XE 공식 자료실

- 제작자
- 수빈409
- 등록일
- 2017-09-25
- 다운로드 수
- 334
- 링크1
- www.boind.co.kr
- 링크2
- www.boind.co.kr/index.php?mid=xestore&package_srl=1070
결제모듈을 플러그인 방식으로 설치하여 전자결제를 실행하는 모듈 입니다.
무통장입금 플러그인이 포함되어 있습니다.
- 라이선스
- GPL v2
- 설치경로
- ./modules/qpay
- 최초 등록일
- 2017-09-06
- 전체 다운로드
- 334
상세 설명
PG사별 결제모듈을 플러그인 방식으로 설치하여 전자결제를 실행하는 모듈 입니다.
본 모듈은 무료로 제공되며 무통장입금 플러그인이 포함되어 있습니다.
* 플러그인에는 데이터베이스 연동 작업을 위한 기능은 포함되어있지 않습니다.
* 데이터베이스 연동을 위한 지불결과 데이터만 제공하며 데이터베이스 처리에 관한 부분은 사용하시는 환경에 맞게 작업이 필요합니다.
1. 설치하기
1.1) qpay.zip 파일을 다운받은후 압축을 풉니다.
1.2) 압축을푼 qpay 디렉토리를 ftp를 이용해서 xe가 설치된 경로에서 ./modules/qpay 에 업로드합니다.
1.3) 관리자화면에서 qpay DB Table 생성하기를 실행합니다.
2. 플러그인 설정하기
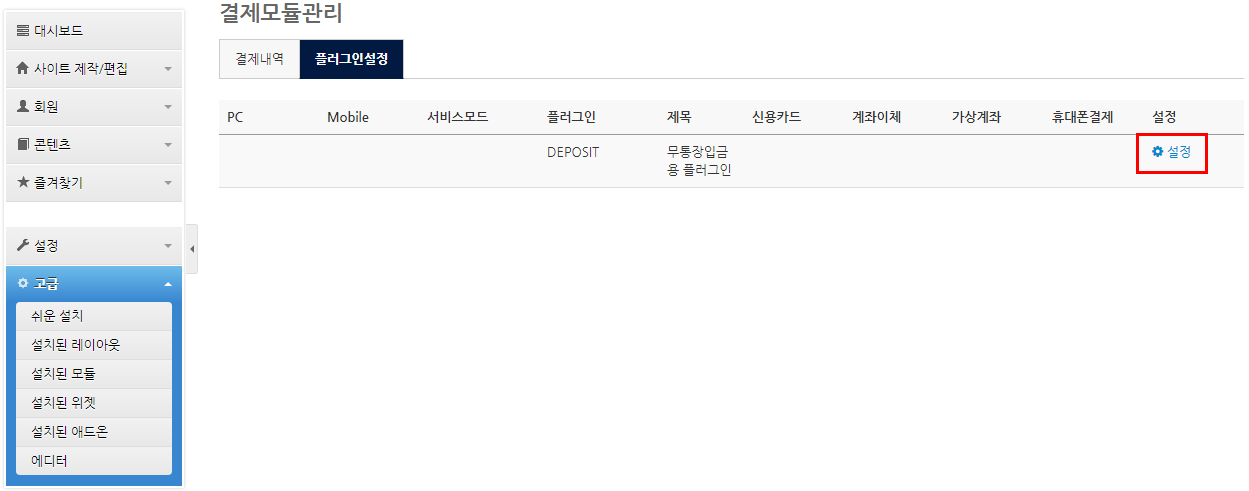
고급 -> 설치된모듈 -> 결제모듈(./modules/qpay/) 를 선택합니다. (* 별표를 클릭하시면 즐겨찾기에 추가됩니다.)
1-1) 플러그인 설정하기

