XE 공식 자료실
- 제작자
- Nizbridge
- 등록일
- 2015-09-30
- 다운로드 수
- 762
2014년 XE공모전(http://contest.xpressengine.com/)에서 제공된 템플릿중
XE Portfolio type 디자인을 이용해서 레이아웃을 제작했습니다.
- 라이선스
- LGPL v2
- 설치경로
- ./layouts/basic_tpl_c
- 최초 등록일
- 2015-09-15
- 전체 다운로드
- 8,695
쉬운설치로 바로 체험할 수 있습니다
상세 설명
2014년 XE Contest에서 제공된 템플릿중 XE Portfolio type 디자인이 이뻐서
한번 레이아웃을 제작해 보았습니다. ^^
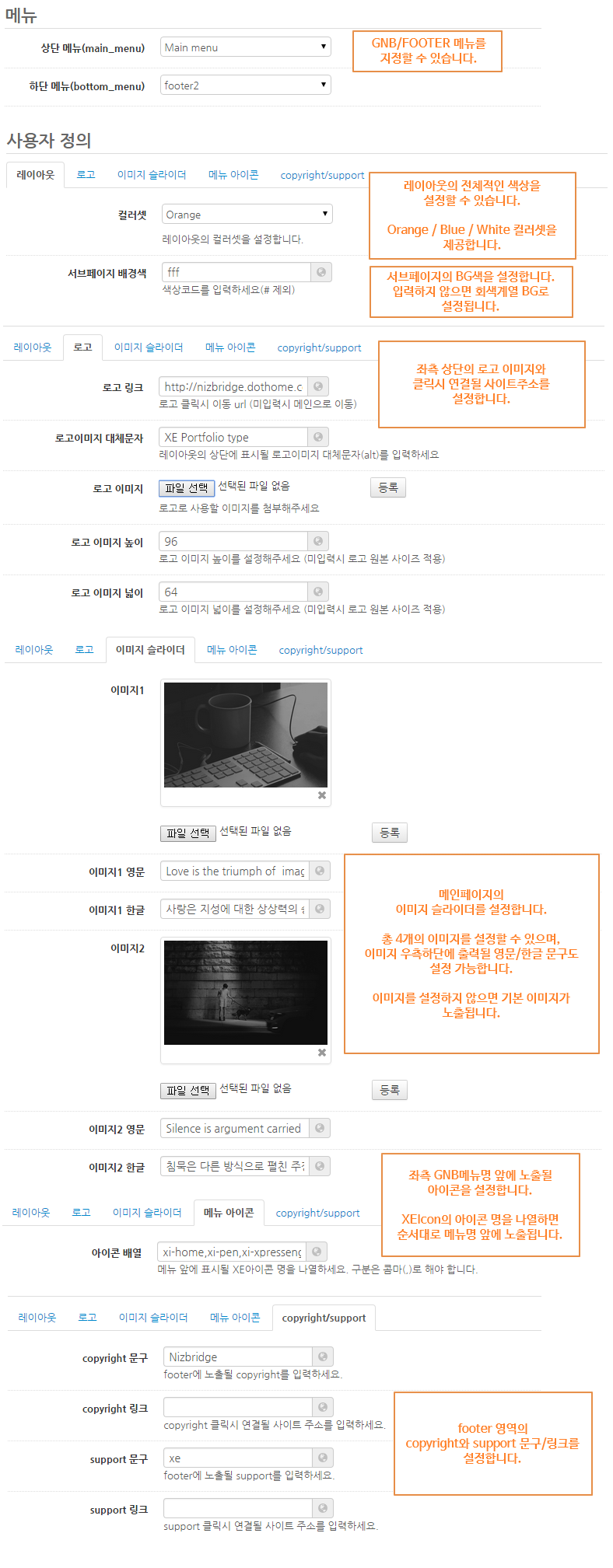
로고, 메뉴 메뉴, 슬라이드 이미지, 카피라이트 등을 관리자페이지에서
수정할 수 있습니다.
#메뉴얼(설정예제)

# 수정사항
v. 1.03 - 로고 이미지 높이/넓이 변경이 안되는 문제 수정
- 기타 버그 수정
v. 1.02 - 서브페이지의 배경색을 설정할 수 있도록 수정(#을 제외한 색상코드를 입력하여 변경가능)
포럼 6
-
2015-10-19 20:52:23 제작자 Nizbridge
@Asaka6c1b8님,
빗금무늬와 서브페이지 뒷배경을 설정할 수 있도록 금주내로 1.04 버전으로 업데이트 예정입니다.
추가로 슬라이드 수를 늘리려면,
layout.html 에서 {image : '{$imgsrc[3]}', title : '<p class="lst_txt">{$layout_info->slider4_description_en}</p><p class="lst_txt2">{$layout_info->slider4_description_kr}</p>', thumb : 'img/bg_slide4.jpg', url : '#'}
이런 부분이 있는데요, 이 부분 밑으로 필요한 슬라이드 정보를 추가해 주시면 됩니다.
예를들면,
{image : 'img/a.jpg', title : '<p class="lst_txt">영문 설명</p><p class="lst_txt2">한글설명</p>', thumb : 'img/a.jpg', url : '#'}
같은 형태로 추가하시면 됩니다. 이미지 경로는 XE설치된 경로가 루트입니다.
위에서 a.jpg 파일은 xe/img/a.jpg 경로에 존재해야 됩니다. ^^
수정에 참고해주세요. -
2015-10-08 20:16:38 제작자 Nizbridge
@건즈님,
코어에서 제공하는 메뉴펼침기능은 XE Portfolio 레이아웃에서 지원하지 않습니다.ㅠㅠ
다음 버전에 추가가능할지 검토해보겠습니다.^^ -
2015-10-08 19:39:33 제작자 Nizbridge
@너도봄이야님,
쪽지로 수정방법을 설명드렸는데요,
서브페이지에서 뒷배경을 색상이 아닌 이미지로도 변경할 수 있도록 수정하여 다음버전에 반영하겠습니다 .^^