XE 공식 자료실

- 제작자
- 큰돌♡
- 등록일
- 2019-04-11
- 다운로드 수
- 536
- 링크1
- www.kndol.net
- 링크2
- www.kndol.net/my_programs/13312
XE의 모듈에서 빠른 속도의 Geo IP 서버를 사용할 수 있도록 하기 위해 제작했습니다.
- 라이선스
- GPL v3
- 설치경로
- ./modules/geoipxe
- 최초 등록일
- 2018-07-04
- 전체 다운로드
- 717
쉬운설치로 바로 체험할 수 있습니다
상세 설명
DB는 https://lite.ip2location.com/ 에서 제공하는 무료 DB를 사용합니다.
무료 데이터는 rough한 데이터라 일부 IP에 대해서는 부정확한 결과를 가져오지만, 대충 사용하기에는 괜찮을 겁니다.
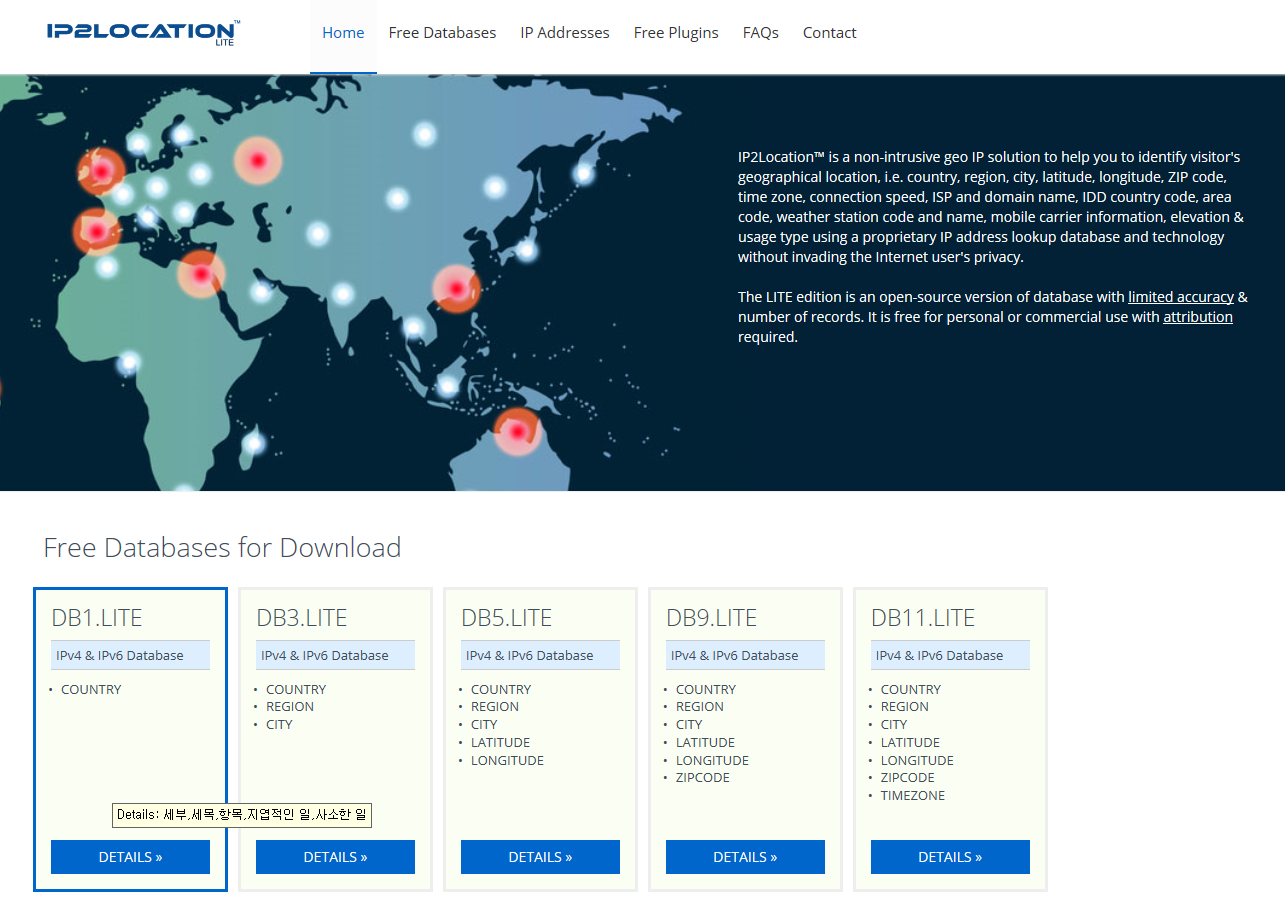
https://lite.ip2location.com/ 에서는 여러 타입의 DB를 제공하는데, 그중 DB1과 DB3 타입에 IPv4, IPv6 버전을 지원합니다.
