포럼
XE 그만두고 하던 워드프레스로 돌아갑니다.
2015.09.21 01:28
0. 서론
안녕하세요.
최근에 뉴비로 들어와서 제작의뢰 게시판이나 문의게시판에 뻘글 올리던 사람입니다.
결론부터 쓰자면, 이제, 아마도 평생, 적어도 한동안은 XE 안 쳐다볼 것 같습니다.
XE였으면 몇십만원 들여 개발자 구해 실현했어야 할 뷰들이 WP에서는 테마 한 개 사서 혼자 5시간 작업하니까 얼추 나오는 걸 보고 화도 안 나고 그냥 허탈합니다.
그래서 하소연이라도 하려고 포럼 들어와 보니 방금 어떤 분이 "검색중 XE와 워드프레스 관련 글이 있어서 공유"하신 걸 봤습니다.
저는 그 내용과는 좀 안 겹치는 얘기를 해 볼까 합니다.
무슨 프로그램이든 무대포 돌격으로 이것저것 만지면서 적용 위주로 배워 써먹던 한 초짜 개발자가, 그렇게 WP는 공략해 놓고 XE는 그렇게 못하게 된 얘기입니다.
한때는 XE를 어떻게든 잘 활용해 보려고 안간힘을 썼던 한 사람의 주관적인 의견이니 무시하셔도 좋습니다.
1. 레이아웃
음 글쎄... 그 개념 자체가 좀 촌스럽다는 생각이 가장 먼저 들었습니다.
어쨌든 스태틱 파일인 layout.html 하나를 가지고 모든 뷰를 다 만든다(만들 수 있다)라는 개념 말입니다.
무슨 티스토리도 아니고 말이죠.
MVC 프레임워크를 도입하는 것 자체가 '가급적 코드들을 분산 관리한다'의 철학을 채택하는 것을 의미하지 않던가요?
XE는 다른가 보죠? *.class.php 파일은 그토록 많이 필요하지만, 레이아웃은 단 하나의 페이지로 통제되는 것이 best practice인 건가요?
잘 모르겠습니다. 코드이그나이터, 라라벨, 익스프레스, 워드프레스, 제가 아는 어느 MVC CMS도 그렇게 하지 않는데 말이죠. 텍스트큐브 정도라면 모를까. (텍스트큐브는 차라리 블로깅 툴임을 선언하고 있기라도 합니다. 결론부에서 좀더 말하겠습니다.)
그보다 더 심각하게 물어보고 싶은 건 XE템플릿언어라는 것 자체에 대한 의문입니다.
include 태그로 각종 템플릿 파일들을 조각조각 끌어다 쓸 수 있는 걸 보고 처음엔 어이가 없었습니다.
이럴 거면 앗싸리 그냥 다 php로 하지 않고?
생각을 해 봤습니다. XE core 개발팀이 바보는 아닐 테고 여기에는 무슨 깊은 뜻이 있을 것이다.
그게 뭘까...
크게 두 가지를 추측해 봅니다.
1. "php를 모르는 일반인도 자기만의 레이아웃을 만들 수 있도록 도와주자!"
또는,
2. "괜히 코드 꼬여서 에러 나지 않도록 서버가 몽땅 다 컴파일하게 만들어주자!"
그런 배려심에서 나온 것이 layout.html 개념인 것 아닐까, 라고요.
먼저, 진입 장벽의 문제.
글쎄요, php를 모르는 일반인들의 장래를 위해 우리가 택해야 할 방침은 어떤 것일까요?
오직 XE 코어 밑에서만 굴러가는 {$layout_info->header_text} 같은 걸 공부시키는 것일까요,<?php echo $layout_info->header_text(); ?>처럼 전세계 php 포럼에서 모두 이해하는 표준 코드를 이해시키는 것일까요?
나중에 이 일반인이 ->가 뭘 의미하는지 알고 싶을 때, 그는 이게 php의 지시자라는 것을 짐작이나 할 수 있을까요?
그리고 그가 열심히 배운 XE 템플릿 언어의 규칙들이, 정신없는 개발 여건 변화에 적응이나 할까요?
왜 멀쩡한 코어는 또 업데이트해서 호환성 안 맞게 만드냐고 괜히 열이나 내지 않을까요?
그리고 더 심각하게, 서버 컴파일 원칙의 문제.
좀 과격하게 짧게 물어보겠습니다.
레이아웃 안에서 php 코드가 실행되었다가 에러가 날 수 있다고 합시다. 그래서요? 뭐가 어떻단 말입니까? 뷰 개발자가 에러를 볼 일이 없는 MVC가 과연 best intention인가요?
예전에 온라인 매거진 사이트를 만들어야 할 일이 있어서,
이제 막 include() 함수랑 $_GET 변수 가지고 신기해하던 시절에 다짜고짜 워드프레스 개발을 한 적이 있었습니다.%s 변수 잘못 썼다가 head 이하 아무것도 출력 안 되는 버그도 겪어 보고 정말 별별 에러케이스를 다 본 것 같습니다.
그러다 보니까 '아... 내가 지금 뭘 하고 있구나'라든가 '음 여기서 이걸 입력하면 높은 확률로 에러가 나겠구나' 같은 감이 옵디다.
XE는 그런 게 전무하더군요.
내가 어디서 뭘 잘못했는지, 이 <block> 안에서 뭐까지 끌어올 수 있는지가 도통 직관되지가 않습니다.
그 에러의 경향이라도 좀 읽어보고, 이 함수 저 변수 시도해 볼 수 있으면 참 좋을 텐데, 그게 어려웠습니다.
그럴 수밖에 없죠. 어쨌든 우리가 보는 건 layout.html이 아니니까요. 그걸 매 request 때마다 일일이 읽어서 빈칸을 채워 제출하는 index.php니까요.
과연 이렇게 php의 현관을 잠그고 XE템플릿의 창문만 열어놓는 것이 향후 발전과 시장 확대로 걸어나가는 최선의 방침인가?
아니라고 생각합니다.
