묻고답하기
xe 는 아닙니다만 문의드려봅니다. IE7문제에요
2014.10.13 00:42
xe 는 아닙니다만 문의드려봅니다.
아래의 링크인데요
IE9 을 쓰시는 분도 IE7으로 표준이 되어있는 경우가 있는데
그래서 아래 링크의 메뉴부분이 자리를 엉뚱하게 잡는데요
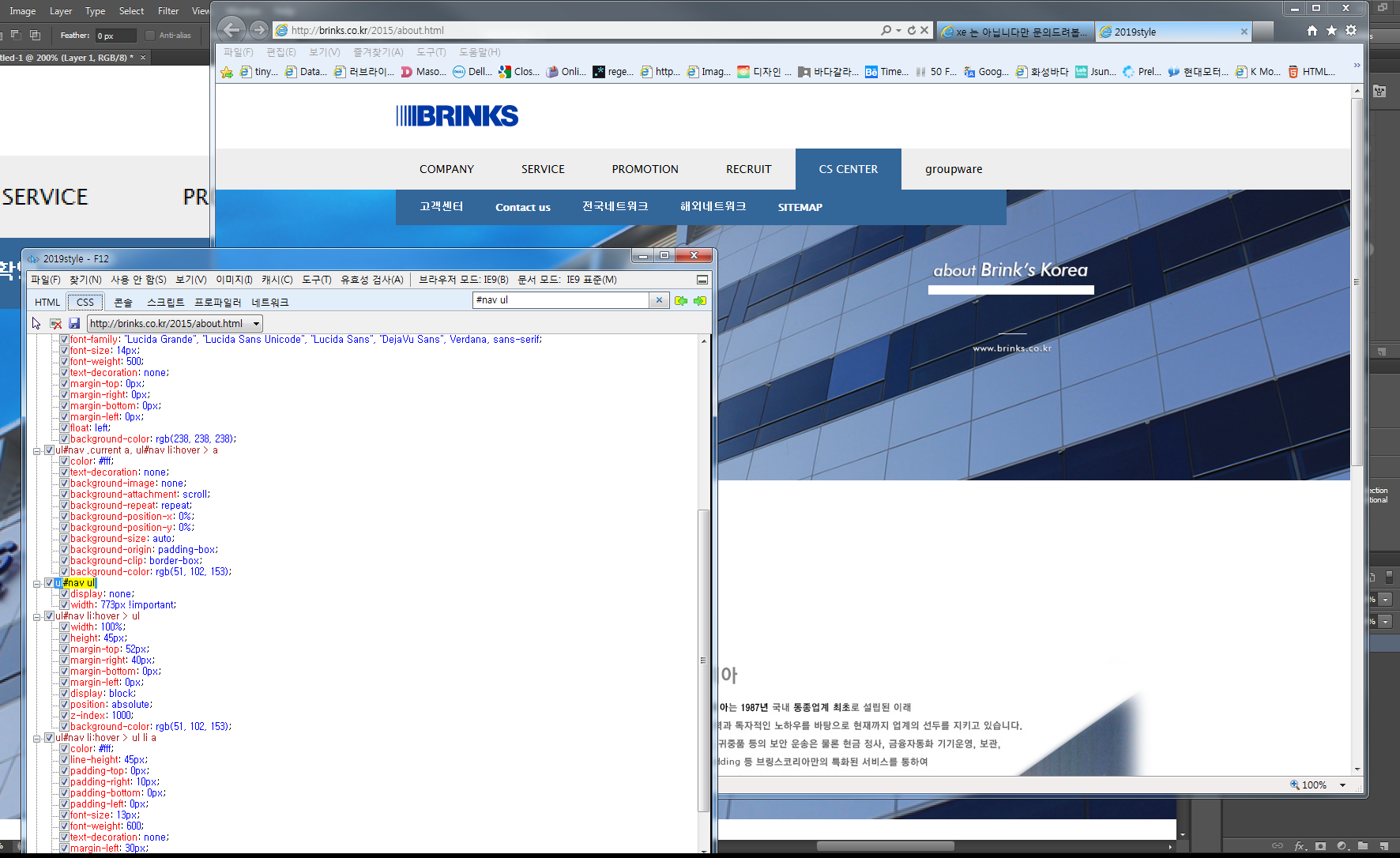
http://brinks.co.kr/2015/about.html
css 는 아래와 같고
메뉴 부분 CSS는 페이지에 있는데요
어디가 문제일까요?
ㅇ혹시 비용이 들더라도 해결 할 수 있다면 연락주시면 감사하겠습니다.