웹 호스팅을 사용하는 경우라면 아마 여러가지 이유로 DB1밖에 사용할 수 없을 겁니다.
DB1은 국가 정보만 제공하고, DB3는 국가, 지역, 도시의 3가지 정보를 제공합니다.
일반적으로 DB1 IPv4만 설치해도 기본 기능은 사용할 수 있습니다.
DB는 본 자료에 포함되어 있지 않고, https://lite.ip2location.com/ 에서 직접 다운로드 받아 서버에서 지원하는 SQL 툴(phpMyAdmin 등)을 사용해서 직접 설치해야 합니다.
아래에서는 phpMyAdmin을 사용하여 DB1 IPv4를 설치하는 법만 설명하겠습니다. 다른 툴에서도 비슷한 방법으로 설치가 될 것이라 생각합니다.
변경 사항
2019.4.11 - PHP 7.2 버전 호환성 문제 수정
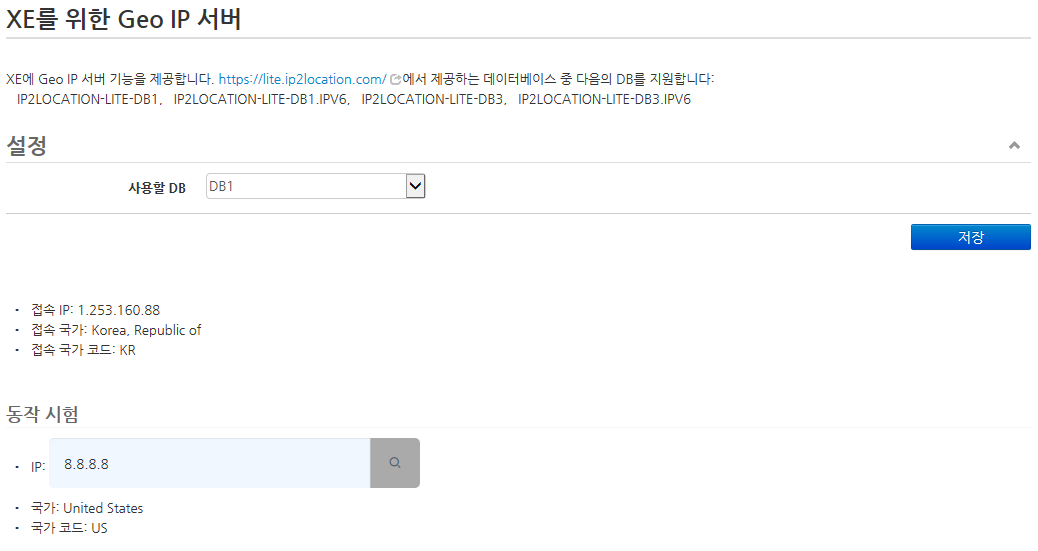
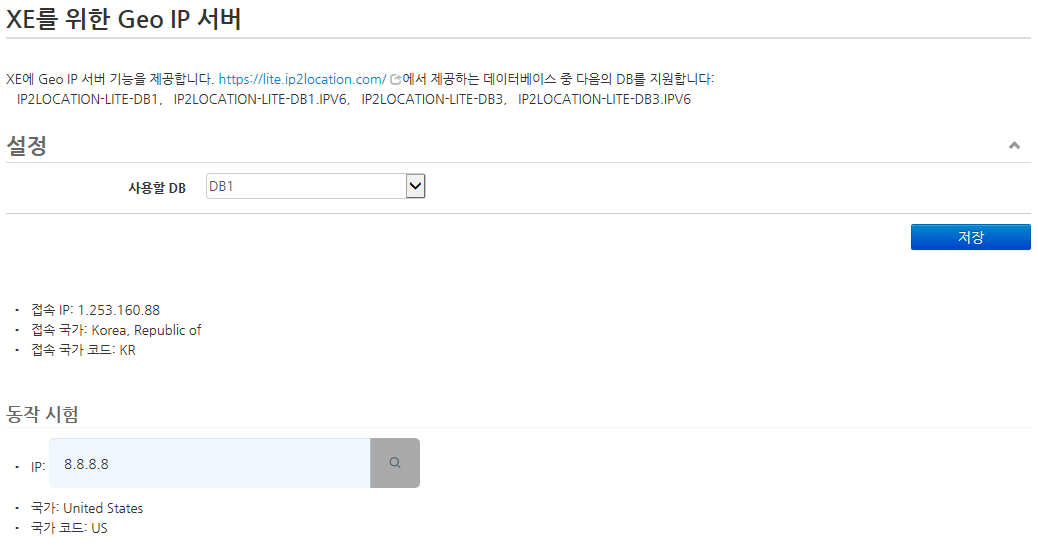
어드민 페이지
사용할 DB 타입 지정과 제대로 설치됐는지 확인할 수 있는 간단한 페이지입니다.

