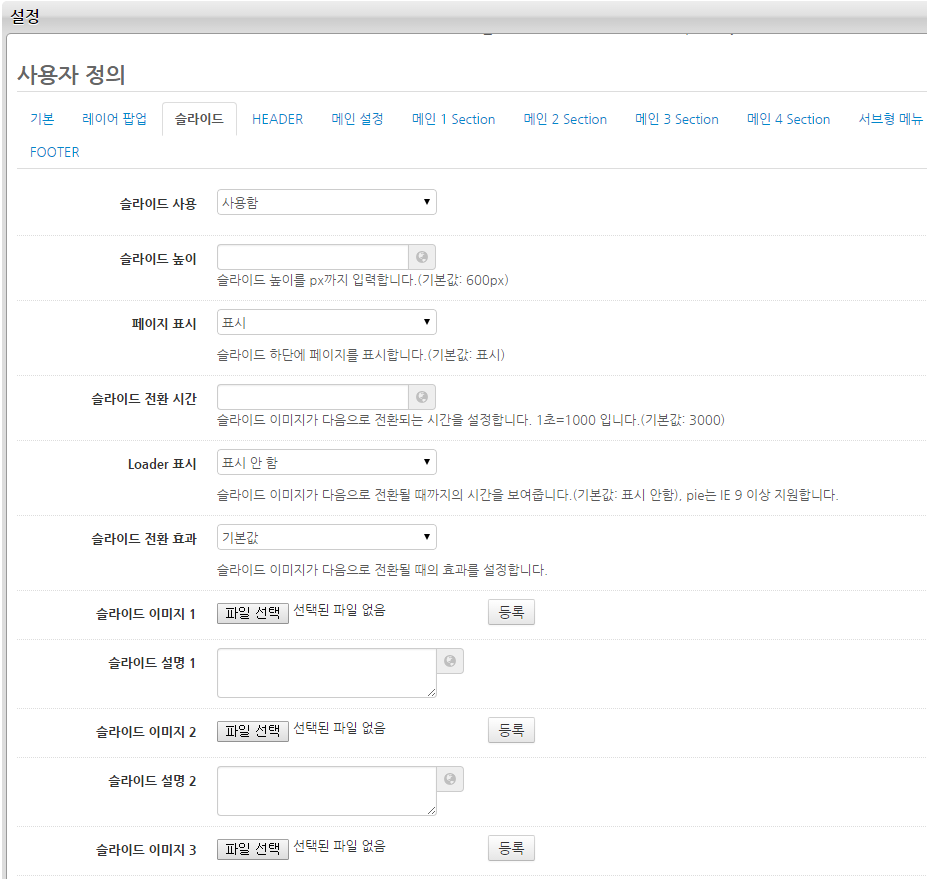
슬라이드
메인페이지에 노출되는 슬라이드입니다.
1. 슬라이드 높이: 기본값은 600px이며, 따로 작성하실 경우 px까지 적어주세요.
2. 페이지 표시: 슬라이드 하단에 현재 보여지는 이미지의 페이지를 표시합니다.(동그라미 형태)
3. 슬라이드 전환시간: 슬라이드 이미지가 다음으로 전환되는 시간을 설정합니다.
- 1000이 1초입니다.
4. Loader 표시: 슬라이드 이미지가 다음으로 전환될 때까지의 시간을 보여줍니다.
5. 슬라이드 전환 효과: 슬라이드 이미지가 다음으로 전환될 때의 효과를 설정합니다.
자세한 사항은 http://www.pixedelic.com/plugins/camera/에 있는 option을 참조하세요.