설정버튼을 클릭하여 설명에 따라 플러그인을 설정 합니다.
무통장입금 플러그인은 PC와 Mobile에서 같이 사용할 수 있습니다.
PC 사용, Mobile 사용으로 설정하시기를 권장합니다.
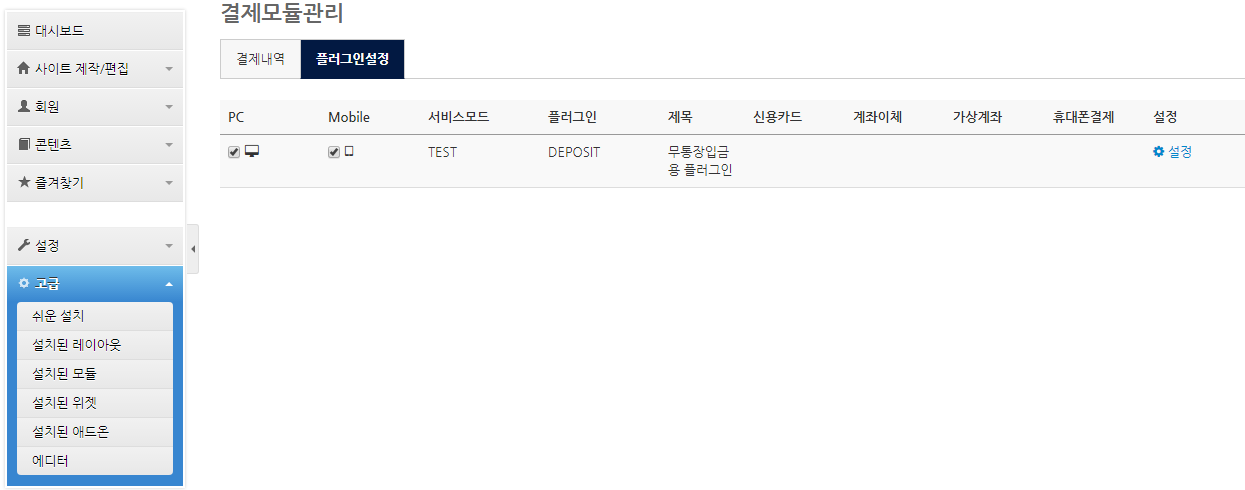
3. 플러그인 활성화 하기
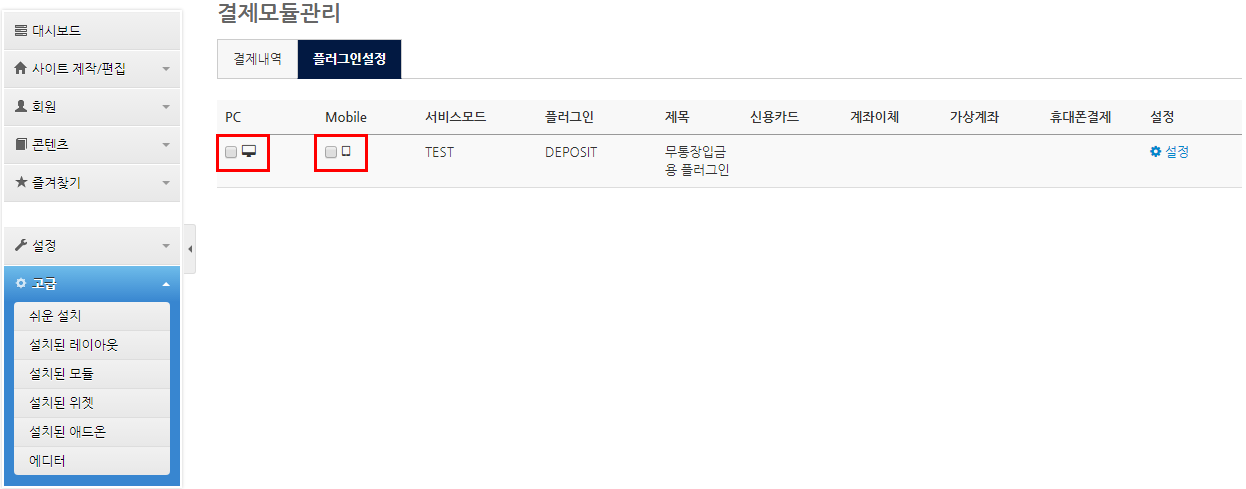
플러그인을 설정하면 아래와 같이 사용으로 설정된 DEVICE를 활성화 할 수 있습니다.

활성화 하실 DEVICE를 클릭하시면 활성화가 됩니다. (* 비활성화는 활성화된 DEVICE를 다시 클릭하시면 됩니다.)
무통장입금 플러그인은 PC와 Mobile에서 같이 사용할 수 있습니다.
PC 활성화, Mobile 활성화 하시기를 권장합니다.
PC, Mobile을 모두 활성화 하시면 아래의 화면처럼 되며 결제시에 PC와 Mobile에서 무통장입금을 사용할 수 있습니다.

4. 적용하기
주문폼 예제 : ./modules/qpay/sample/qpay-form.html
결제결과 예제 : ./modules/qpay/sample/qpay-complete.html
플러그인 결제결과 후처리 : ./modules/qpay/plugins/DEPOSIT/tpl/js/deposit.js 파일내
function completeDepositPayment(ret_obj) 함수를 사용환경에 맞게 변경하세요.
5. 미리보기