레이아웃에서든 모듈에서든 어디서든, php 기반 웹프레임워크라면 표준 php 코드는 (적정한 권한과 조건이 갖춰질 때) 언제나 굴러야 한다고 생각합니다.
에러가 나든 유니콘이 만들어지든 그건 그 개발자의 잠재력과 의도에 의한 것이어야 하지, XE템플릿이라는 언어에 의해서는 안 된다고 생각합니다.
그런 점에서 XE 레이아웃은 정말 적응하기 어려운, 멀고 낯선 세계였습니다. 분명 php 기반이라고 하는데도요.
2. XMLQuery
제가 보알못(보안은 알지도 못하는넘)이라서 죄송합니다. 그냥 무식이 배짱이라고 갈 때 가더라도 할 말은 하고 가겠습니다.
이게 도대체 뭔가요???
너무 궁금해서 여기저기 찾아봤습니다.
사실 내가 모르는 것일 뿐 이것도 엄연한 쿼리 질의 표준 방식이었던 것은 아닐까... 하고요.
적어도, 각종 조건절이 담겨 있는 .xml 파일을 가지고 통신하는 규약이, 대세가 아님은 분명해 보입니다.
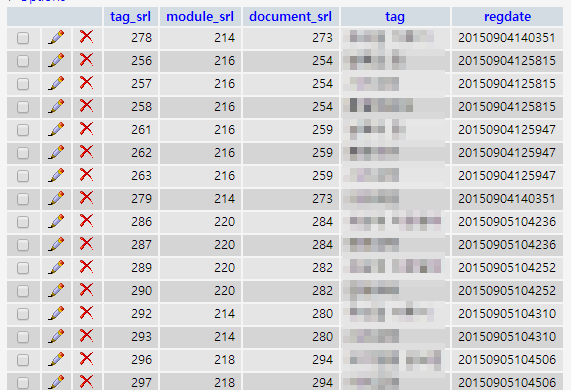
개발 중인 웹서비스에서, 전체 게시물 중 특정 태그를 가진 글들을 뽑아오고 싶었습니다.
XE에서는 xml파일과 콘텐츠위젯 코드 수정 작업 의뢰를 해야 구현되는 것이었습니다.
전문가님이 열심히 개발해 주신 코드를 위로 읽고 아래로 읽어봤지만 그 로직이 이해가 되지 않았습니다.
워드프레스에서는, 다들 아시겠지만, 두 줄이면 됩니다.
$args = array('tag' => 'foobar', 'showposts'=>5, 'caller_get_posts'=>1);
$my_query = new WP_Query($args);
물론 '태그는 XE에서 잘 안 쓰는 것이다' 등의 반론이 있을 수 있겠습니다.
그럼 또 물어보고 싶습니다. 태그든 뭐든, 왜 .xml 파일 없이는 아무 질의도 하지 못하는 거죠?
1. 다양한 DB 호환의 문제
xml쿼리 규약을 채택한 이유가 "다양한 DB에 호환되게 하기 위해서"라고 들었습니다.
그런데 솔직히 까놓고 얘기해서, php 굴리는 한국 리눅스 웹서버가 몽고DB를 씁니까, NoSQL을 씁니까? 그냥 phpMyAdmin 깔아서 쓰잖아요.
그리고 막말로, 앞으로 제가 살면서 DB를 바꾸면 얼마나 바꾸겠습니까?
서버가 어떤 종류의 DB를 채택했는지는 CMS가 알아서 기억해 뒀다가, 그 설정값 따라서 XEquery() 따위의 함수가 자동 동작하게 만드는 것만으로는 부족한가요?
아닌 게 아니라 Cubrid, mysqli, innodb 등등에 대한 .class.php가 각각 다 있더군요.
왜 이 파일들이 한번 일하고 XML이 한 번 더 일하는 건가요? 그런데 왜 다른 CMS들은 제게 이런 걸 시킨 적이 없는 거죠?
그렇게 생각해 보면 이건 정말 과한 표준규격이라는 생각이 듭니다. 거의 XE를 쓰지 못하게 하는 규제에 가깝습니다.
제가 그 마크업을 배우는 데 들어가는 시간에 비해 앞으로의 활용성이 너무 떨어집니다. (그래서 안 배울 생각입니다.)
2. 보안의 문제
잘 몰랐는데, xml 쿼리 방식 덕분에 XE이 보안이 "철옹성"임을 알게 되었습니다.
그런데요, 대한민국 개발자의 절대다수에 속할 제 입장에서는, 현재 XE의 DB 통신 규약은 구더기 무서워 장 못 담그는 꼴입니다.
모 콘텐츠 위젯의 /queries 폴더 목록입니다.
getCategories.xml
getDocument.xml
getMids.xml
getNewestCommentList.xml
getNewestDocuments.xml
getNotices.xml
이게 비합리, 비효율, 반직관, 불편, 시대착오로 보이는 건 저뿐입니까? 진지하게 궁금합니다.
보안이 중요하지 않다는 게 아닙니다.
하지만 그 보안 지키느라 써야 할 열쇠가 너무 많아지면, 보안이 문제가 아니라 사람 출입이 끊기게 되는 겁니다.
보안이 정 필요하면 암호화를 하든 접근 차단을 하든 다른 방식을 강구할 일이지, 쿼리 인젝션 막아보자고 DB에 뭐 물어볼 거 있을 때마다 기나긴 통행증을 작성해야 하는 이런 체계는... 무슨 전자정부 홈택스도 아니고 말이죠...
3. 위젯
서버가 컴파일하는 layout.html과는 또 다른 의미에서 이거 아주 골때리는 놈이더군요.
결론부터 쓰자면, <img class="zbxe_widget_output" widget="myWidget" start="3" end="9"> 따위 어쭙잖은 유사 html 태그가 아니라 그냥 <?php myWidget(3,9); ?> 코드로 가야 합니다. 지금도 <img>태그라는 위젯 형태는 대관절 아무 존재 의미가 없으니까요.
왜 존재의미가 없느냐? 간단합니다.