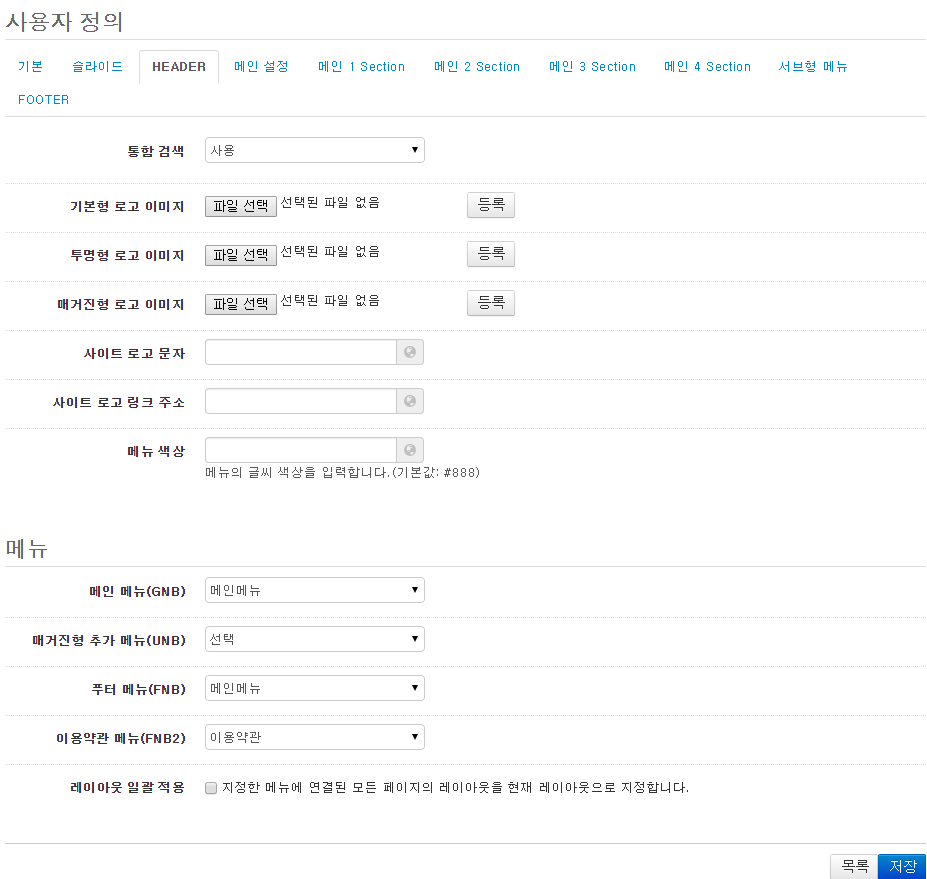
HEADER
통합검색, 로고, 상단 메뉴 글씨 색상 등을 설정합니다.

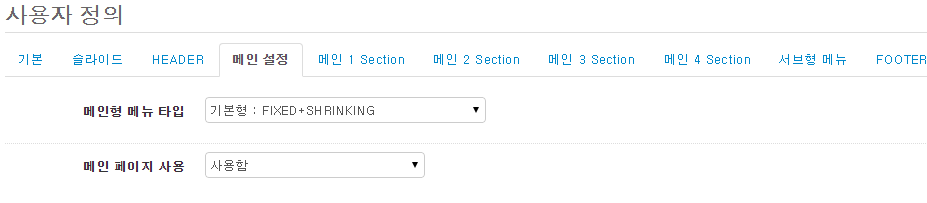
메인 설정
메인 타입과 메인 페이지 사용여부를 체크합니다.
