묻고답하기
달력 위젯을 html 에 넣어서 설치하면 제대로 나오질 않습니다.
2016.12.19 21:15
uxF 캘린더 위젯을 이용해서 심플스트랩 레이아웃에서 html을 활용해 사이드바 위젯을 사용하려 했습니다.
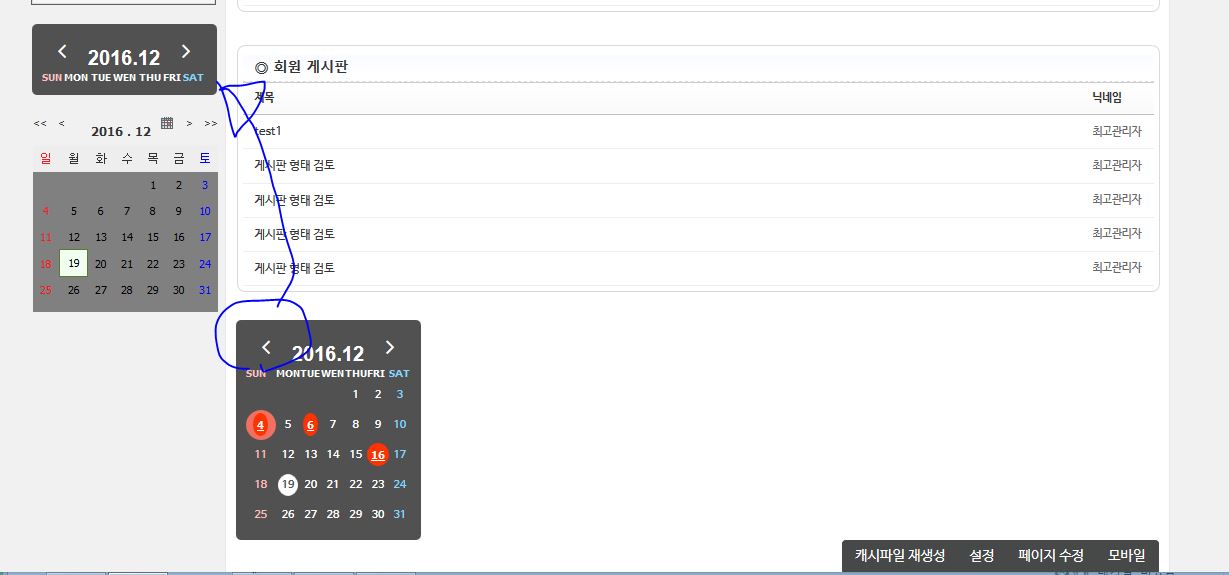
문제는 컨텐츠 레이아웃에서는 보기처럼 잘 표시되면서, 코드생성해서 html 에 적용하면 사진처럼 나옵니다.
<div style="float: left; width: 185px; height: 220px; border-width: 0px; border-style: solid; border-color: rgb(51, 51, 51); margin: 0px; background-color: transparent; background-image: none; background-repeat: repeat; background-position: 0% 0%;"
<div style="*zoom:1;padding:0px 0px 0px 0px !important;">
<img class="zbxe_widget_output" widget="calendar" skin="UXF_CALENDER_TYPE_01" colorset="DARK" srl="284" />
<table class="UXF_CAL_TABLE" cellspacing="0" border="1"></table>
위의 형식으로 입력했는데 무엇이 문제인지 알려주실 수 있으신분 계시면 답변 부탁합니다.
태그 연관 글
- [2019/10/14] 묻고답하기 위젯 추가 질문합니다.. *1
- [2018/06/07] 묻고답하기 Doorweb basic 서브위젯 에러
- [2018/05/12] 묻고답하기 가입회원 찾기 , 회원별 다른 등급 카테고리
- [2018/03/22] 묻고답하기 위젯에 작성한 글이 저장이 안됩니다.
- [2017/04/10] 묻고답하기 위젯 페이지에서 모바일 페이지 설정 버튼을 누르면 500 에러
댓글 0
| 글쓴이 | 제목 | 최종 글 |
|---|---|---|
| XE | 공지 글 쓰기,삭제 운영방식 변경 공지 [16] | 2019.03.05 by 남기남 |