쉽고 편한 기능을 만들어준다는 소스가 비직관적이고 자의적이기 짝이 없습니다.
차라리 php 클래스나 함수를 다루는 코드라면 원리 공부를 하든 소스를 뜯어고쳐서 써먹든 하기라도 하지.
초보자를 위한 XE 강좌 목록에 빠지지 않고 나오는 게 '위젯 코드 생성하기'입니다.
모두 초보자 입장에서 엄청나게 허탈한 결론으로 끝납니다. "생성된 img 태그를 모두 복사해 붙여넣으세요."
어떤 기분이냐면, 과자 공장 견학 가서 과자 굽는 기계 속을 못 보고 나오는 기분입니다.
어떤 마법이 있어서 이 꼬부랑 외국어를 위젯으로 샤라락 변신시켜 주는 것일 뿐이라면, 이런 코드 체계는 없는 게 낫습니다.
그 마법을 할 줄 아는 사람들은 더더욱 전업 전문가로만 나서게 되고, 그 마법을 간파하지 못한 사람들은 점점 일반 의뢰자로만 전락할 뿐이기 때문이죠.
과자 굽는 기계 뭐 별거 있겠습니까? 초대형 오븐이겠지요. 가정용 오븐을 사면 집에서 간단한 쿠키 정도는 누구나 구울 수 있게 됩니다. 하지만 이런 식으로 과자 굽는 기계 자체를 자의적이고 신비하고 난해한 것으로 만들어 놓으니, 가정용 오븐을 사거나 만들거나 할 일이 영 없어지는 게 지금 XE 마켓 상황이고 위젯 개발 업계라고 생각됩니다. 묻고 싶습니다. 이게 XE 개발 생태계 확장에 도움이 되는 거냐고요.
뭐, 공장을 건설할 재력과 지력이 있는 사람들에게는 도움이 될 겁니다. 과자 굽는 기계 제작을 자연 독점하게 될 테니까요.
모든 프로젝트가 기트헙에 올린다고 소셜 코딩이 되는 건 아닙니다.
애당초 이렇게 꽉 막힌 체계에서 제가 뭘 더 개선할 게 있다고 브랜치 풀 리퀘스트를 넣겠습니까?
앞으로도 이런 식일 거라면 XE의 소셜코딩은 그저 꿈이기만 할 겁니다.
4. 내부 설계 및 개발자 편의
이쯤 되니 화가 나더군요.
DB 테이블이든 내장함수든 그냥 내가 처음부터 다 뜯어보고 하나부터 열까지 새로 쓰는 게 낫겠다 싶어졌습니다.
그리고 XE는 심지어 그렇게도 못 하는 상황입니다.
1. 가끔 보이는 황당한 내부 코드
document 모듈 아래 document.item.php 에 이런 함수가 정의돼 있습니다.
function getRegdateTime() {
$regdate = $this->get('regdate');
$year = substr($regdate,0,4);
$month = substr($regdate,4,2);
$day = substr($regdate,6,2);
$hour = substr($regdate,8,2);
$min = substr($regdate,10,2);
$sec = substr($regdate,12,2);
return mktime($hour,$min,$sec,$month,$day,$year);
}
이렇게 용감하게 전제조건을 많이 깔고 있는 공식 배포 코드는 처음 봅니다. $regdate는 14자리 숫자로 이루어진 string이며, 그것은 항상 첫 네 숫자가 년도를, 다음 두 숫자가 월을, 다음 두 숫자가 일을... 마지막 두 숫자가 초를 지시하리라는 굳건한 믿음이 없으면, 저 같은 사람이라도, 이런 걸 작성할 배짱은 없을 듯합니다.
그래서 DB는 굉장히 체계적인가 보다, 하고 들어가서 보니 xe_layout 테이블에 이런 게 보입니다.
`extra_vars`, `text`, `O:8:"stdClass":4:{
s:3:"GNB";i:64;s:11:"LAYOUT_TYPE";s:9:"MAIN_PAGE";
s:10:"VISUAL_USE";s:3:"YES";
s:14:"menu_name_list";a:1:{i:64;s:12:"Welcome menu";}}`
음... 그러니까 지금 이건 레이아웃 설정값 일체를 object 하나로 묶어서 string 처리해 넣어놓은 것인데...
혹시 게시물 하나하나마다 태그도 이런 식으로 배열 내지 객체로 달아놓는 걸까 그래서 전체검색이 어려운 걸까 하고 찾아보니...

...이쯤 되면 xe_ 붙은 모든 DB 테이블에 대한 의심이 막 생기는 겁니다. 어느 테이블 어느 열을 뒤져야 내가 원하는 게 있을까가 오리무중인 것입니다...
2. 몹시 미비한 documentation
그러지 말고 차분하게 뭐라도 배워 보자, 하고 여기 포럼의 Learn, 개발자 가이드, API 모두 눌러 봤습니다.
개발자 가이드 쪽에 pdf 링크가 있길래 덥석 눌렀습니다. 35페이지에 이런 안내가 있습니다.
위젯은 관리자가 수동으로 페이지 모듈에 입력하고 <img/> 요소에 저장합니다. 출력할 웹 페이지를
호출할 때 widgetController::triggerWidgetCompile() 트리거가 widgetproc()를 사용해서 <img/> 요소의
코드를 실행하고 올바른 HTML 코드로 변환합니다.
...제가 궁금한 건 "밀가루와 초코칩이 과자 굽는 기계로 들어가면 전력을 동력과 화력으로 바꿈으로 인해 제품이 생산됩니다." 같은 게 아닙니다.
어떻게 밀가루와 초코칩을 섞어서 어떤 온도로 뭘 하면 그게 "구워지는" 건지 그 과정을 좀 설명해 달라는 것이지요.
전문가 분들께는 우스워 보일지 모르지만 저 같은 초보자들에게는 절실한 문제입니다.
어디 있는지도 모르겠는 widgetproc() 함수 따위 아무래도 좋단 말이다 그러니...!
