묻고답하기
ul li을 inline 상태로 둔 상황에서 submit input 위치 질문
2015.05.17 11:10
늅늅입니다...ㅠ
레이아웃을 직접 만들고 있는데
로그인 폼을 제작도중... ul>li 에 input text, pw 를 놓고
ul li를 inline 시켜서 ul 밖에 submit 을 놓으려 하는데..
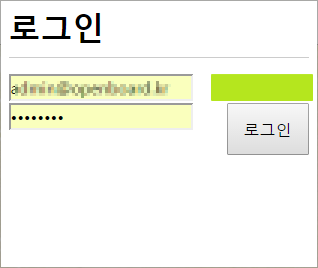
뭐가 이상이 있는건지 아래 사진처럼 공란(초록색)이 계속 생겨서 문의 드립니다..ㅠ

해당부분의 CSS는 아래와 같습니다...
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
.smt_login_form{ position:fixed; padding:8px; top:50%; left:50%; margin-left:-150px; margin-top:-125px; width:300px; height:250px; background-color:#fff; z-index:20; } .login_form_contents ul li{ display:inline-block; } .login_form_contents>ul{ display:inline; } .login_form_contents>ul{ width:300px; } .login_form_contents input[type="text"]{ float:left; width:180px; } .login_form_contents input[type="password"]{ float:left; width:180px; } .login_form_contents input[type="submit"]{ float:right; width:82px; height:52px; } |
html은 다음과 같습니다.
-
<div cond="!$is_logged" class="smt_login_form">
-
<h1>{$lang->cmd_login}</h1>
-
<hr>
-
<form class="login_form" action="{getUrl('','act','procMemberLogin')}" method="post" ruleset="@login">
-
<input type="hidden" name="act" value="procMemberLogin" />
-
<input type="hidden" name="success_return_url" value="{htmlspecialchars(getRequestUriByServerEnviroment(), ENT_COMPAT | ENT_HTML401, 'UTF-8', false)}" />
-
<input type="hidden" name="xe_validator_id" value="widgets/login_info/skins/xe_official/login_form/1" />
-
<div class="login_form_contents">
-
<ul>
-
<li><input type="text" name="user_id"></li>
-
<li><input type="password" name="password"></li>
-
</ul>
-
<input type="submit" value="{$lang->cmd_login}">
-
</div>
-
</form>
-
</div>
태그 연관 글
- [2023/08/23] 묻고답하기 쇼핑몰 기능
- [2020/12/16] 묻고답하기 footer 하단에 고정하려면 어딜 수정해야 할까요?
- [2020/09/04] 묻고답하기 존재하지 않는 회원 아이디입니다 *1
- [2020/02/08] 묻고답하기 bootstrap dorpdown 검색창
- [2020/01/31] 묻고답하기 2단메뉴 *2

ul을 통째로 float: left 줘보세요.
지금 보면 저 공백이 딱 input user_id 크기입니다.