XE 공식 자료실

- 제작자
- KimTAJO
- 등록일
- 2015-08-18
- 다운로드 수
- 1,297
- 링크2
- kimtajo/xe_kimtajo_layout
xedition의 데모페이지를 메인페이지로 설정하여
관리자 페이지에서 각각의 section에 값을 입력하여 설정할 수 있도록 제작하였습니다.
또한 페이지 하단에 이용약관 메뉴를 삽입할 수 있게 제작하였습니다.
- 라이선스
- GPL v2
- 설치경로
- ./layouts/xe_kimtajo_layout
- 최초 등록일
- 2015-05-21
- 전체 다운로드
- 25,713
쉬운설치로 바로 체험할 수 있습니다
상세 설명
우선 정말 좋은 자료를 만들어주신 xe 코어 개발진분들 감사합니다!!
처음 올리는 자료이고 저도 실제로 사용하는 레이아웃이라 계속 버전을 업데이트 하게 되네요!
버그 제보 감사합니다!!
Ver. 1.23
- 메인 페이지에서 위젯이 가운데 정렬이 되지 않는 부분 수정
Ver. 1.22
우선 사용하시는 분들의 모든 요구사항을 반영하지 못한점 죄송합니다.
요새 업무로 바쁘다보니... 반영을 할 시간이 부족하네요.
이번 버전은 이 레이아웃을 사용하면서, 제가 필요에 의해 추가한 내용들입니다.
이후 버전은 가능하다면 반응형으로 만들어볼까 합니다.
언제 업데이트 될 지 모르겠지만 반응형으로 제작할 예정입니다.
시간이 허락된다면 최대한 빨리 만들어서 배포하도록 하겠습니다.
감사합니다.
1. Header
- 메뉴 글씨 색상 및 서브메뉴 글씨 색상, 서브메뉴 배경을 변경할 수 있습니다.
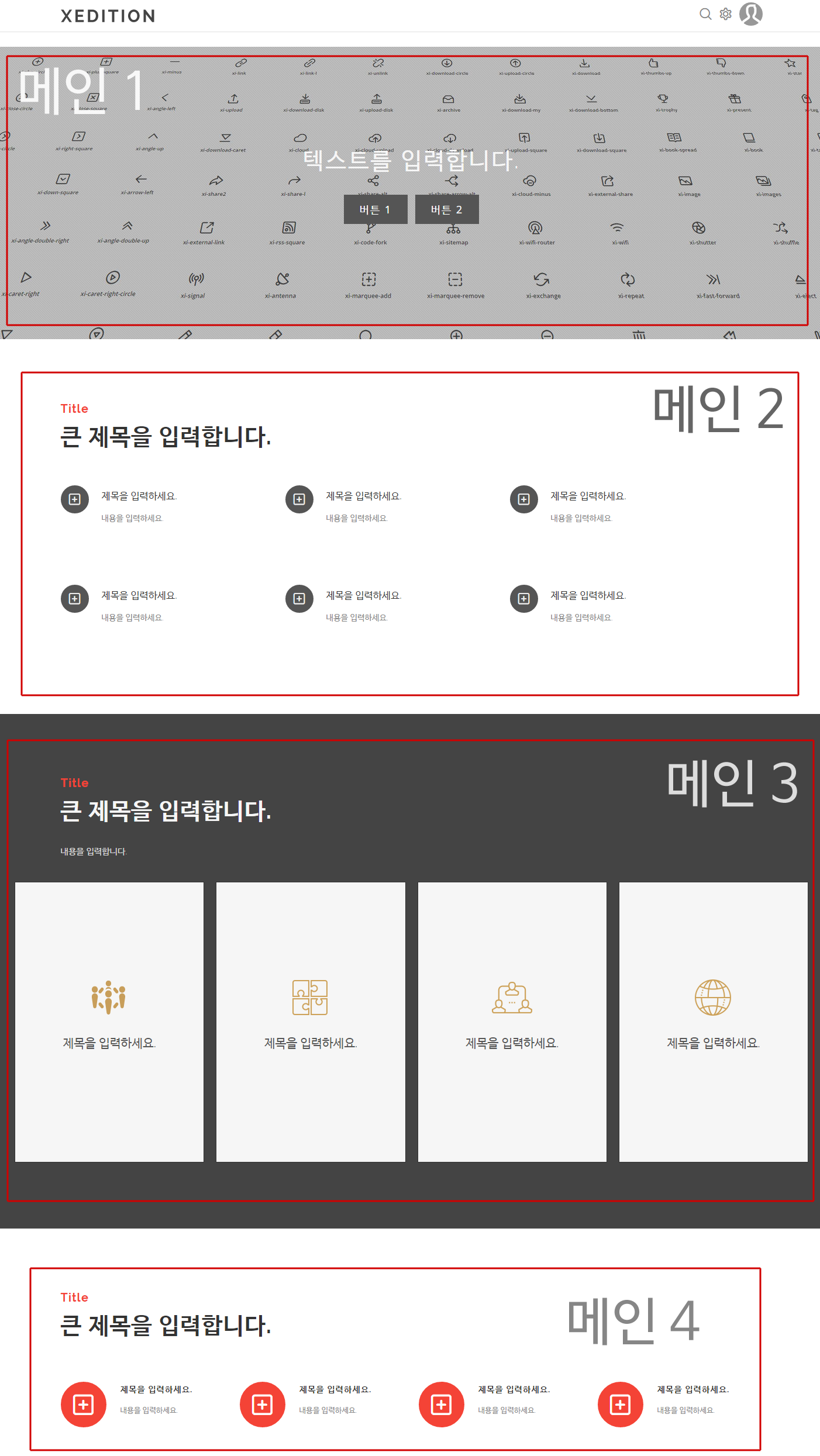
2. 메인 1, 메인 2 Section
- 메인 1 Section을 사용하지 않을 경우, 메인 2 Section과 슬라이드 부분의 공백이 너무 컸던 부분을 수정하였습니다.
3. Footer
- Copyright와 이용약관 등이 들어가는(사이트 최하단) 부분의 배경색상과 글씨색상을 변경할 수 있습니다.
Ver. 1.20 & 1.21
1. 공지사항 등으로 사용할 수 있는 레이어팝업을 추가하였습니다.