메인페이지 사용을 미사용으로 체크하면, 메인 1~4 section을 사용할 수 없습니다.

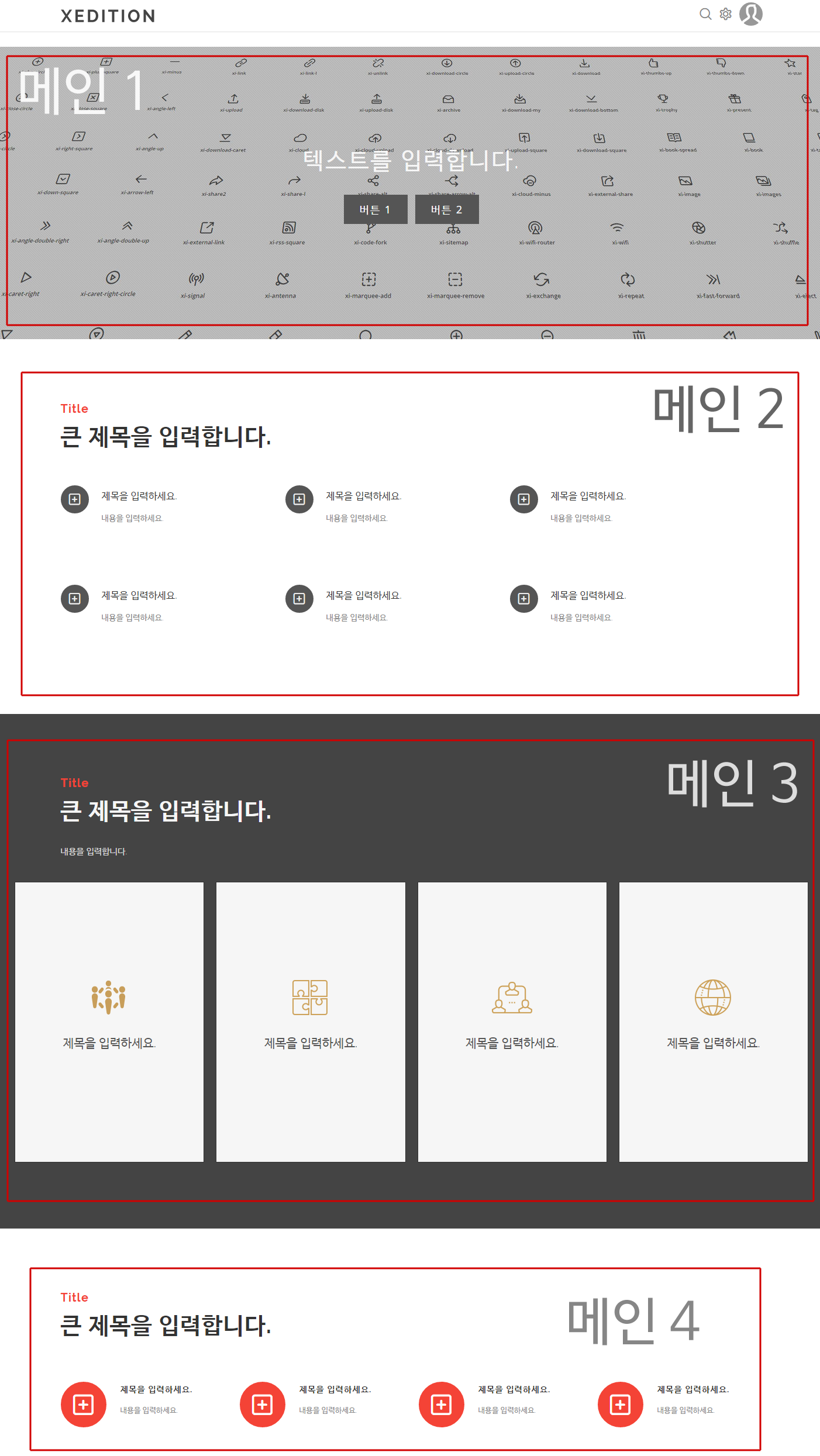
메인 1~4 Section

각각의 페이지마다 값들을 설정하시면 됩니다.
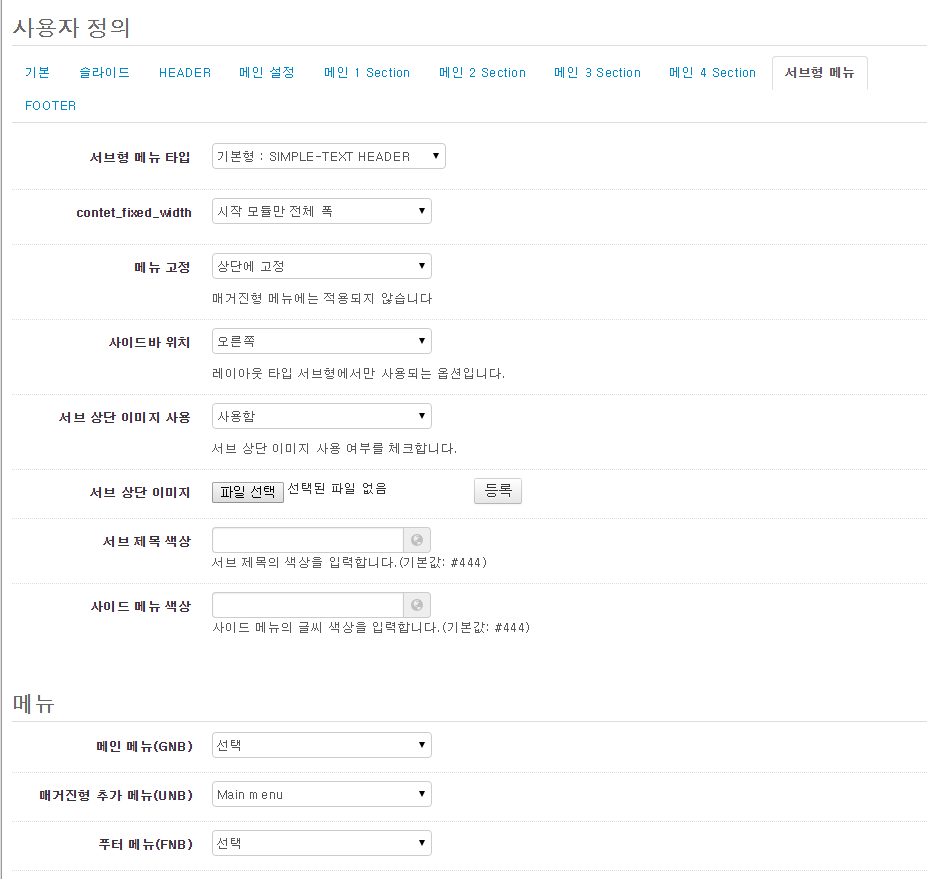
서브형 메뉴
서브형 메뉴를 설정합니다.
