XE 공식 자료실

- 제작자
- 단희아빠
- 등록일
- 2015-07-01
- 다운로드 수
- 225
- 링크1
- xepushapp.com
안드로이드 푸시 앱 첫 화면 로그인 위젯입니다.
안드로이드 푸시 앱 용도 외에 사용불가합니다.
- 라이선스
- GPL v2
- 설치경로
- ./widgets/androidapp_login
- 최초 등록일
- 2015-06-18
- 전체 다운로드
- 2,549
쉬운설치로 바로 체험할 수 있습니다
상세 설명
* 회원가입 부분 제대로 작동하지 않아 수정작업이 변경되었습니다.(2015/06/23)
1.1버전 수정사항
- 로그인 풀림오류 해결
- 회원가입 버튼 스킨의 경우 member모듈의 m.skin을 default만 쓸 필요 없도록 수정
1.2버전 수정사항
- 컬러셋 설정 안할 시에 기본값 설정되도록
안드로이드 푸시 앱 (웹뷰버전) 전용 로그인 위젯입니다.
앱의 첫화면에 로그인 화면을 제공하기 위한 위젯이며 두가지 스킨이 있고 세가지 컬러셋이 제공됩니다.
이전에 안드로이드 푸시 앱 로그인 위젯이 있었는데, 소스를 수정해야 하는 불편함 때문에 보다 편리하게 사용하기 위해 자체 위젯 방식으로 변경하였습니다.
웹브라우저 호출 버전의 경우 이 위젯이 필요가 없습니다.
<설치 방법>
홈페이지 관리자 페이지로 가셔서 “싸이트 메뉴 편집”에 들어가주세요.
거기서 하단에 “싸이트맵추가”를 클릭하시고 android라는 이름으로 싸이트맵을 만들어주세요.
그 다음에 생성된 ‘android’를 클릭해주시고 메뉴 추가를 눌러주세요.
그 다음 위젯 페이지를 클릭하신 다음에 메뉴 이름은 “안드로이드 앱 로그인”으로 해주시고, 메뉴 ID는 반드시 “applogin”으로 해주세요(매우 중요).
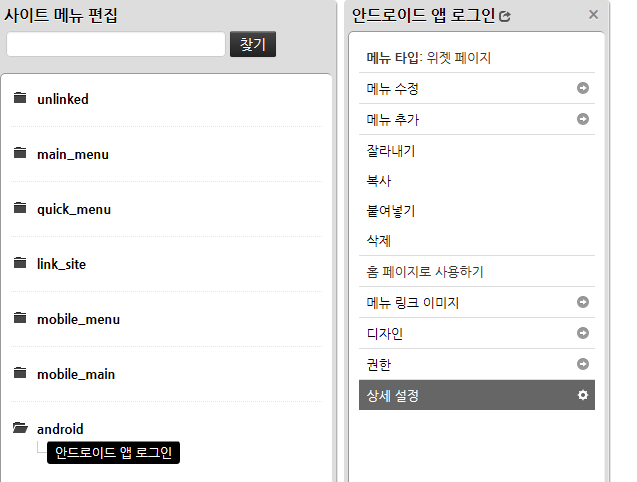
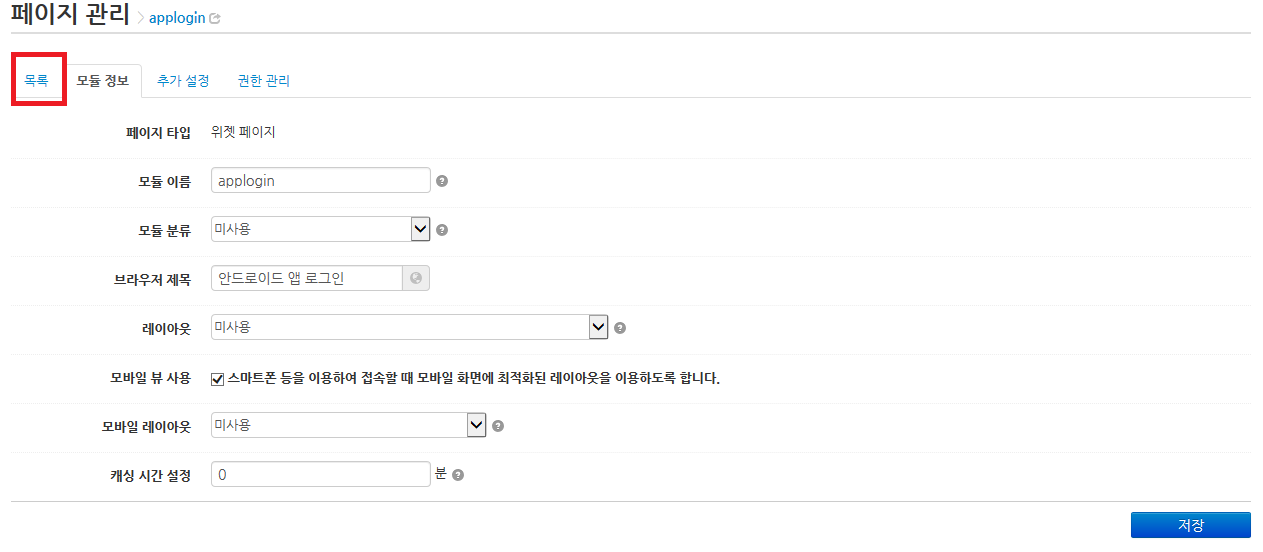
그리고 아래 그림처럼 생성된 메뉴의 상세설정을 클릭해주세요.

