묻고답하기
레이아웃 푸터 표시 오류
2009.03.23 12:13
안녕하세요. 키라입니다.
얼마전에 사이트를 새로 오픈했습니다. 사이트는 www.poppoll.co.kr 입니다.
그런데 푸터 부분 표시가 약간 오류가 있습니다. 뭐가 잘못된건지 찾아봐도 잘 모르겠네요.
하단 푸터부분 소스는
<!-- 하단부분 시작 -->
<div id="footer">
<!-- 하단 메뉴 및 카피라이트-->
<ul id="bottom_menu">
<!--@foreach($bottom_menu->list as $key => $val)-->
{@$bottom_count++}
<!--@if($bottom_count > 1)-->
<li>|</li>
<!--@end-->
<li><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['+
'+
'link']}</a></li>
<!--@end-->
<li id="copyright"><address>© 2009 <strong>NEXTWAVE</strong> All rights reserved.
</ul>
<!-- 하단 베너 -->
<div id="bottom_banner">
<div id="bottom_bantxt">
<strong>패밀리사이트</strong> <a onclick="window.open('http://www.rankingstory.com')">랭킹스토리</a> 랭킹정보 서비스 | <a onclick="window.open('http://www.gobest.co.kr')">고베스트</a> 인터넷 시작페이지 | <a onclick="window.open('http://www.luckyou.co.kr/')">럭키유</a> 레스포삭 쇼핑몰</div>
</div>
</div>
<!-- 하단부분 끝 -->
이렇게 되어있고, 스타일시트는
#footer { border:0px solid yellow; position:relative; width:100%; margin:20px 0px 0px 0px; padding:0px 0px 0px 0px; clear:both; text-align:center; background:url(../images/yellow/footer_bar.png) no-repeat top left; }
#footer #bottom_menu {border:0px solid yellow; background:; height:20px; width:100%; padding:14px 0px 3px 0px; margin:0px; }
#footer #bottom_menu li { border:0px solid yellow; display:inline; padding:0px 0px 0px 0px; color:#777777;}
#footer #bottom_menu li a { color:#777777; font:12px "Dotum", "Tahoma"}
#footer #copyright address { display:inline; color:#727272; font:12px "Dotum", "Tahoma"; padding:0px 0px 0px 10px;}
#footer #bottom_banner {border:0px solid red; width:550px; font:11px; padding:5px; background:url(../images/yellow/img_foot_bg01.gif) no-repeat 561px center }
#footer #bottom_bantxt {color:#3f3e3e; font:11px "Dotum", "Tahoma"; }
#footer #bottom_bantxt a {color:#00a99d; font-weight:bold; cursor:pointer}
이렇게 되어 있습니다.
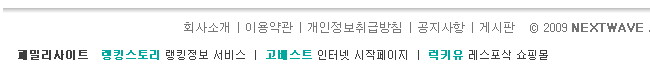
IE 7.0에서는 제대로 나오는데 파이어폭스나, 구글크롬에서는 아래 보시는 바와 같이 푸터 2번째줄이 가운데 정렬이 안되고,
왼쪽으로 쏠립니다.
원인이 뭔지 알려주시면 감사하겠습니다.^^
댓글 0
| 글쓴이 | 제목 | 최종 글 |
|---|---|---|
| XE | 공지 글 쓰기,삭제 운영방식 변경 공지 [16] | 2019.03.05 by 남기남 |
| bad 40''s 키라 |
레이아웃 푸터 표시 오류
|