묻고답하기
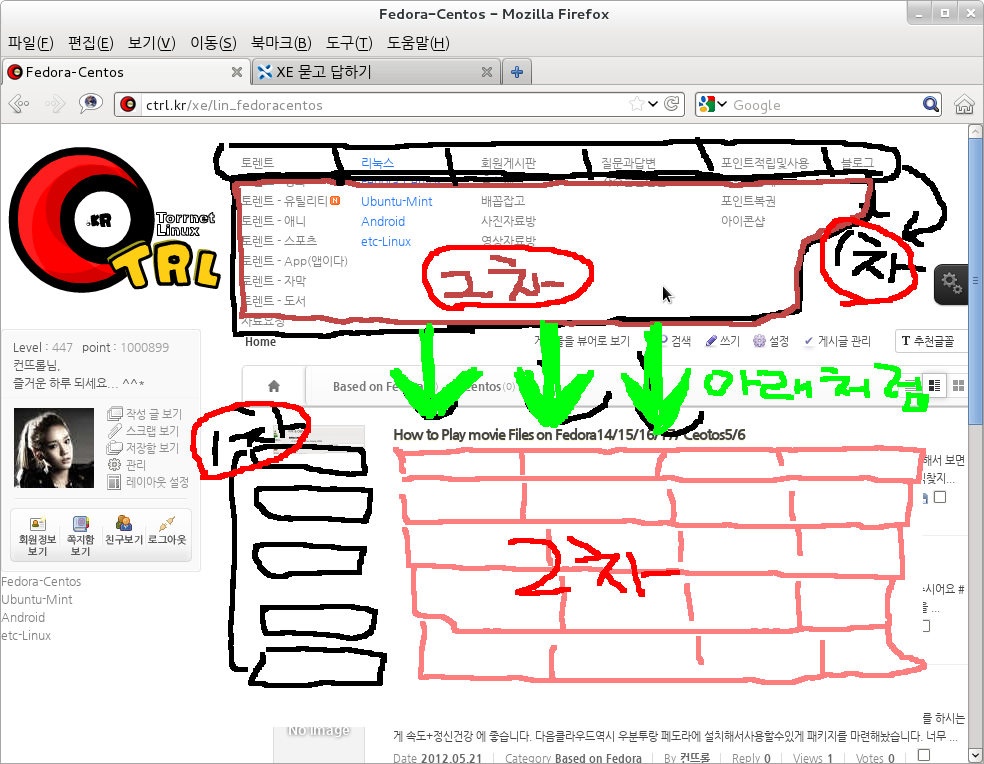
2차 메뉴를 가로 로 말고 세로 로 출력하는것 알고싶습니다~
2012.05.25 05:43
안녕하세요~
제로보드와 웹페이지 쪼물딱쪼물딱 한지 보름정도 되어가고있습니다.
책에도 안나오고 그래서 궁금해서 여쫘 보려고 글을 적어보아요.
처음에 이것저것 스킨들 조합 시켜보고 하다가..
그냥 썰렁해도 내가 만들어 보자~ 해서 시작한것이.. user_layout 열어보고 아주조금 이해가 갈려던 찬라에 큰벽에 봉착했습니다.
보통 메뉴를 보면.. 보통 1차메뉴 나오고 아래로2차 메뉴 쭈루룩, 또 옆에도 1차 그 아래 쭈루룩..이런식으로 나오는데요..
이렇게 .. 나오는 것을
1차메뉴 1차메뉴 1차메뉴 1차메뉴
2차메뉴 -2차메뉴 -2차메뉴 -2차메뉴
2차메뉴 -2차메뉴 -2차메뉴 -2차메뉴
2차메뉴 -2차메뉴 -2차메뉴 -2차메뉴
2차메뉴 -2차메뉴 -2차메뉴 -2차메뉴
요로코롬.. 바꾸는것.
1차메뉴 - 2차메뉴 -2차메뉴 -2차메뉴 -2차메뉴
1차메뉴 - 2차메뉴 -2차메뉴 -2차메뉴 -2차메뉴
1차메뉴 - 2차메뉴 -2차메뉴 -2차메뉴 -2차메뉴
1차메뉴 - 2차메뉴 -2차메뉴 -2차메뉴 -2차메뉴
이런방식으로 보여지게 하려면. css인가를 만져주면 가능한 것일까요? 몇일동안 검색해봐도 자세한 내용이 검색이 안되고 해서..
마지막으로 물어보고 포기하려합니다.;ㅠ0ㅠ
가능하다면 수정방법을 전수좀해주시면 감사하겠습니다~~~~~~~~
layout.html
<div class="ctrl_top_menu">
<hr />
<ul>
<li loop="$jungle_menu->list=>$key1,$val1" class="active"|cond="$val1['selected']"><a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a></li>
</ul>
</li>
</ul>
</div>layout.css
@charset "utf-8";
/* 리셋 */
body,p,h1,h2,h3,h4,h5,h6,menu,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select,hr{margin:0;padding:0}
body,input,textarea,select,button,table{line-height:1.5em}
header,footer,section,article,aside,nav,hgroup,details,menu,figure,figcaption{display:block}
button,input[type=submit],input[type=reset],input[type=button]{cursor:pointer;overflow:visible}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/* Layout */
hr{display:none}
form, fieldset{border:0;margin:0;padding:0}
a{text-decoration:none; color:#808080; }
.ctrl_layout{width:980px;margin:0 auto}
.ctrl_header{zoom:1;background:#fff}
.ctrl_header:after{content:"";display:block;clear:both}
.ctrl_header { width:980px; height:180px; display:inline; float:left; margin:0 0 5px 0; }
.ctrl_top_logo { width:200px; height:170px; margin: 0 0 0 5px; float:left; }
.ctrl_top_menu { width:740px; height:180px; float:right; margin:10px 0 0 10px; }
.ctrl_top_menu li { list-style-type:none; float:left; padding:0; width:120px; height:20px; font-size:12px; text-align:left; }
.ctrl_top_menu li.active a { color: #2879ff; }
.ctrl_top_menu li a:hover{color:#f00}
.ctrl_body{margin:20px 0;zoom:1;background:#fff}
.ctrl_body:after{content:"";display:block;clear:both}
.ctrl_mid_menu{float:left;width:200px;background:#fff}
.ctrl_log{}
.ctrl_content{float:right;width:740px;background:#fff}
.footer{width:980px; height:40px; background-color:#dcdcdc; float:center; }
#footer{padding:10px;text-align:center;border-top:1px solid #999}
/* 하단 메뉴 */
#bot_menu_mn li{display:inline-block;*display:inline}
#bot_menu_mn li:before{content:"";display:inline-block;height:9px;border-left:1px solid #CCC}
#bot_menu_mn li:first-child:before{border:1}
#bot_menu_mn li a{display:inline-block;padding:0 15px 4px;color:#000}
#bot_menu_mn li a:hover{color:#000}
#foot_copy a {text-align:center;margin: 0;line-height:14px;text-decoration:none;color:#fff;}
태그 연관 글
- [2017/01/12] 묻고답하기 admin 페이지 메뉴 오류 *2
- [2016/10/13] 묻고답하기 어드민 페이지 메뉴 *2
- [2015/01/12] 묻고답하기 사이트 메뉴 편집에서 메뉴 이름 수정이 되지 않습니다. *7
- [2014/06/06] 묻고답하기 메뉴를 추가했으나.. 메인페이지에서 안보이네요..ㅠㅠ *2
- [2014/01/05] 묻고답하기 메뉴 생성 수정 않될때, 로그인 풀릴때- 자문자답형식의 묻고 답하기