묻고답하기
xe 메인메뉴 2차3차 펼쳐지는 것에 관해서 질문드립니다.
2012.03.01 22:57
안녕하세요

XE 레이아웃 관련되서 질문합니다.

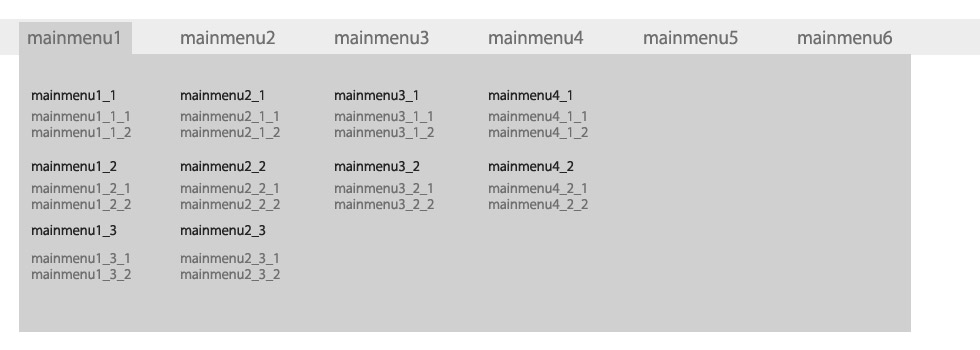
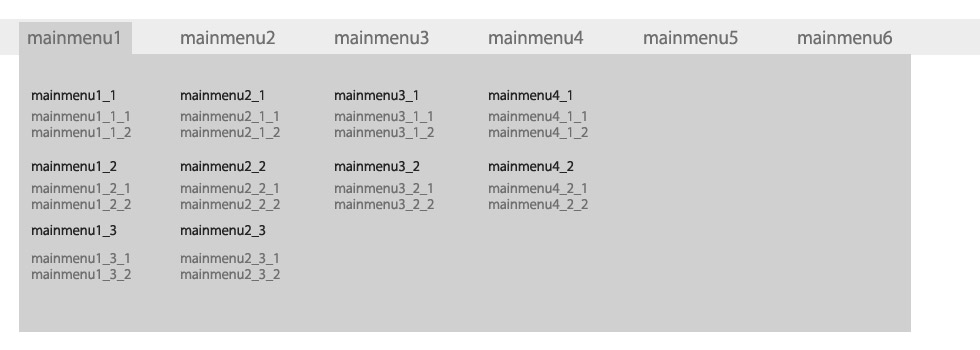
위 사진과 같이 GNB 부분입니다.
1차 메뉴를 마우스 오버했을때
전체 2차메뉴와 3차메뉴 DIV 나타나게 하고 싶은데요
예를 들어 1차메뉴 어떤것을 마우스 오버해도 똑같은 2차 3차의 전체 메뉴가 뜨게되는 형식입니다.
기본 레이아웃 의 메인메뉴 구조는
<div class="gnb">
<ul>
<li loop="$main_menu->list=>$key1,$val1" class="active"|cond="$val1['selected']"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a></li>
</ul>
</li>
</ul>
</div>
이렇게 되어있는데 어떻게 바뀌어지는지 아시는분 답변 부탁드려요
포털사이트하고 xe사이트를 둘러봐도 팁으로 나와있는 글이 없네요 ...
부탁드립니다. .ㅠㅠ
태그 연관 글
- [2017/02/02] 묻고답하기 2차 메뉴 열릴시 1차 메뉴 크기확장 안되게 하려면 어떻게 해야할까요? *1
- [2017/02/02] 묻고답하기 hover 했을시 다른 class 동작 하는 css *3
- [2016/12/21] 묻고답하기 고수님들 제발 도와주세요. 창크기에 따라서 위젯 위치가 자꾸 변합니다 *1
- [2016/07/15] 묻고답하기 2차 메뉴를 가로로 나타나게 하려고 합니다. *2
- [2016/05/07] 묻고답하기 메인 메뉴 크기 정렬 CSS 수정 방법 *1
댓글 3
| 글쓴이 | 제목 | 최종 글 |
|---|---|---|
| XE | 공지 글 쓰기,삭제 운영방식 변경 공지 [16] | 2019.03.05 by 남기남 |
| 오쏭 |
xe 메인메뉴 2차3차 펼쳐지는 것에 관해서 질문드립니다.
[3]
| 2015.02.12 by 몽그린 |
| 판다몬 |
메인메뉴바와 게시판 위치에 대해서 조언좀 해주세요 :)
|

저도 이런기능을 가진 레이아웃을 찾고 있었는데요. 혹시 이런 레이아웃은 아직도 xe로 나온게 없는지요?
알고계시다면 답변 부탁드립니다.
bartk@naver.com