- bpopup이라는 jquery plugin을 약간 수정하여 적용하였습니다.
- 메인(index)으로 인식하는 페이지에서만 동작합니다.
- 텍스트, 이미지, iframe 3가지 종류로 적용할 수 있습니다.
- 완벽히 테스트를 하지 못하였기 때문에, 버그 제보 부탁드립니다!
2. 슬라이드 높이 및 설정을 추가하였습니다.
- 슬라이드 높이를 설정할 수 있습니다.
- loader, 슬라이드 전환 효과 및 시간 등을 설정할 수 있습니다.
Ver. 1.14
1. 사이드메뉴에 3차 메뉴를 추가하였습니다.
2. 기본 설정 내에 페이지 내 콘텐츠 영역 폭 고정 Action 지정을 추가하였습니다.
- 새로운 모듈을 설치하였을 경우, 전체폭으로 적용되는 경우 해당 Action을 지정해주면 됩니다.
3. 기타 오타를 수정하였습니다.
Ver. 1.13
1. 메인 4에서 새창/현재창 옵션이 적용되지 않는것을 수정하였습니다.
2. 사이트 로고를 등록하지 않은 상태에서 사이트 로고문자를 입력하면 해당 문자가 로고부분에 출력되게 수정하였습니다.
Ver. 1.12
info.xml 내용 변경
Ver. 1.11
슬라이드 사용 여부 체크와 관계없이 슬라이드가 계속 나오는 오류를 수정하였습니다.
또한 슬라이드를 사용안함으로 체크하면 메인 1의 이미지가 이상하게 나와서
main_content.js 의 34번째 줄에 있는
firstTop = $this.offset().top + 300;을
firstTop = $this.offset().top + 100; 으로 수정하였습니다.
Ver. 1.1
올리자마자 버그를 발견해서 수정합니다.. ㅠ^ㅠ..
메뉴에 2차까지 포함되었을 경우, 해당 메뉴(1차 혹은 2차)를 선택하였을 때
2차메뉴의 색상이 전부 선택된것으로 표시가 되어서 급하게 수정하였습니다.
Ver 1.0
XE 1.8버전부터 기본으로 제공된 XEDITION을 수정한 레이아웃입니다.
홈페이지 제작 수주를 받아 제작하려고 하던 차에 XEDITION 데모페이지가 마음에 들어서
약간 수정하여 레이아웃 형태로 제작하게 되었습니다.
초보자가 만든것이라 부족한 부분이 있을 수 있으니 양해 부탁드립니다.