설치법
1. geoipxe 모듈을 ./modules/geoipxe 디렉토리에 설치합니다.
2. 관리자 페이지에 접속해서 DB 테이블 만들기를 진행합니다.
3. https://lite.ip2location.com/ 에 접속합니다.
4. DB1.LITE 또는 DB3.LITE를 선택합니다.

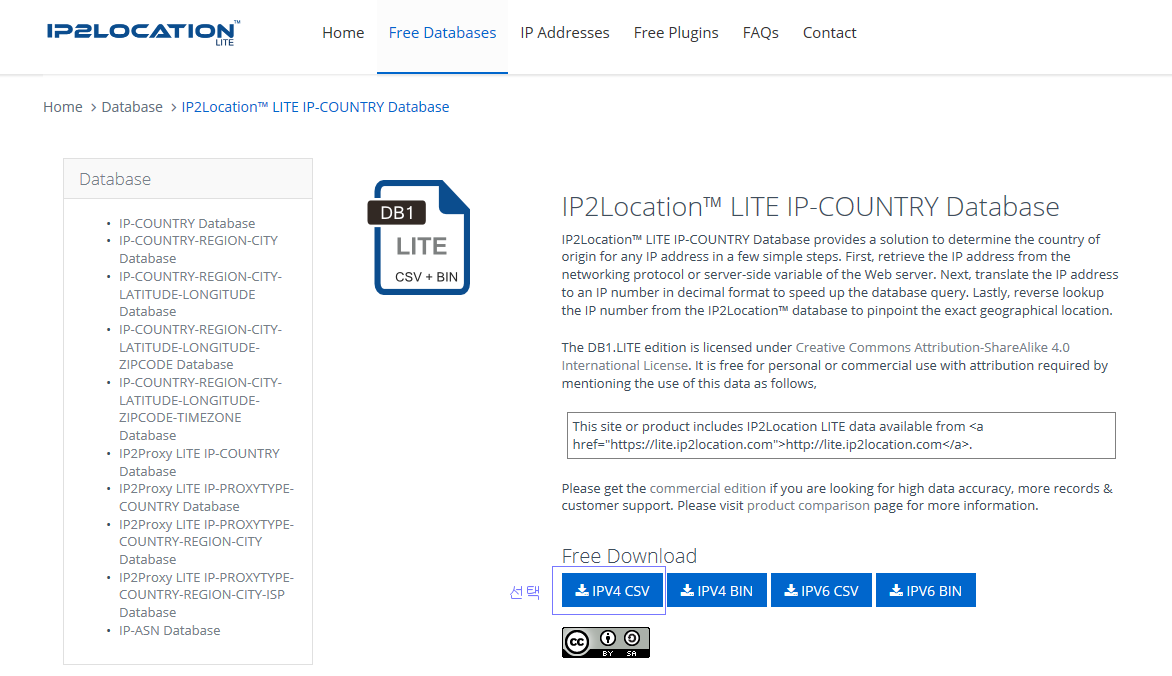
5. IPV4 CSV를 선택합니다.

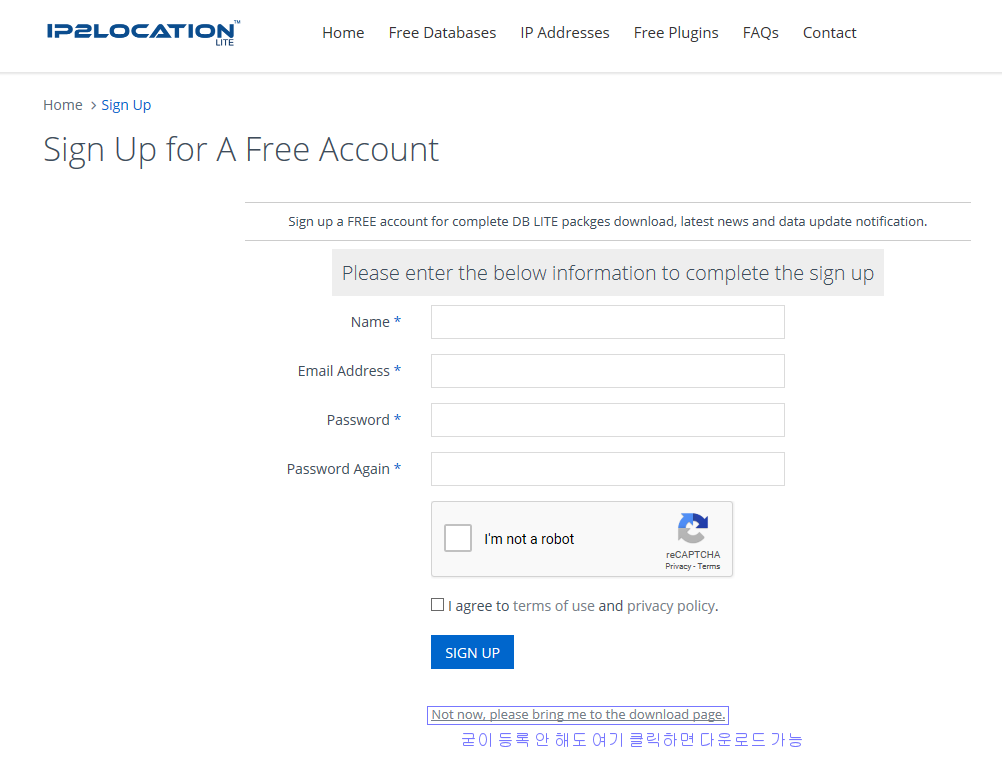
6. 가입하라는 페이지가 나오는데, 가입하기 싫으면 하단의 Not now, ... 를 선택합니다.