아니지 잠깐만, API 메뉴를 보니 XE 내장함수나 설계에 관해서 굉장히 자세하게 documentation을 해놨던 모양이던데 그걸 읽어볼까?
하고 검색을 해봅니다. 이런 곳에서 함수명을 검색하면 당연히 함수 관련 정보가 뜨리라고 기대합니다. codex이길 기대하는 것이지요.

음... 제가 너무 많은 것을 기대한 걸까요...
그리고 다시 돌아와서 Learn을 들어가 보면, 여전히 혼자 진도를 무섭게 나가고 기말고사를 보자는 노교수의 수업을 듣는 1학년 학부생의 기분이 됩니다.
기초를 알아야 겨우 그 진가를 조금 알 수 있는 수업을, 기초만 빼놓고 듣고 있는 기분 말이죠.
네, 이리하여 저는 XE와의 씨름에서 장렬하게 패했습니다.
5. 결론
저는 워드프레스 예찬론자가 아닙니다.
사실 php라는 언어 자체를 마지못해 하는 편입니다. 할 수만 있다면 당장이라도 node.js가 굴러가는 헤로쿠나 AWS로 탈출하고 싶은 심정입니다. (배워 보니, 특히 parse.com처럼 여러 API를 차분하게 잘 만들어 놓은 baas의 경우에는 정말 거의 노력이 필요가 없더군요. 이해가 필요할 뿐이지. 그리고 그 이해의 방편도 여기저기 준비가 돼 있었고요.)
XE는, 그 언어가, DB 설계가, 개발 철학이 전혀 '아니올시다'였습니다.
가뜩이나 미래 없는 php의 앞날을 더욱 어둡게 만들고 있다는 생각이 드는 것입니다.
처음에는 길길이 날뛰며 화를 내려고 했습니다. 그래도 국내 최고 최초의 CMS라는데 믿고 써 봐야지 싶어서 그 긴 시간 노력 투자한 결과가 결국 원점이니까요.
일은 일대로 마감이 닥치고 있고 저는 반쯤 미쳐서 이런 장문의 뻘글을 쌔우고 있고...
근데 이제는 별로 화는 나지 않습니다. 그냥 제가 현재까지의 XE를 오해하고 있었습니다.
XE는 콘텐츠 매니징 솔루션이 아니고 그냥 BBS입니다.
그렇게 이해하니 속이 편하더군요.
일단 설계 자체가 단위콘텐츠 개념이 아니라 글 개념이더군요.
그러니 이를테면 여러 게시판에 퍼져 있는 글들을 하나의 태그, 작성자 따위로 모아볼 필요가 없지요.
게시판은 다 용도가 있고, 거기서 회원들이 용도에 맞게 잘 활동하면 포인트(←XE를 선택했던 결정적 이유 1) 올려서 높은 레벨의 회원(←XE를 선택했던 결정적 이유 2)으로 만들어주면 될 뿐이니까요.
그러다가 가끔 뭐 팔아야 할 일이 생기면 "프리미엄" 게시판 하나 만들어서 결제(←XE를 선택했던 결정적 이유 3) 받고 장사하면 되니까요.
그래요, XE를 가장 잘 활용하고 있는 일간베스트닷컴이 그렇게 하듯이 말입니다.
사용자는 오직 글과 코멘트를 읽고 쓸 뿐이고,
그 글들은 오직 게시판의 형태로만 활용되며,
관리자는 오직 그들의 게시판 활동만을 지원하는
그런 로직의 웹 서비스가 필요하다면,
XE를 따라올 CMS는 없습니다.
하지만 그 이상 아주 약간 다른 '일관된 키-값 쌍을 가지는 데이터들'을 다루는 CMS이기만 해도,
XE는 속수무책인 것 같습니다.
정말 꼭 필요한 기능과 DB테이블만 마련해서 독립 MVC로 만드는 게 가장 올바르고 적절한 방식이지만 그렇게 할 수 없을 때,
워드프레스는 그나마 도움이 되고,
XE는 제게 실망만을 안겨 주었습니다.
글 개념에서 약간만 벗어나더라도,
XE는 굉장히 많은 코딩과 규칙 준수를 요구합니다.
그러다 보니,
그런 건 네이버 지식인에 치면 나오는 정보가 아니게 되고(스택오버플로는 말할 것도 없지요),
재능마켓에서 쉽게 거래되는 능력도 아니게 되며,
유감스럽게도,
XpressEngine 서포트 메뉴, 바로 여기서만 유통되는
우물 안 개구리 실력이 되고 말았습니다.
적어도 제게는 그렇게 보입니다.
다시 일하러 가겠습니다.
가는 마당에 훈계조가 너무 길었습니다.
하지만 훈계는 아닙니다. 제가 무슨 주제라고 훈계를 합니까.
그냥 전 이런 이유로 XE를 그만둔다고 어딘가에 적어 두고 싶었습니다.
저 같은 사람이 적지 않을 것이라고 생각하므로.
PS.
11월에 XE3을 발표하는 컨퍼런스가 있는 모양이군요.
그런데 만약 그때도 여전히 XE템플릿 언어가 건재하고, XML 쿼리가 포기되지 않은 그대로라면,
그걸 본 제가 그 귀한 자리에서 어떤 깽판을 칠지는 저도 잘 모르겠으니,
전 그냥 안 가겠습니다.
댓글 33
-
xe개발 초기에 다들 비슷한 생각을 갖었을 것입니다.
그런데 뭔가 계속 만들면서 이해하게 되면 다 이유가 있다고 이해하게 됩니다.
이 모든 오해는 다양한 사용 예제가 없어서 그렇습니다. -
카이네드
2015.09.21 05:23
표준예제가 없는게 타격이 크죠
혹여나 누가봐도 기본에 제공되어야할 기능들을 알아서 구현해서 넣어 쓰라는것도 참 답답하구요
(뭘 알아야 쓰든지 할거 아닙니까)
그렇다고 묻고답하기에 물어서 도움받는것도 한계가 있구요
사용층 대다수가 개발자가 아니라는걸..