사용방법
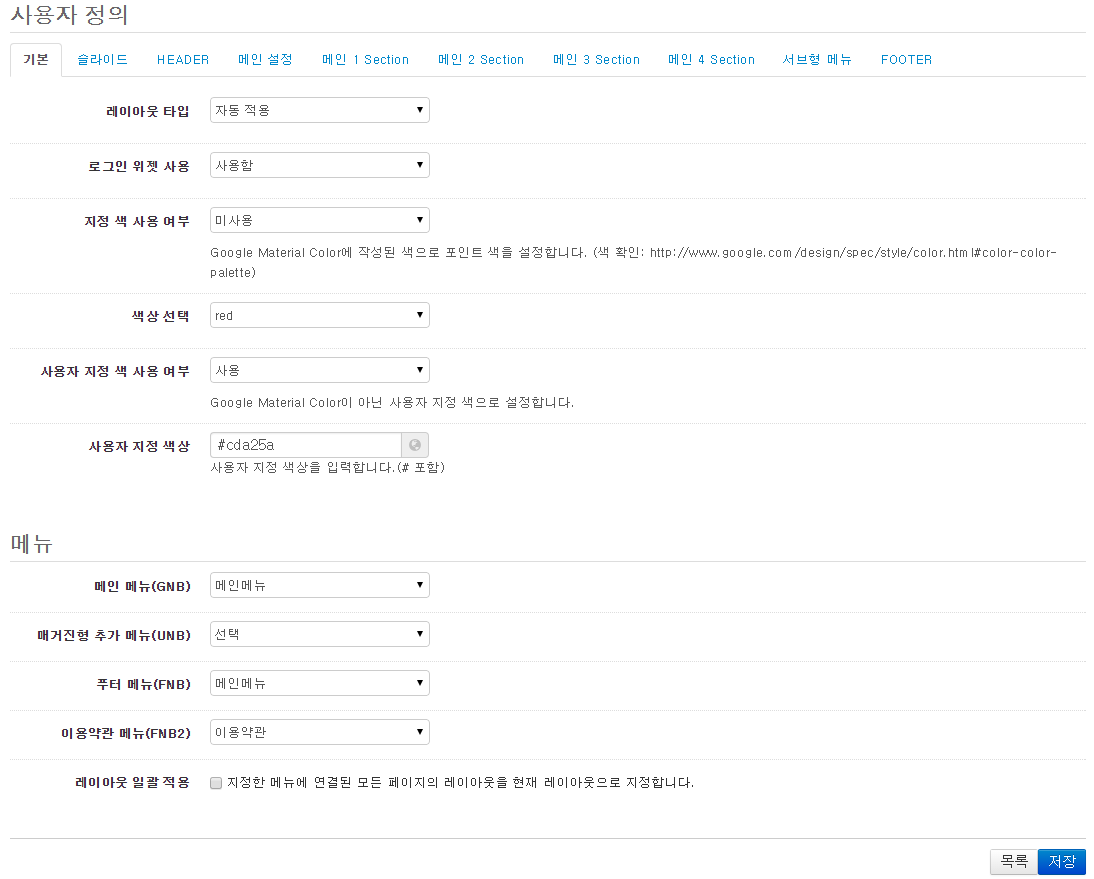
기본 설정
1. 지정색 사용
- Google Material Color에 작성된 색으로 홈페이지의 포인트 색을 설정합니다.
- 500에 있는 색을 기준으로 css를 적용하였습니다.
2. 사용자 지정 색 사용
- 지정색이 아닌 사용자가 직접 색을 선택하여 적용합니다.
지정색 사용 여부가 사용으로 체크되어 있는 경우, 사용자 지정색 사용 여부가 사용으로 체크되어도
지정색을 사용하므로, 사용자 지정색을 사용하고 싶은 경우에는 지정색 사용 여부를 미사용으로 체크해주시면 됩니다.