010-3541-0179
-----------------------------------css-----------------------
@charset "utf-8";
/* CSS Document */
* { margin:0;padding:0;
background-color:none;}
body{
font-size: 1em; /*1em 은 16px*/
line-height:1.5em;
font-weight:normal;
color:rgba(51.51.51.1);
background-color:#fff;
}
img{border:none;}
.clear{clear:both;}
#wrap{
width:100;
margin:0 auto; /*wrap로 감싼 부분은 중앙정렬이되는소스*/
text-align:left;
background-color:#FFF;
}
header {
height:52px;
margin:0;
padding:0;
/*background-color:#1f1f1f;*/
}
#head_link {
height:0px;
margin:0;
padding:0;
background-color:#fd0099;
}
#head_link ul{
list-style:none;
text-align:center;
padding:8px 0px 0 30px; /*세로위쪽 가로 세로아래쪽 가로우측--가로우측조절이 가운데 맞추는데 도움이 됨*/
}
#head_link li{
float:left;
text-align:center;
margin:0 ;
color:#FFed00;
font-size:0.75em;
}
#top {
width:980px;
height:52px;
padding:0 0 0 0;
margin:0 0 0 0;
background-color:#eeeeee;
background-image:url(../images/menubac.gif);
z-index:auto;
}
#overthetop {
width:100%;
height:82px;
padding:0 0 0 0;
margin:0 0 0 0;
background-color:#fff;
}
#toptop {
width:100%;
height:52px;
padding:0 0 0 0;
margin:0 0 0 0;
z-index:auto;
background-color:#eeeeee;
}
#toptop2 {
width:100%;
height:82px;
padding:0 0 0 0;
margin:0 0 0 0;
background-color:#fff;
z-index:auto;
}
/*#top1 {
height:14px;
padding:0 0 0 0;
margin:0 0 0 0;
background-color:#fd0099;
}
*/
#piccs {
background-color:#DCDCDC;
}
#ttt {
align-content:center;}
footer {
width:100%;
height:100px;
margin-top:0px; /*상단레이어와 간격*/
padding:0px 0px; /*패딩으로 내부컨텐츠 왼쪽, 오른쪽안으로 20px 씩 조절*/
padding-top:0px;
float:left;
background-color:#22262e;
}
footer p {
font-family:"Lucida Grande", "Lucida Sans Unicode", "Lucida Sans", "DejaVu Sans", Verdana, sans-serif;
font-size:0.7em;
color:#fff;
line-height:14px;
text-align:center;
}
footer p a{
color:#fff;
line-height:14px;
text-align:center;
text-decoration: none;
}
footer #sns {
float:right; /*sns 아이콘은 오른쪽으로 배치*/
}
footer img {
float:left;
padding-left:0;
}
footer #sns img {
padding:0 5px; /*아이콘과 아이콘사이 간격*/
}
/* Wel */
.wel{zoom:1}
.wel:after{content:"";}
.wel>h1{margin:00px 0px 00px 00px;font-size:20px;color:#333}
.wel>section{width:980px; hfloat:left;padding:0px 0px 0px 00px;margin:0px 0px 00px 0px}
<!-- 여백주려거던 section 에서 주어라-->
.wel>section>h1{padding:0px 0px 0px 0px; text-align:center;font-size:18px;margin:0px 0px 0px 0px;color:#333}
.wel>.i1>h1{}
.wel>.i2>h1{}
.wel>.i3>h1{}
.wel>.i4>h1{ }
.wel>.i5>h1{}
.wel>.i6>h1{}
.wel>section>p{ text-align:center;font-size:12px;color:#666;line-height:18px;margin:15px 0}
.wel>section>p>a{text-align:center; align-content:center; display:inline-block;background:#e2e6e7;border:1px solid #d7dce0;border-radius:2px;padding:0 15px;font-size:11px;line-height:25px;text-decoration:none;font-weight:bold;color:#b00000}
.wel>section>a{ text-align:center; align-content:center; display:inline-block;background:#e2e6e7;border:1px solid #d7dce0;border-radius:2px;padding:0 15px;font-size:11px;line-height:25px;text-decoration:none;font-weight:bold;color:#666}
/* Welcome */
.welcomeXE{zoom:1}
.welcomeXE:after{content:"";display:block;clear:both}
.welcomeXE>h1{margin:00px 0px 00px 00px;font-size:20px;color:#333}
.welcomeXE>section{width:320px; height:284px;float:left;padding:0px 0px 0px 00px;margin:0 0 00px 0}
<!-- 여백주려거던 section 에서 주어라-->
.welcomeXE>section>h1{padding:0px 0px 0px 0px; text-align:center;font-size:18px;margin:0px 0px 0px 0px;color:#333}
.welcomeXE>.i1>h1{}
.welcomeXE>.i2>h1{}
.welcomeXE>.i3>h1{}
.welcomeXE>.i4>h1{ }
.welcomeXE>.i5>h1{}
.welcomeXE>.i6>h1{}
.welcomeXE>section>p{ text-align:center;font-size:12px;color:#666;line-height:18px;margin:15px 0}
.welcomeXE>section>p>a{text-align:center; align-content:center; display:inline-block;background:#e2e6e7;border:1px solid #d7dce0;border-radius:2px;padding:0 15px;font-size:11px;line-height:25px;text-decoration:none;font-weight:bold;color:#b00000}
.welcomeXE>section>a{ text-align:center; align-content:center; display:inline-block;background:#e2e6e7;border:1px solid #d7dce0;border-radius:2px;padding:0 15px;font-size:11px;line-height:25px;text-decoration:none;font-weight:bold;color:#666}
-------------------------------------------------
댓글 10
-
쫑효다컴
2014.10.13 08:58
아 네 감사합니다.