프로그램 개발은 몰라도 스킨 개발도 맘놓고 하지못한다는점
초기에는 그래도 다양한 예제가 있어서 누구나 충분히 스킨을 만들어 볼 수가 있었다는점
글들이 가슴에 와닿긴 첨이네요
-
ㅋㅋ.. 재밌네요 공감도 되구요
개인적으로 XE1은 이제 거의 끝물이라 생각해서... 굳이 하실필요는 없을것 같고..
(사실 단기간에 익힐 수 있는것은 아니라고 생각합니다..)
XE3는 라라벨를 이용한다고 하니 그때 되서 다시 한번 시도해보시는게 어떠신지요 ㅎㅎ
-
XE3라고 해도 나오지도 않은것을 기대하기도 뭐합니다. 당장 급한사람들은 자기한테 맞는걸 쓰는게 .. 적당하겠죠
-
XE1. 불편한 것 맞습니다.
레이아웃 템플릿 불편하고(특히 중괄호 하나만 써도 템플릿 문법과 충돌해 버려서 {/**/ 꼼수를 써야 하죠) 툭하면 오류가 나는 데다가 메세지도 없고... 확장성은 어째 부족하고 뭐만 하나 하려면 쿼리를 몇십개씩 만들어야 하죠.
또 XE의 MVC는 사실 엄격한 MVC는 아닙니다. 얼마든지 잘만 쓰면 모델 함수나 컨트롤러 함수로도 뷰 함수를 만들수 있고 반대로 뷰 함수로 컨트롤러를 만들어도 됩니다. 물론 뷰에서는 무조건 템플릿 파일 지정이 필요하지만 컨트롤러 함수에서는 필요 없다는 소소한 차이점이 있기는 합니다.
그렇다면 왜 바꾸지 않는 것일까요?
이외에도 여러 불편한 요소들이 있지만 바꾸지 않는 이유는 단순합니다. 애초에 원래 계획이 XE 1.4 이후에 XE 2.0이 출시되는 것이였기 때문입니다. 리팩토링이 예정되어 있었음은 물론이고요. ( https://www.xpressengine.com/devlog/17433531 )
그러다가 글로벌화 버전을 출시하며 2.0이 아닌 1.5로 출시를 하게 됩니다.( https://www.xpressengine.com/devlog/19744850 ) 물론 리팩토링은 그냥 물건너갔습니다.
궁극적으로, XE1은 zero 혼자 만들던 제로보드5를 네이버에서 인수후 풀타임 지원을 해주겠다 해서 나온 것입니다. 혼자서 프레임워크부터 그 위에서 동작하는 코드를 만든 건데, 이런 코드에서 체계성이나, 유지보수 편의 등을 기대하기에는 조금 힘들겠지요.(zero나 기타 다른분을 비판하려는 것은 아닙니다. 그때 당시에서는 그나마 좋은 코드였을 테니까요)
게다가 지금의 XE도 그때 당시 구조와 크게 다르지 않으니, 위 비판 부분들은 어쩔수 없는 부분이라 생각합니다.
그렇다면 바뀔 수 있을까요?
아뇨. 전 바뀔수 있을 거라 보지 않습니다. XE 1.5에서 가장 크게 바뀐 부분이, 템플릿 핸들러입니다. 이 부분이 바뀌며 템플릿 문법에서 조금이라도 잘못된 부분이 있다면 바로 오류가 되도록 바뀌었습니다. (사실 이게 당연한 것인데, 1.4 이전까지는 IE6처럼 깨진 문법도 알아서 고쳐서 컴파일 했습니다)
이때 어마어마하게 난리가 났었습니다. 잘 쓰던 것이 갑자기 안되니까요. 물론 잘못한것은 템플릿 문법을 대충 쓴 개발자들이겠지만, 어쨌건 사용자 입장에서는 그런건 모르니까요.
지금 위 문제점(쿼리, MVC, 등등)들을 고친다 해도 1.8->1.9 정도 변화가 아닌 1.8->2.0 이정도로 변화해야 가능하다고 보는데요, 처음부터 아예 뜯어 고친 버전으로 XE3을 개발중인 상태에서 그러는 것은 효율적이지 못하다고 봅니다.
XE3는 괜찮을까요?
네. 아마도요.
실 코드를 보신 분이나, 동작화면을 보신 분은 안계시니(chak.it 이 XE3 기반이라는데...) 어떻게 될 지는 모르겠지만, 적어도 라라벨 기반이니만큼 블레이드 엔진과 라라벨의 DB 클래스를 쓰지 않을까 생각합니다.(라라벨쪽은 잘 몰라서 뭐가 있는지 모르겠지만, 라라벨에 있는걸 다시 만들진 않았겠죠)
-
레이아웃을 layout.html 파일 하나로 만들어 쓰든, 원하는 부분을 분리해서 여러 파일로 나눈 후 각각 인클루드해서 쓰든, 만드는 사람 자유입니다. 스킨도 마찬가지고요. 게시판 스킨 같은 경우에는 상당히 세분화되어 있습니다.
워드프레스나 코드이그나이터처럼 상당히 오래된 CMS/프레임워크들을 제외하면 요즘 내노라하는 PHP 프레임워크들은 모두 템플릿 엔진을 채택하고 있습니다. XE의 템플릿 엔진 문법이 상당히 구리긴 하지만 -_- 애초에 템플릿 문법을 사용하는 것이 잘못이라면 {% $var %} 이런 문법을 사용하는 Symfony, Laravel, Nette 등 다른 프레임워크들도 모두 잘못하고 있는 건가요?
워드프레스는 <?php the_title(); ?> 따위의 요상한 함수를 사용하면 제목이 출력되는데, 이건 괜찮은가요? 님의 말씀대로라면 <?php echo $title; ?> 이렇게 해야 하지 않나요? 아 맞다, 보안 때문에 저렇게 했군요. the_title(); 이라고 하면 XSS 필터링이 자동으로 이루어지네요.