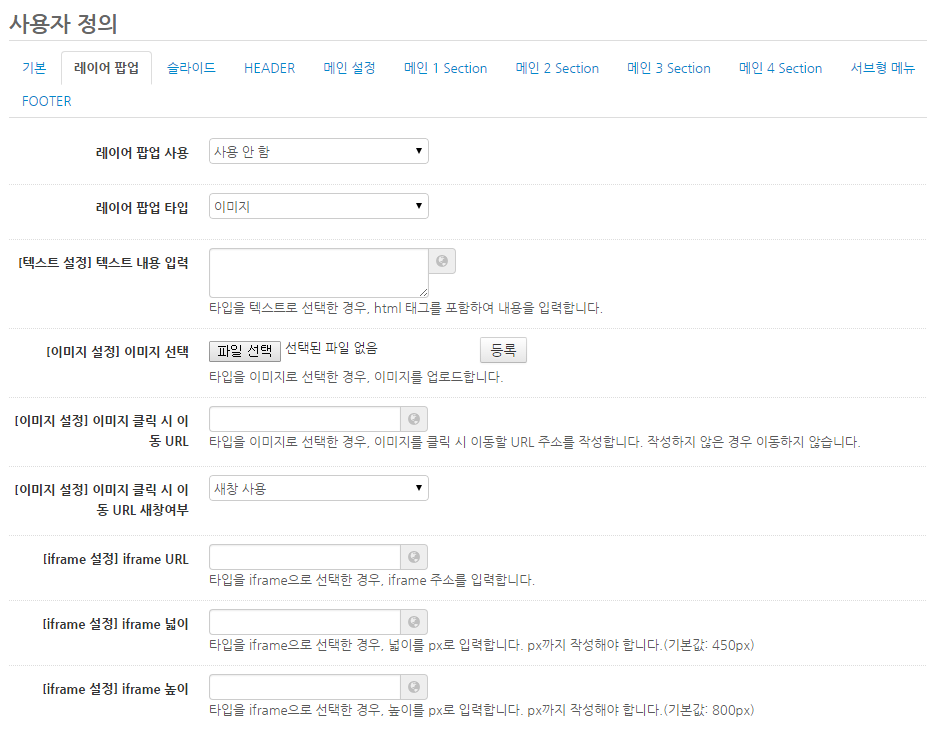
레이어 팝업
메인(index)으로 인식하는 페이지에서만 동작합니다.
텍스트, 이미지, iframe 3가지 종류로 적용할 수 있습니다.
1. 텍스트 타입
- 텍스트 내용 입력란에 html 태그를 포함하여 내용을 입력합니다.
2. 이미지 타입
- 팝업으로 사용할 이미지를 등록합니다.
- 이미지 클릭 시 이동할 URL 주소를 입력합니다. 작성하지 않으면 이미지만 출력됩니다.
3. iframe 타입
- 레이어 팝업을 iframe으로 보여줍니다.

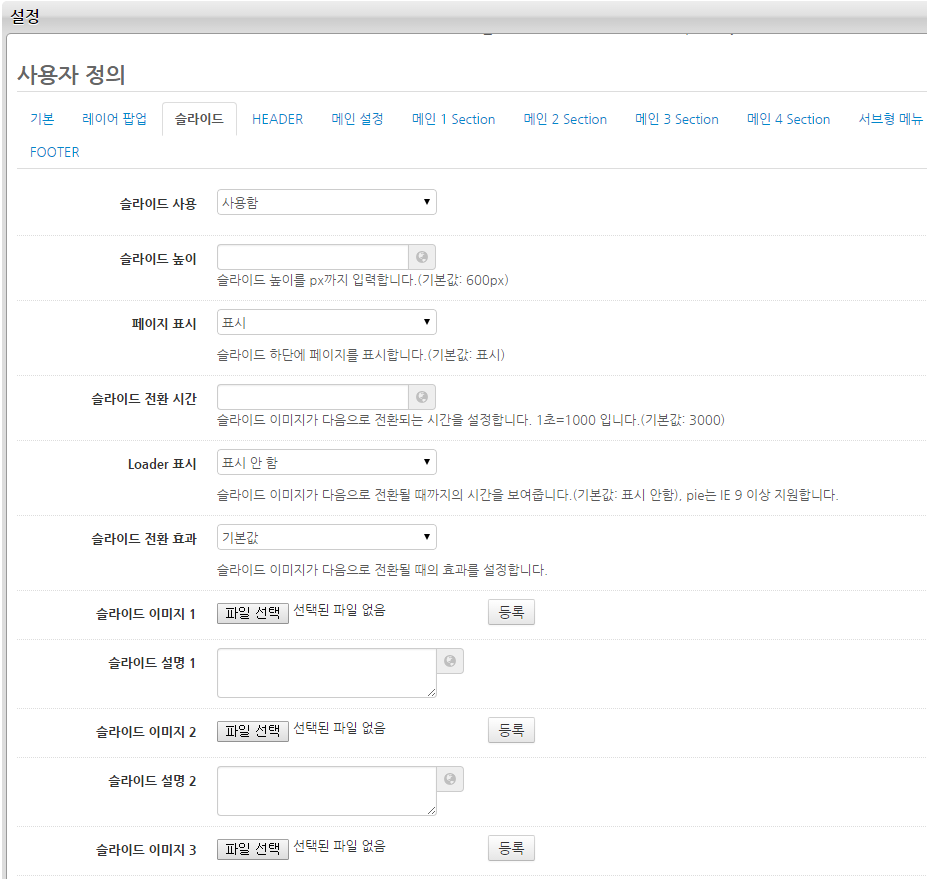
슬라이드
메인페이지에 노출되는 슬라이드입니다.
