포럼
iOS11 사파리에서 발생하는 댓글 작성 로그인 안되는 오류 + 해결방법
2018.01.16 03:42
글을 내리려 했으나 혹시 다른분들께 도움이 될까 하여 남겨둡니다.
선행조건>>
jquery.min.js 를 compressed 되지 않은 jquery.js로 교체해주세요.
xe.min.js를 xe.js로 교체해주세요.
교체방법>>
기존의 jquery.min.js를 삭제후 jquery.js를 jquery.min.js로 이름 변경해주세요.
기존의 xe.min.js를 삭제 후 xe.js 를 xe.min.js로 이름 변경해주세요.
이들은 /common/js 에 있습니다.
오류1. a.browser.msie 가 undefined 인 오류
수정방법 : jquery.min.js 에 아래 코드 추가
jQuery.browser = {};
(function () {
jQuery.browser.msie = false;
jQuery.browser.version = 0;
if (navigator.userAgent.match(/MSIE ([0-9]+)\./)) {
jQuery.browser.msie = true;
jQuery.browser.version = RegExp.$1;
}
})();
2. 댓글 안달릴때 오류 메세지에 inArray라는 단어가 있으면..
xe.min.js에 존재합니다. _cast 메서드를 아래와 같이 바꿔줍니다.
_cast : function(sender, msg, params) {
var i, len;
var aMsg = this._messages;
msg = msg.toUpperCase();
// BEFORE hooker
if (aMsg['BEFORE_'+msg] || this['API_BEFORE_'+msg]) {
var bContinue = this._cast(sender, 'BEFORE_'+msg, params);
if (!bContinue) return;
}
// main api function
var vRet = [], sFn = 'API_'+msg;
if (Array.isArray(aMsg[msg])) {
for(i=0; i < aMsg[msg].length; i++) {
if(typeof aMsg[msg][i] === "function"&&typeof aMsg[msg][i] !== "undefined "){
vRet.push( aMsg[msg][i](sender, params) );
}
}
}
if (vRet.length < 2) vRet = vRet[0];
// AFTER hooker
if (aMsg['AFTER_'+msg] || this['API_AFTER_'+msg]) {
this._cast(sender, 'AFTER_'+msg, params);
}
//alert(msg+"::"+params);
if (!/^(?:AFTER|BEFORE)_/.test(msg)) { // top level function
return vRet;
} else {
if(typeof vRet=='undefined'){
return true;
}else{
if(vRet.indexOf(false)<0){
return true;
}else{
return vRet;
}
}
}
}
jquery의 inArray 함수를 쓰니 오류가 나서 js의 indexOf함수로 바꿔줍니다.
3. matchExpr[type].exec is not a function 오류가 있으시면..
jquery.min.js를 엽니다.
xe jquery 기준으로 라인 2300~2310 근처에서 발생합니다.
for(type in Expr.filter){
밑에줄에
if(typeof matchExpr[ type ] !=RegExp){
matchExpr[ type ] = new RegExp(matchExpr[ type ]);
}
위 코드를 추가해서 RegExp type이 아니면 강제로 형(type)
변환을 시켜줍니다.
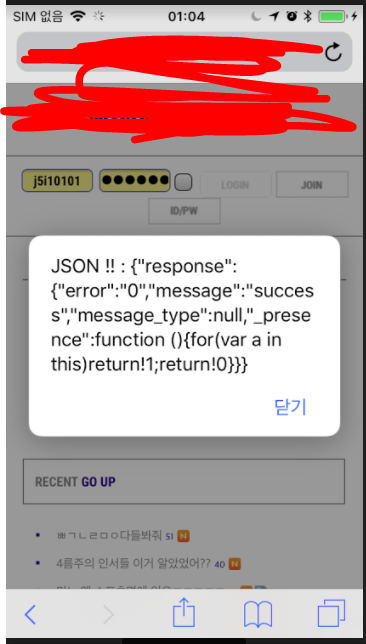
4. JSON Parse error: Unexpected identifier "function"
대개 jquery.min.js 9069번째 라인에서 발생합니다.