DB 클래스는 일일이 다 뜯어보셨지만 임의의 쿼리를 자유롭게 실행할 수 있는 _query() 메소드는 발견하지 못하신 모양이군요.
뭐 그래도 XML로 모든 쿼리를 정의하는 방식에 문제가 있다는 말씀에는 동의합니다. XE가 원래 자바 기반의 스프링 프레임워크 영향을 많이 받았다고 하더군요. 자바 개발자들이 XML 많이 쓰는 걸로 유명하죠 ㅠㅠ
반면, 쿼리를 문자열로 직접 작성하지 않고 저렇게 별도로 정의해 두면 여기저기서 재사용하기 편하다는 장점도 있습니다. 쿼리에 문제가 있을 경우 문자열로 작성했다면 비슷한 쿼리가 등장하는 모든 부분을 수정해야 하지만, 한 곳에 정의해 두었다면 한 군데만 수정하면 되니까요.
님은 MySQL만 쓰는지 몰라도, 여기 문답게시판에 질문 올라오는 것을 보면 MS SQL을 쓰는 분들도 은근히 많이 보입니다. 큐브리드는 어떤지 모르겠고요. 예전에는 PostgreSQL과 SQLite도 지원했습니다. 그냥 간단한 SELECT 쿼리만 한다면 별 차이가 없어 보이겠지만, 실제로는 SQL 기반의 DBMS들도 차이가 많습니다. 얼마 전에도 MS SQL에서만 발생하는 특이한 버그에 대해 어떤 분이 GitHub에 이슈를 올려주셨던 것 같네요.
지저분한 위젯 코드에 대해서는 님의 말씀에 동의합니다.
$regdate는 년월일시분초 순으로 입력하기로 다 약속되어 있습니다. 지금은 대부분의 DBMS들이 동일한 포맷의 datetime 형식을 지원하지만, 예전에는 그렇지 않아서 이런 방식을 썼다고 하더군요.
$extra_vars는 저렇게 문자열로 serialize되는 것이 사실입니다. 그러나 태그는 뭐가 문제죠? 저렇게 별도의 테이블에 각각 레코드 하나씩 저장하는 것이 원래 정석 아닌가요?
documentation이 심각하게 부족하다는 점은 동의합니다. 그러나 DB 클래스까지 뜯어보실 정성이신 분이 어느 함수가 어디에 정의되어 있는지 찾는 게 그렇게 어려운가요? 웬만한 에디터에는 다 있는 기능인데... 제가 워드프레스 함수 아무거나 불러드리면 그게 어디에 정의되어 있는지 5초 안에 찾으실 수 있나요?
XE의 구조가 엉망인 것은 사실입니다. 일반 PHP 개발자들이 배우기 어려운 것도 사실입니다. 당장 저한테 XE에서 마음에 들지 않는 부분을 꼽아 보라고 하면 님보다 더 길게 쓸 수 있어요. 그러나 (1) XE 자체에 문제가 있는 것, (2) XE의 문제는 아니지만 님의 취향에 맞지 않는 것, (3) 함수가 어디 있는지, 이건 왜 이런 방식으로 구현했을지, 잘 생각해 보지도 않고 그냥 싸잡아 욕하는 것은 구분했으면 합니다.
-
지 손에 맞는게 장땡이라고...
저같은 경우는 워드가 더 힘들더군요.
물론 익숙하지 않아서겠지만...
-
엽토군님 오랜만에 하이;;;; 미니위니에서 사용하던 게 xynex aka 정낙훈 에요 ㅎ
-
대류
2016.02.12 02:00
미니위니 어디갔심요 ㅜ.ㅜ
-
또 문 닫았어요 ㅋㅋ
-
garnecia
2015.09.21 13:14
까는것도 이렇게 아는거 많은 분이 까니깐. 뭐랄까 좀 다르긴 하네요 ㅎㅎㅎㅎㅎ
전 뭐 그냥 대충 쓸만하던데..
-
jooyoon88
2015.09.21 13:31
일단 프로젝 끝내는 것 이 중요하니 프로젝 끝내시고, 나중에 이글을 천천히 읽어 보셨으면 좋겠습니다.
지금은 누가 무슨말을 해도 귀에 들어오지 않으시니까.XE 는 아니지만 오래전 같은 경험을 해봤어서 엽토군님의 심정을 알기에 이 글을 씁니다.
개발자가 어떤 도구를 선택하는데 있어서 잘못된 선택을 했다면, 그 도구의 잘못이 아닙니다.
충분한 다큐멘테이션이 있는지, 내가 구축해야하는 솔루션의 선례가 있는지, 먼저 살펴보지 않고 무작정 그 도구를 선택했다면 전적으로 그 개발자의 자질부족 입니다.
그리고 내가 잘못된 선택을 했다고 공개적으로 떠드는 것 만큼 나중에 창피한 일도 없습니다.
XE 별거있나, 제로보드가 XE 아니야? 혹시 이런식으로 접근하시진 않으셨습니까?
워드프레스 Codex 말씀하시는데 드루팔 Codex 도 워드프레스 만큼은 다큐멘테이션이 충분하지 않습니다. 그리고 솔직히 Codex 에서만 도움을 얻으셨읍니까, 아니면 스택오버플로우 등, 여러 커뮤니티에서 다양한 에제들을 살펴보시며 막히는 부분들을 해결하셨습니까?
"뭐, 공장을 건설할 재력과 지력이 있는 사람들에게는 도움이 될 겁니다. 과자 굽는 기계 제작을 자연 독점하게 될 테니까요." - 오래전부터 드루팔에 대해서도 똑같이 이렇게 지적하는 개발자들이 있어왔습니다.
드루팔에 대해 쌍욕을 하며 떠나는 개발자들도 많이 봤습니다. 사실 아무것도 얻지 못하고 내 인생의 몇개월을 낭비했다는 자괴감은 몹시 견디기 어렵습니다. 모든 개발자들이 같은 과정을 겪으며 성장합니다.