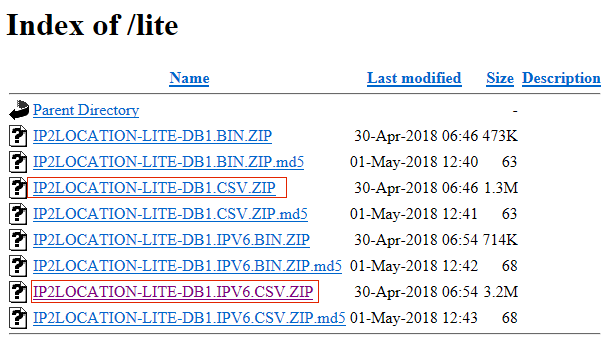
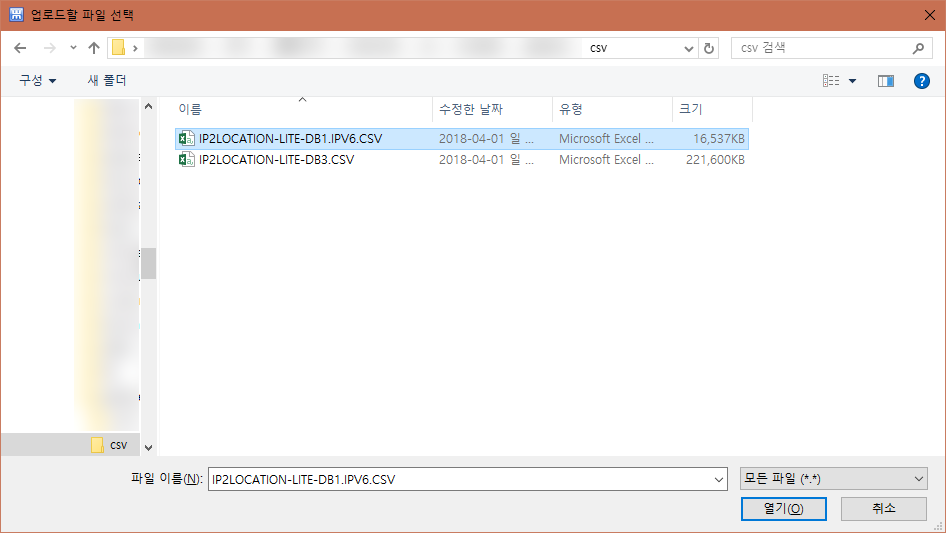
7. IP2LOCATION-LITE-DB1.CSV.ZIP 파일과 IP2LOCATION-LITE-DB1.IPV6.CSV.ZIP 파일을 다운로드한 후 압축을 풉니다.

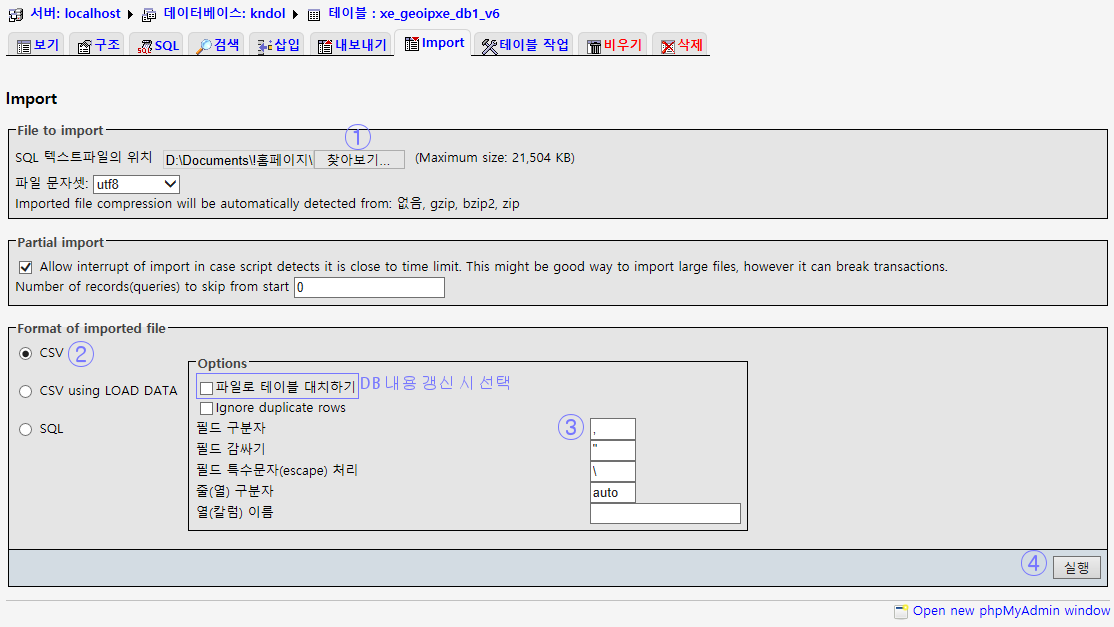
8. phpMyAdmin에서 xe_geoipxe_db1_v4 테이블로 가서 Import를 선택합니다. 설치하려는 DB 종류에 따라 xe_geoipxe_db1_v6, xe_geoipxe_db3_v4, xe_geoipxe_db3_v6 테이블을 각각 선택해야 합니다. (DB 파일과 테이블이 맞지 않으면 설치가 안 됩니다.)
9. [찾아보기...] 버튼을 클릭해서 CSV 파일을 선택합니다.

10. 불러올 포맷으로 CSV를 선택하고, 필드 구분자는 ,(콤마)인지 확인합니다. 만약 최초 설치가 아닌 업데이트된 DB를 재설치하는 경우라면 '파일로 테이블 대치하기'를 체크하면 됩니다. [실행] 버튼을 클릭해서 설치합니다.

11. 원하는 DB를 모두 설치하면 XE 관리자 모듈의 geoipxe 설정 페이지에 가서 제대로 동작하는지 확인합니다.
API
geoipxe는 XE 모듈의 php 코드에서 호출하거나 웹 페이지에서 JavaScript로 호출할 수 있습니다.
1. PHP에서 사용
if ($oGeoipxeModel && method_exists($oGeoipxeModel, 'getGeoipxeDataFromIP')) {
$config = $oGeoipxeModel->getGeoipxeConfig();
$location = $oGeoipxeModel->getGeoipxeDataFromIP($IP);
$country_code = $location->country_code;
$country = $location->country;
if ($config->db_type == 'db3') {
$region = $location->region;
$city = $location->city;
}
}
2. JavaScript에서 사용
function(ret_obj)
{
var country_code = ret_obj.location.country_code;
var country = ret_obj.location.country;
var city = ret_obj.location.city != undefined ? ret_obj.location.city : '';
var region = ret_obj.location.region != undefined ? ret_obj.location.region : '';
},
function(error)
{
// 에러 처리
}
);