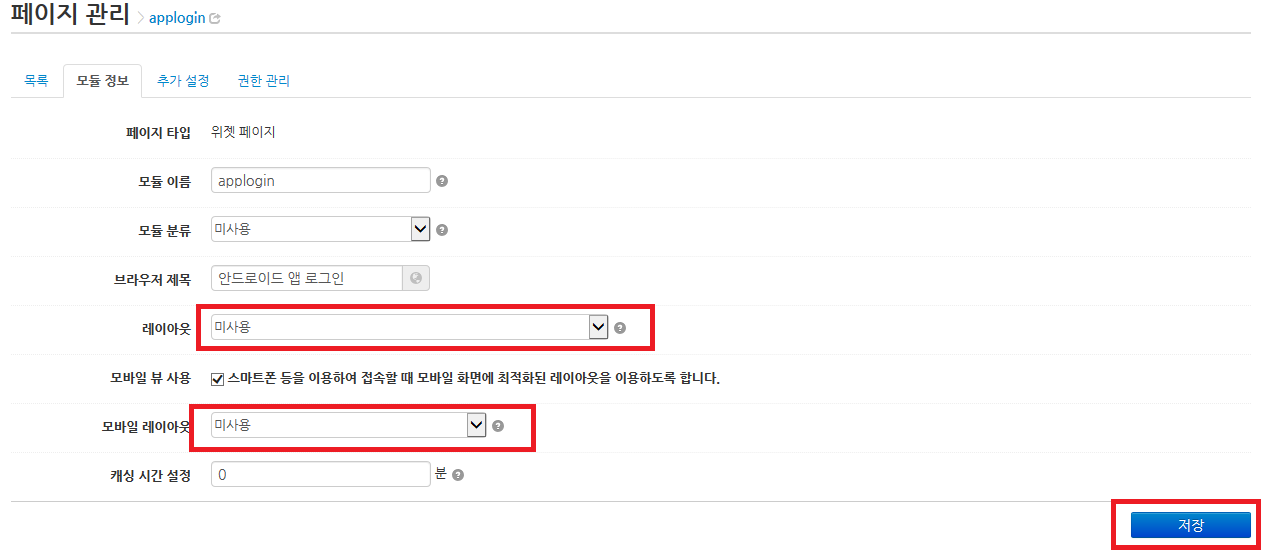
여기 설정에서 레이아웃과 모바일 레이아웃은 ‘미사용’으로 해주셔야 합니다(매우중요).

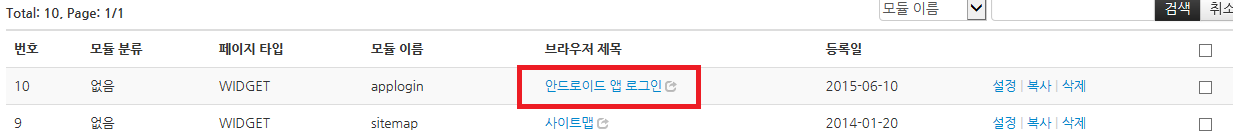
그리고 저장누르신 후에 아래 그림에서 목록을 눌러주십니다.

아래 목록에서 방금 생성한 위젯페이지를 클릭하십니다.