그렇지만 어떤 개발자는 이 길이 아니란 것 을 알면서도, 더 좋은 도구가 존재함을 알면서도, 자신이 선택한 도구를 고집하는 모습을 보이기도 합니다.
그런의미에서 엽토군님은 실패하신 것 이 아닙니다. 잘못된 길 인줄 알면서도 끝까지 그 길을 고집하는 개발자들이 실패자 입니다.
잘못된 선택을 하지 않는 것이 가장 최선이고, 잘못된 선택을 하더라도 빨리 그 잘못을 알아차리고 과감하게 투자한 시간을 포기하고 진로 변경을 하는 개발자가 좋은 개발자 입니다.
오픈소스는 아무도 나를 선택해달라고 강요하지 않습니다. 그래서 좋은 오픈소스도 나쁜 오픈소스도 없습니다.
또 오픈소스는 얼리 어답터가 된다고 득보지 않습니다. 얼리 어답터는 마루타일 뿐입니다.
다른 개발자들의 평가를 들어보고, 어떤 평판이 나오는지 살펴보고, 소스코드도 면밀히 살펴보고, 신중히 결정해도 손해보지 않습니다.
저라고 엽토군님 과 같은 실수를 과거에 하지 않았겠습니까? 벌써 오래전이지만 줌.. 자만 나와도 이를 갈게 됩니다. 내가 잘못된 선택을 해서 허비한, 그 괴로웠던 3개월은 아무도 보상해 주지 않기에 더욱더 기억하고 싶지 않습니다.
그렇지만 평생 기억해야 합니다. 같은 실수를 반복하지 않아야 하기 때문입니다.
엽토군님의 건승을 빕니다. 이번 일을 기억속에서 지우려 하지 마시고 평생 반면교사 삼으시길 바랍니다.아, php 가 썩 마음에 들지 않는다고 하시는데, 그렇다면 php 를 back-end 로만 쓰시고 node.js 를 front-end 로 쓰는 방식의 CMS 도 한번 고려해 보십시오.
드루팔 node.js 모듈도 있고, 워드프레스도 angularjs + node.js 테마도 github에서 언젠가 본 기억이 있습니다.
이런 방식이라면 어쩌면 php 도 쓸만한 물건이구나 라고 느끼실지도 모르겠습니다.
10년도 넘게 매년 망한다는 php, 참 오래도 살아남고 있습니다. 하 하
XE 도 언젠가는 쓸만한 CMS 의 모습으로, 또 나에게 돈을 벌어주는 도구로 탈바꿈 할지도 모르는 일 입니다.
-
무럭이맘
2015.09.21 18:33
한마디 한마디 감탄하며 읽었습니다. ^^
-
CHANN
2015.09.29 18:23
좋은 댓글이네요. 많이 배우고 갑니다.
-
10년도 넘게 매년 망한다는 php, 참 오래도 살아남고 있습니다. 하 하 2
-
내용이 너무 길다보니 중간즘은 넘겨버렷네요.. 어쨋든 XE 어렵습니다. 저역시 4?년전쯤 처음 만졌을시 정말 무엇부터 시작해야하고 어떤걸 해야할지부터가 너무 어렵더군요.
허나!!! 배우려는 의지덕분이였을까요? XE를 이해 하고 분석하게 되고
여러가지를 알게되면서 부터 XE가능성에 놀라워했습니다.
역시 결국 자기에게 맡는걸 사용하는게 답인듯합니다..
그누보드했다가 XE로 넘어오니 도저히 그누보드로 다시 갈수가 없더군요.
-
닭장군
2015.10.30 17:35
뭐랄까, XE를 쓰다보면... 아 여기서 좀만 더 발전 하면 굉장히 편리한 '도구'가 될 것 같다는 생각이 자꾸 들죠. 아직은 어정쩡한부분이 많긴 하지만요.
-
하늘희
2015.09.22 14:17
가장 큰 문제는 다양한 템플릿과 같은 규칙이 있으나, 이를 제대로 documentation하지 못하는 겁니다.
질답으로는 한계가 있으니까요..
또한 템플릿 문법에서 다소 답답한 것도 공감합니다.
-
CHANN
2015.09.29 18:21
각 CMS별 장단점이 있으니 용도, 상황, 선호에 알맞게 잘 골라서 사용하면 그만입니다.
저는 ghost, drupal, wp, xe, 그누 등 다 좋아하지만, 블로그는 워드프레스로, 국내 커뮤니티는 XE로, 쇼핑몰은 영카트로, 개발로그는 ghost로 남깁니다.완벽한 프레임워크는 없어요. XE에서 타 CMS를 거론하며 감정적으로 말씀하시기보단, 장단점 분석과 XE 발전에 도움이 될 만한 제언을 해주셨다면 다들 환영했을텐데 아쉽네요. 여담으로... 워드프레스는 워드프레스 나름대로 단점이 많습니다. 유저 층이 제일 탄탄해서 편한 건 있지만요...
PS) 레일즈, 장고, 플라스크 등과 같은 프레임워크들도 아주 매력적이에요. 직접 CMS의 판을 짜볼 수 있어서 좋더라고요. 그래서 XE3가 더욱 기대됩니다. 이참에 라라벨 공부도 해보려고 하는데 당장 엄두는 안 나네요 ㅠㅠ
-
빠이 짜이찌엔
-
닥터맨
2015.10.06 17:58
위의 토론내용중에서
1. php 정말 없어질 프로그램인가? 궁금하네요.
페이스북은 우째서 php로 만들었고, php로 해결할 수 없는 것들은 php기반의 자체 프로그램 핵을 개발하여 적용하였다고 하는데, 페이스북을 보면 신기한 기능들이 구현된것을 볼때 php 가 없어질 프로그램은 아닌것 같이 보이는데,
2. xe도 핵으로 개발하면 더 좋지 않을까 생각도 해보는데, 그런 생각은 안하는건지 궁금하네요.
3. 그리고 xe의 독특한 db구조라고 생각하는 sequence 에 의한 레코드 넘버 부여방식은 앞으로 전혀 문제가 발생될 가능성이 없는것이지 제일 궁금해요.