서브 제목 색상 및 사이드 메뉴 색상을 수정할 수 있습니다.

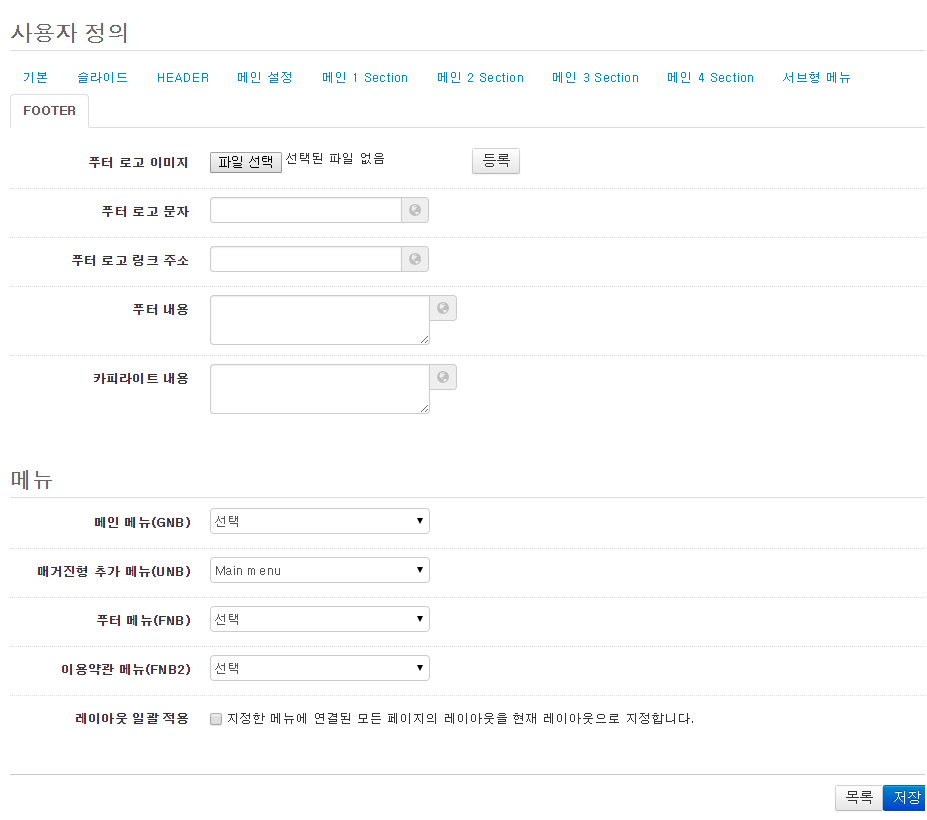
FOOTER
푸터에 들어갈 로고 이미지 및 푸터내용, 카피라이트 내용을 설정합니다.

포럼 3
-
2015-06-25 10:22:16 제작자 KimTAJO
hebn****님 따로 width폭 조절하는 부분은 없습니다.
또한 해당 레이아웃은 반응형이 아닌 PC용이기 때문에 모바일용 레이아웃은 따로 적용하시길 바랍니다. -
2015-06-24 20:59:24 제작자 KimTAJO
1.21 버전을 업로드 하였으며 등록 대기중에 있습니다.
급하신분들께서는 https://github.com/kimtajo/xe_kimtajo_layout 에서
js/layout.min.js 파일을 받으셔서 사용하시면 됩니다.
죄송합니다.