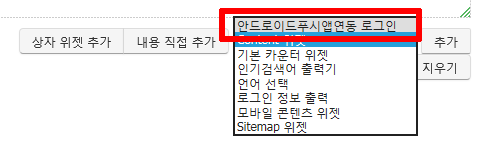
위젯페이지 오른쪽 상단에 페이지 수정을 클릭해주시고 아래그림처럼 "안드로이드푸시앱연동 로그인"을 선택해주세요.

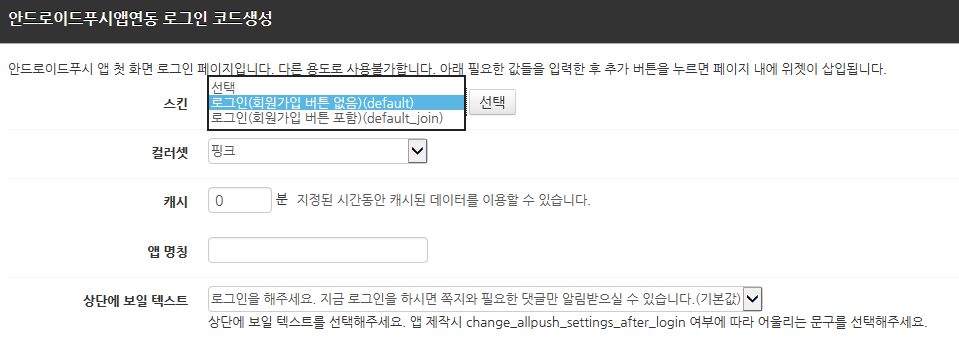
그 다음에 아래의 설정창에서 로그인(회원가입 버튼 포함) 또는 로그인(회원가입 버튼 없음)을 선택해주시고 컬러셋 및 앱명칭과 상단에 보일 텍스트를 선택해주신후에 등록을 눌러주세요.
참고로 회원가입 버튼 버전을 선택하시면 별도의 작업이 필요합니다.

그러면 null이 뜨면서 아무것도 보이지 않을 것입니다.
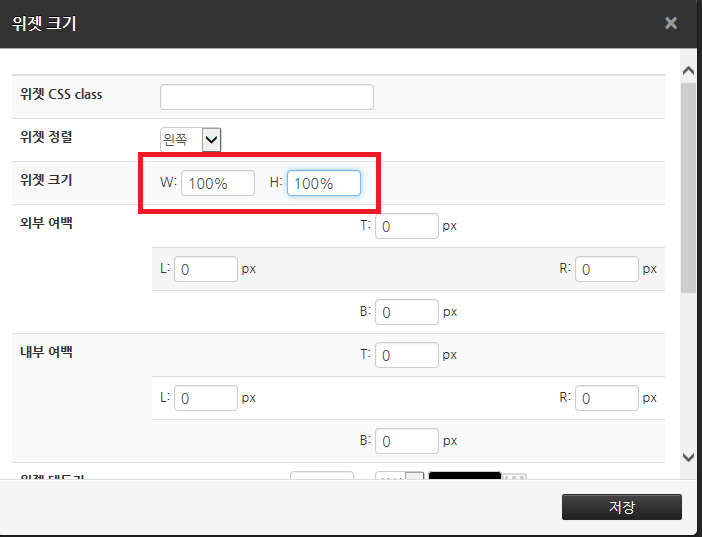
왼쪽 상단에 null에 마우스를 가져가면 아래 그림에서 메뉴버튼이 뜨는데, 거기 위젯크기를 클릭하여 주십니다.

그 다음에 아래 그림에서처럼 width와 height를 각각 100%로 해주십니다.

저장을 누르시고 최종적으로 페이지 저장하는 것 잊지마세요... 그리고 컬러셋을 바꾸실 때마다 위젯크기 설정을 다시 해주셔야 합니다.
만일 회원가입 버튼이 포함된 로그인 스킨을 선택하셨다면, 다음의 작업을 추가적으로 해주셔야 합니다.
module/member/member.view.php에서 61번째 줄 function dispMemberInfo() 함수 부분에 다음을 추가해주세요.
function dispMemberInfo() {
$vars = Context::getRequestVars(); if($vars->app){ $htmlCode = "<script> location.href='".getNotEncodedUrl('', 'mid', 'applogin')."'; </script>";
Context::addHtmlHeader($htmlCode);
}
...
이제 모든 수정작업이 끝났습니다.
앱을 설치하여 제대로 작동하는지 실행해주세요...