추가해보니 화면폭이 바뀌때마다 (큰해상도이면 좌측으로 확 위치합니다.)
제가 안된다고 하는 부분은 음
IE7에서 첨부파일처럼 서브메뉴위치가 이동한다는 점입니다.
IE9를 쓰시는 분들도
설치후 그냥 사용하는데도
IE7으로 표준이 되어있는 브라우저가 많다고 하네요
그래서 IE7에서 작동하지 않느 점이 문제입니다.
감사합니다.
-
고코루리
2014.10.13 10:09
IE9인데 IE7로 보여지는 게 문제인 듯 한데
소스를 보니
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
이렇게 되어 있네요.. 이건 IE버전을 IE7로 돌려버리겠다 입니다. 그럼 IE9에서도 IE7로 되지요..
물론 호환성보기가 설정되어 있는 유저에 한해서...
위의 메타태그를 아래처럼 바꿔주세요
<meta http-equiv="X-UA-Compatible" content="IE=edge">
호환성보기 설정과 관계없이 최신버전으로 실행시키겠다..입니다.
ie7은 xp시절 브라우저인데... 버려야 합니다. ie8도 버려지는 추세이긴 하지만 윈7 기본 설치시 ie8이 최초버전이라...
아직 많은 유저가 사용하기에 버릴 수 없....(전 버렸지만 클라 설득하긴 힘들겠죠)
-
쫑효다컴
2014.10.13 10:33
답변 감사합니다.
아 됩니다.
너무 감사드립니다.
http://brinks.co.kr/2015/about.html
-
고코루리
2014.10.13 10:55
저건 아예 잘못 짜신 건데요..?
-
고코루리
2014.10.13 11:03
/* THE SUBMENU LIST HIDDEN BY DEFAULT */
ul#nav ul {
display: none;
}이걸
/* THE SUBMENU LIST HIDDEN BY DEFAULT */
ul#nav ul {
display: none;width: 773px !important;
}로 하시면 될 건데 그냥 코드가 중구난방이네요..

-
쫑효다컴
2014.10.13 11:20
네 맞습니다.
친구가 우측으로 꽉차게 해달라고 해서 그리 된거에요
^___^
감사합니다.
-
고코루리
2014.10.13 11:35
꽉차게 해야한다면
/* THE SUBMENU LIST HIDDEN BY DEFAULT */
ul#nav ul {
display: none;left:0;
}이렇게 해주시면 됩니다.
다만 이렇게 되면 텍스트 위치가 원하는 위치 포인트가 안될겁니다.
그럼 알아서 별도의 레이어를 감싸고 #nav와 같은 사이즈로 지정한 후에 margin:auto 처리해주시면 됩니다.
-
쫑효다컴
2014.10.13 11:24
그리고 이제는 폰트가 문제라는 걸 알았습니다.
웹폰트를 사용하는 방법을 배워야 겠는데요
한글과 영문이 혼용이고,
해당 pc 의 폰틀를 사용하는 방법이다 보니 이뿌게 안나오는데요
영문과 한글
어떻게 폰트를 웹폰트를 사용하도록 해야 할까요?
-
쫑효다컴
2014.10.13 12:06
폰트를 적용해 보았는데 제가 제대로 한것인지는 모르겠어요
http://www.brinks.co.kr/2015/about.html
이렇게 하면 지금 적용이 된게 맞는 거지요?
항상 이곳에 답글을 주시는 고수님들께 감사합니다.
강서구에 오시면 맥주 꼭 대접해드릴께요 ^___^

ul#nav li:hover > ul{
}라 적혀 있는 부분에 left:0; padding-left:300px
이거 추가하시면 메뉴가 좀 이쁘게 뜹니다. 이걸 원하시는 것인지는 잘 모르겠지만........문의가 있길래 제가 생각한 대로 바꿔봤습니다