9069번째 라인은 아래와 같습니다.
아래와 같이 코드를 변경하여 json 데이터를 출력해봅니다.
jQuery.parseJSON = function( json ) {
return oldParseJSON.apply( this, arguments );
};
jQuery.parseJSON = function( json ) {
alert(JSON.stringify(json));
return JSON.parse(json);
};

문제의 부분은 따옴표에 둘러쌓이지 않는 function()~~~ 부분입니다.
즉..
"_presence:":function (){for(var a in this)return!1;return!0}
부분 통째로 문제가 발생하는 부분인것입니다.
alert에 찍힌 function()~~ 부분을 띄어쓰기 포함 토씨하나 틀리지 않게 적어두세요.
jQuery.parseJSON = function( json ) {
if(typeof json!="string"){
json = String(json);
}
json = json.replace(',"_presence":function (){for(var a in this)return!1;return!0}','');
return JSON.parse(json);
};
json = json.replace('아까 적어둔 function()부분','');
을..
return 문 바로 앞줄에 적어줍니다.
태그 연관 글
- [2020/09/04] 묻고답하기 존재하지 않는 회원 아이디입니다 *1
- [2020/01/30] 묻고답하기 3차메뉴 표시 방법 이게 맞나요?
- [2019/04/14] 묻고답하기 sql 쿼리 질문
- [2019/04/03] 묻고답하기 회원가입 select 폼 형식 입력값 불러오기 질문
- [2017/03/15] 묻고답하기 휴대폰 전화번호 오류
댓글 2
-
정희
2018.01.18 02:10
글을 삭제하려고 하였으나..
문제의 소지가 될만한 부분은 삭제하고 글은 남겨두었습니다. 혹시 다른분들에게 도움이 될 수도 있을거 같아서..
개발자님께서 직접 댓글을 남기실줄은 몰랐습니다.
과격한 발언에 대해선 사과드립니다.
| 글쓴이 | 제목 | 최종 글 |
|---|---|---|
| 정희 |
iOS11 사파리에서 발생하는 댓글 작성 로그인 안되는 오류 + 해결방법
[2]
| 2018.01.18 by 정희 |

해당 응답을 하는 곳은 XE 코어에서 발견되지 않았습니다.
외부 확장 기능에서 덧붙여 응답을 제공한 것으로 추정하고 있습니다.
해당 사이트에서 '출석부' 기능을 사용하고 있는 것으로 확인했으며, 현재 써드파티 개발자가 배포한 자료 중에는 찾지 못했으며,
'자동 출석'과 관련된 기능이 아닐까 추측하고 있습니다.
별도 개발 등으로 개발된 애드온이나 모듈 등에서 발생하는 것으로 추측합니다.
해당 자료를 찾을 수 있다면 디버깅이 쉽겠는데...
좀 더 찾아보거나 오류를 재현할 수 있는 방법을 찾아봐야겠네요.
jQuery.browser는 XE 코어에 포함된 jquery.js, jquery.min.js 등에는 jQuery Migrate가 포함되어 있습니다.
jQuery MIgrate로 구 버전에 대한 호환성을 가지므로 jQuery.browser 사용에 문제가 없어야 합니다.
jQuery 파일이 임의로 교체되었거나 별도의 jQuery 버전을 중복으로 사용했다면 jQuery Migrate가 누락되거나 jQuery Migrate의 역할이 적용되지 않았을 수 있습니다.
결론적으로 문제 원인은 잘못된 JSON 포맷의 응답이며,
연쇄적으로 정규식을 해석하지 못하거나 JSON 응답을 해석하지 못하는 문제를 발생 시킨 것으로 보입니다.
원인이 된 확장 기능을 확인 후 XE에서 처리할 수 있는 부분이 있다면 처리하겠습니다.
ps. 새해부터 빡친 것은 안타깝고, 저도 다른 프로그램 보면서 개 같이 만들었다고 흉을 보기도 합니다만, 여러 사람이 보는 곳에 fuck을 날리는 것은 자제해주시기 바랍니다.