1. 슬라이드 높이: 기본값은 600px이며, 따로 작성하실 경우 px까지 적어주세요.
2. 페이지 표시: 슬라이드 하단에 현재 보여지는 이미지의 페이지를 표시합니다.(동그라미 형태)
3. 슬라이드 전환시간: 슬라이드 이미지가 다음으로 전환되는 시간을 설정합니다.
- 1000이 1초입니다.
4. Loader 표시: 슬라이드 이미지가 다음으로 전환될 때까지의 시간을 보여줍니다.
5. 슬라이드 전환 효과: 슬라이드 이미지가 다음으로 전환될 때의 효과를 설정합니다.
자세한 사항은 http://www.pixedelic.com/plugins/camera/에 있는 option을 참조하세요.

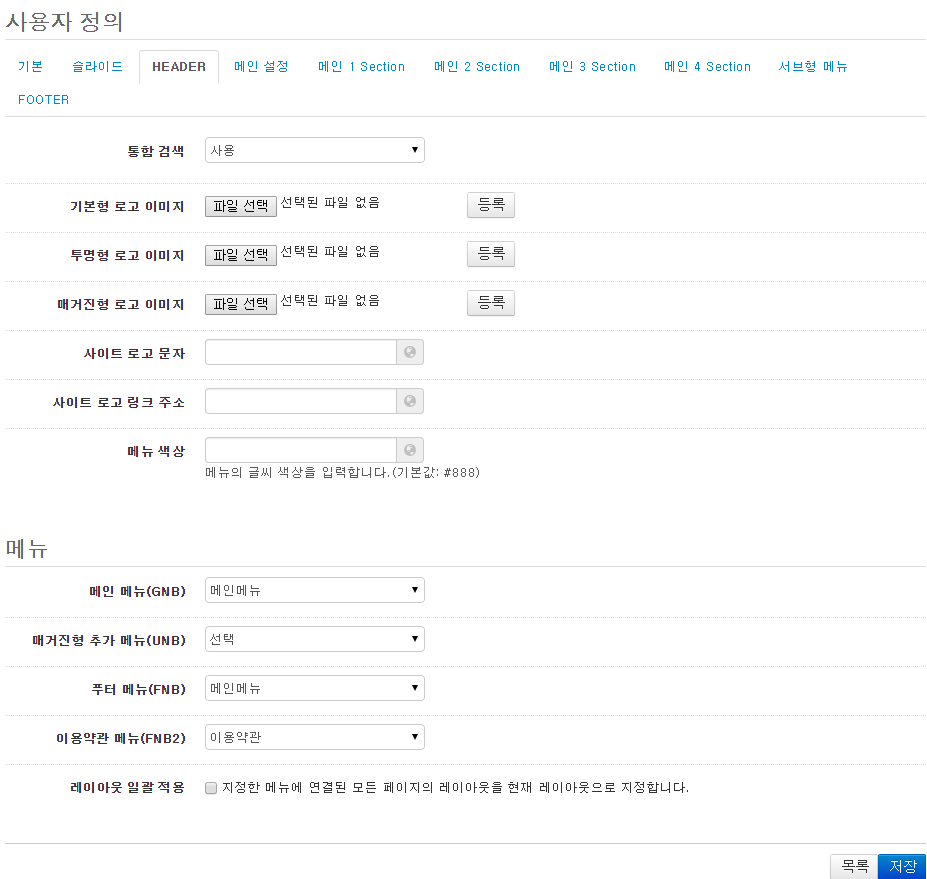
HEADER
통합검색, 로고, 상단 메뉴 글씨 색상 등을 설정합니다.