-
mAKEkr
2015.10.13 16:41
1. 아닙니다.
10년째 망한다고 하는데, 애플처럼 망한다는 소리만 나옵니다.
2. 핵은 범용성이 낮습니다.
호스팅중 핵을 지원하는곳을 찾아보기 힘들죠.
그 이유입니다.
3. 없습니다.
-
플레이캠핑
2015.10.11 20:02
워드프레스와 XE를 둘다 사용중이긴하지만 워드프레스는 블로그나 회사홈페이지 만들때엔 좋은듯싶지만.
아직까진 한국형 커뮤니티 사이트 만들기엔 XE에 비해 부족한듯싶습니다.
-
닭장군
2015.10.30 17:15
정보얻기가 힘들다는것은 공감이 갑니다. XE는 맨땅에 헤딩이 쉽지 않죠. 뭐 그럼 다른건 쉽다는건가 라고 물으신다면.. 솔직히 잘 모르겠습니다. ㅋㅋ. 좋은 개념들 막 가져다 붙였지만, 정리가 잘 안된 상태.. 그러니까 과도기적인 모습이 많이 있죠.
레이아웃이나 설정값 저장방식 문제는... 그냥, 스타일이 안맞기도 하고 오해도 있는것 같고 그렇네요. 사이트 관리자가 확장할 수 있는 부분은, 확장변수나 설정값을 만들때마다 DB에 칼럼을 생성하고 지우고 하면 위험하니 저렇게 JSON을 응용한 문자열로 저장해 두는거겠죠. 템플릿 문법 별로 안좋은건 맞는것 같습니다. ㅋㅋ 테이블 정규화 방식은.. 저는 쉽게 좋네 나쁘네 하기가 좀 힘드네요.
가상사이트기능을 좀 멀쩡하게 만들어 줬으면 하는 바람이 있습니다. 그냥 가상사이트 생성 뚝딱~~ 이렇게 했으면 좋겠는데. 가상사이트를 사용하도록 만들어진 모듈(예를 들면 카페XE)을 따로 쓰지 않으면 관리자가 가상사이트를 생성할 수가 없는것 같네요. kimsq처럼 해도 될 것 같은데.
그나저나 내가 언제 탈퇴를 했었지..
-
졸라맨
2015.11.03 01:34
제가 총 정리 해드릴께요.
xe 초기멤버(제로보드부터 멤버)였고, xe로만 사이트 여러개 구축하여 운영했었고, 지금도 운영중에 있습니다.
근데 저는 개발자도 아니지만, 저는 xe에서 코어+게시판+커뮤니티+회원모듈 이렇게만 씁니다.
나머지 레이아웃이나 기타 디자인등은 직접 개발해서 씁니다.
그얘기는, xe에서는 "외부페이지" 기능이 있기 때문에 외부페이지로 만들어서 연동하면 그냥 그 외부페이지는
전부 php 로만 구성하여 쓸수 있되, xe코어와 연동하여 xe코어에 의지하게 되어 자연스럽게 보안도 알아서 됩니다.
즉, xe용어 가장 기초적인 10개내외정도만 알면 다 씁니다.
저 xe용어 사실 한개도 몰라요, 그냥 필요할때 찾아서 씁니다. loggen_info->user_id 뭐 이정도만 아는정도?
그냥 외부페이지 만들어서 php 바로 쓰면 xe용어 알필요도 없되, xe의 중요한 모듈및 코어를 의지해서 사용하면 된답니다.
이제 정리끝!! xe의 용어는 알필요도 없지만 xe의 중요한 핵심 코어및 모듈등을 갖다가 붙여서 쓸수 있다!
-
Scripter
2015.11.03 13:03
모듈 제작을 목표로 메뉴얼도 좀 보고했는데 구조 자체가 너무 복잡해서 그냥 cms 자체를 만들어버렸네요. -_-;
db를 xml로 인터페이스로 만드는 방식이 도저히 납득이 안가는 부분이 좀 큰거같네요. 좀 php 친화적이라는 인상이 들지 않기도 하네요. ㅎㅎ~확실히 xe는 커뮤니티에 적합한 솔루션인거 같다라는 개인적인 결론이 나옵니다. ㅎㅎ
-
클릭해
2015.11.26 07:41
공감합니다. 패치될때마다 모듈 문제때문에 들어간 비용이 상당합니다. 그렇다고 속도 개선되고 좋은것도 아닙니다. 무슨 훈련을 시켜서 표준화를 강제로 만드는거 같은데, 엿먹일려고 하는건지.. 하드웨어나 소프트웨어는 해외를 따라가기 어렵죠. -
Double'U'
2015.11.26 11:40
좋아요~ 쓰세요~
-
최윤한
2016.02.09 07:03
저도 워드프로세서로 갈아타는걸 고민해봐야겠네요 -
결국 본인이 편한 걸 사용하시는게 제일 좋은 결과물이 나온다고 생각이 드네요...
저도 미국에서 공부하는동안 워드프레스를 익숙해지려고 시도를 해봤는데 쉽지 않더군요...
제가 원하는 결과물이 안나와서...ㅠㅠ 제 실력 탓이겠지만요...
어쨌든 결과물은 웹에서 어떻게 접속자들에게 어떻게 보여지는가가 관건이라 생각이 드네요...
예쁘냐 아니냐? 정보가 있냐 없냐? 컨텐츠 질이 어떠냐?
웹을 만들때 고민해야하는건 더 근본적인 거겠죠...
그래도 좋은 글 잘 읽었습니다...
-
kea****
2016.08.17 23:14
워드프레스 템플릿이 있는 www.netdedi.com 추천 해봅니다.
사용하기 정말 편해요. -
깊은 빡침이 느껴집니다.











레이아웃도 하나의 모듈이며 위젯도 하나의 모듈입니다.
단순 html 파일로 구동되는 것이 아닙니다.
디비 쿼리도 직접 쿼리 방법이 있습니다.
단지 배우기가 힘들 뿐입니다.