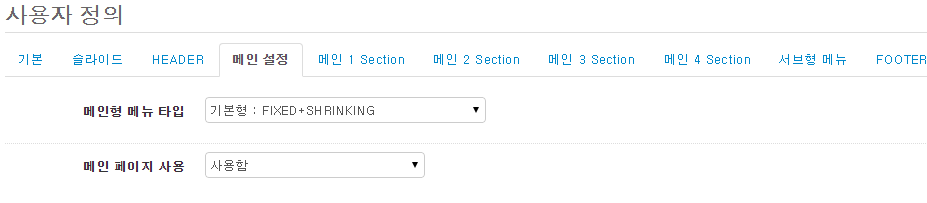
메인 설정
메인 타입과 메인 페이지 사용여부를 체크합니다.
메인페이지 사용을 미사용으로 체크하면, 메인 1~4 section을 사용할 수 없습니다.

메인 1~4 Section

각각의 페이지마다 값들을 설정하시면 됩니다.
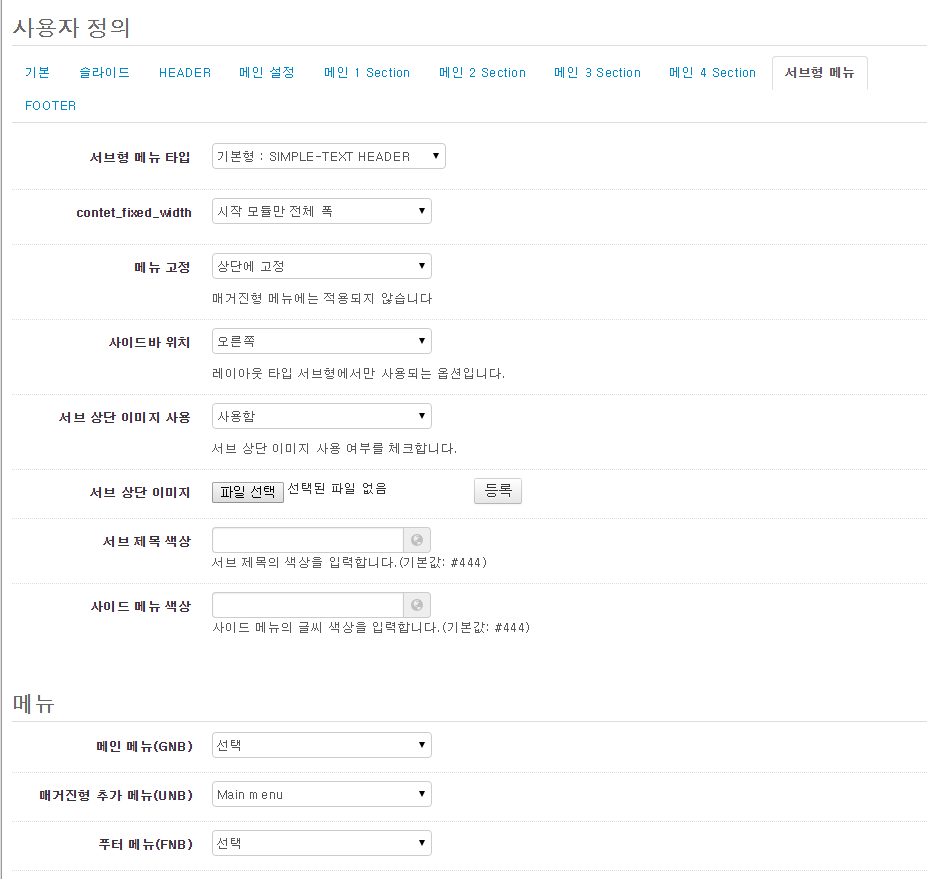
서브형 메뉴
서브형 메뉴를 설정합니다.
서브 제목 색상 및 사이드 메뉴 색상을 수정할 수 있습니다.

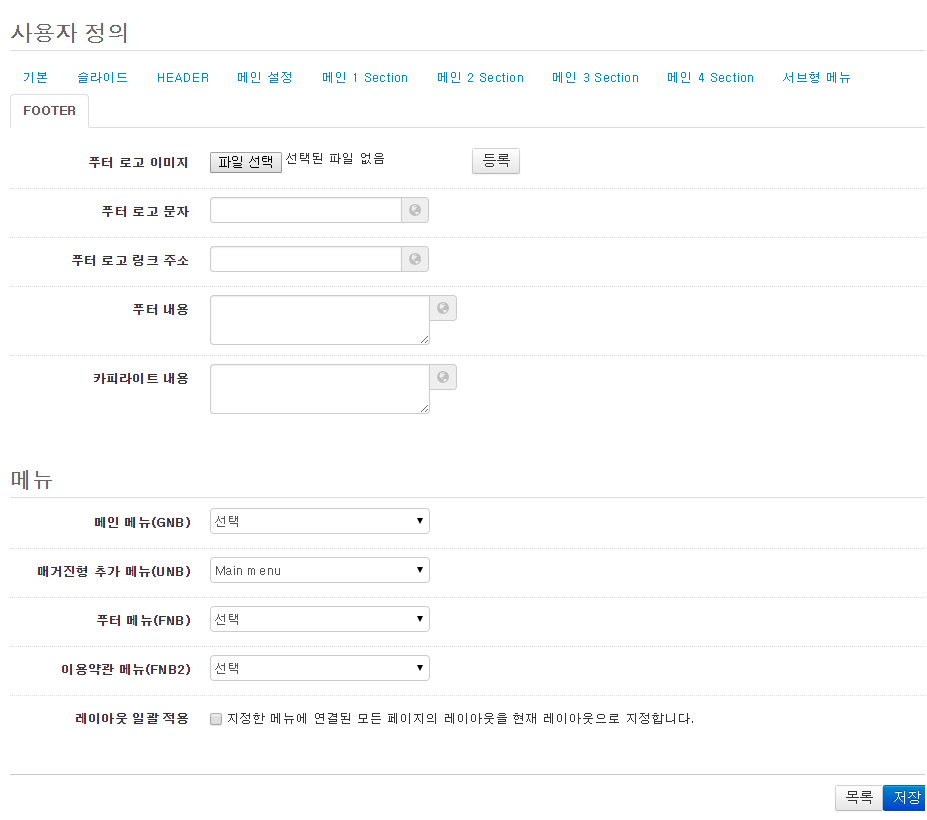
FOOTER
푸터에 들어갈 로고 이미지 및 푸터내용, 카피라이트 내용을 설정합니다.

포럼 9
-
2015-09-07 18:50:16 will
제작자님 서브형메뉴타입을 심플텍스트형의 스타일에서 뒤에 배경이미지를 넣고 싶은데 어떻게 하는지를 모르겠네요..ㅜㅜ 아니면 기본 레귤러헤더에서 글씨 스타일을 심플텍스트형과 똑같으 바꾸는 방법이나 둘중에 하나라도 제작자님이나 아시는분이 계시면 정보좀 주시면 감사하겠습니다.
-
2015-09-02 12:37:05 cws****
레이아웃 너무 좋아요~~~ 슬라이드랑 메인1을 안쓰고 메인2부터 쓰고있습니다. 메뉴랑 메인2랑 간격이 너무 넓은데 어떻게 줄여야하는지 알수있을까요?
-
2015-08-28 03:36:23 25시
메인에서 투명형 적용 안되던 문제는 서브형 메뉴에서 메뉴고정을 사용안함으로 설정하니 해결 되었습니다.
메인1섹션에서 이미지가 작동 안되는데 어딜ㄹ 손봐야 하는지요?
사진이 처음에는 절반 정도 보이다가 슬라이드가 뜨면 사라지는데 이미지 사이즈를 작은 것 큰 것 여러가지로 적용해봐도 마찬가지입니다.
저만 그런 것 같은데... 도움 부탁 드립니다. -
2015-08-19 15:32:16 새곰
이 레이아웃을 참 잘 사용하고 있습니다. 감사합니다. 지속적인 업그레이드에 감사하며 응원합니다.
다름아니라, 메인의 3 Section에서 4개의 박스별 다른 배경이미지를 넣을 수 있도록 다음 업그레이드 하실 때에 한번 고려 해보시면 어떨까 합니다.
개인적으로 CSS에서 별도의 이름을 지정하여 했는데 에니메이션이 움직이지 않아 초보의 실력으론 어림도 없는 것 같습니다.
아무쪼록 너무 잘 사용하고 있습니다. 반응형 레이아웃도 빨리 보고 싶습니다. 기다립니다. 감사합니다.





