묻고답하기
z-index 가 안먹히는 이유가 무엇일까요? (사진첨부)
2015.04.07 06:21
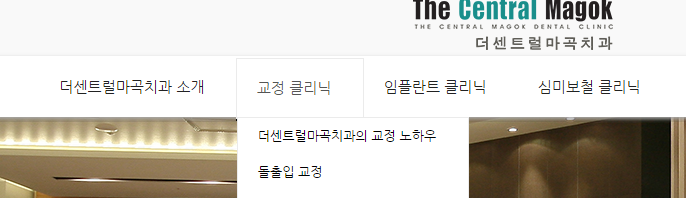
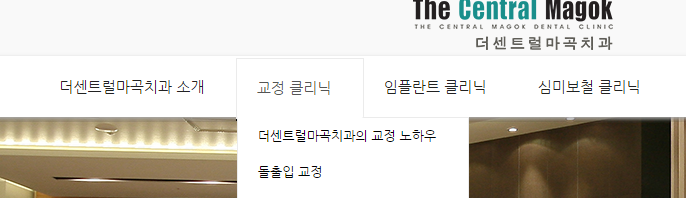
사진 2개중 위의 사진은 현재의 모양이며, 아래 사진은 바꾸고 싶은 모양입니다.
예를들어 교정 클리닉에 마우스오버시, 교정클리닉 바로 밑의 선을 없애고 싶습니다..
그래서 제가 시도한 방법은 교정클리닉을 감싸고 있는 #gnb li:hover { background:#ffffff; border-top:1px solid #ebebeb; border-bottom:1px solid #ffffff; border-left:1px solid #ebebeb; border-right:1px solid #ebebeb; padding:0px;} 이 border-bottom 색상을 ffffff로 해서 z-index를 높여서 겹치게 만들어서 저 부분만 하얗게 만드려고 했으나..안되네요..
혹시 저렇게가아니라 다른방법도 있다면 말씀해주시면 정말 감사하겠습니다~!
엊그제부터 계속 어떻게해보려고 시도했으나 이 이른아침에 질문을 올리게됬네요..
gnb.css 소스는 글 최하단에 첨부해보도록 하겠습니다 _._)
혹시 이유를 아시는분있으시면 댓글 부탁드립니다. 감사합니다!!


#gnb { position:absolute; right:0; top:2px; height:78px;}
#gnb ul { margin:0; padding:0; list-style:none; *zoom:1;}
#gnb li { position:relative; float:left; margin:0; padding:0;}
#gnb li a {;display:block; font-size:15px; line-height:58px; margin:0; padding:0 20px; text-decoration:none; color:#222; }
#gnb li a img { vertical-align:middle; margin:23px 0;}
#gnb li:hover { background:#ffffff; border-top:1px solid #ebebeb; border-bottom:4px solid #ffffff; border-left:1px solid #ebebeb; border-right:1px solid #ebebeb; padding:0px;}
#gnb li:hover > a {color:#555; }
#gnb li a.child { background:url(../img/down_arrow1.gif) right center no-repeat; }
/* 드롭다운 */
#gnb ul ul { z-index:100; display:none; position:absolute; left:-1px; top:58px; width:180px; margin:0; padding:0; list-style:none; border-top:1px solid #ebebeb; border-bottom:1px solid #ebebeb; border-left:1px solid #ebebeb; border-right:1px solid #ebebeb; padding:0px;}
#gnb li li { float:none; margin:0; padding:0; *vertical-align:top; *zoom:1; background:#fff;} /*드롭다운 배경색*/
#gnb li li a { display:block; height:36px;line-height:36px; margin:0; font-size:13px; font-weight:normal; text-align:left; background:none; color:#000; }
#gnb li li a img { vertical-align:middle; margin:5px 0; }
#gnb li li:hover { background:#007042;} /* 드롭다운 오버배경색 */
#gnb li li:hover > a{ color:#fff; }/* 드롭다운 글씨색 */
#gnb li li a.parent { background:url(../img/right_arrow1.gif) 90% center no-repeat; }
#gnb li li:hover > a.parent { background:none; }
/* 3차 메뉴 */
#gnb ul ul ul { top:0; left:100%; }
border-collapse:separete; border-bottom:5px solid #000000;
- [2023/08/23] 묻고답하기 쇼핑몰 기능
- [2020/12/16] 묻고답하기 footer 하단에 고정하려면 어딜 수정해야 할까요?
- [2019/10/10] 묻고답하기 cafe24 XE3 STEP 3 단계에서 에러가 발생합니다. *3
- [2018/11/26] 묻고답하기 XE코어 첫 다운로드 이후에 'HTTP ERROR 500' 에러가 납니다. *2
- [2018/07/01] 묻고답하기 레이아웃 및 문서페이지 스킨 설치안됨
댓글 3
-
스물일곱개의당근
2015.04.07 15:36
답변 감사드립니다..
left:-1px 을 지우라는 말씀 맞으시지요? 그런데 지워도 되지 않습니다..ㅠ..이런..
-
<div class="1번">
<div class="2번">
</div>
</div>
css
.1번 {z-index:1}
.2번 {z-index:100}
이렇게 코드를 짜겠습니다.
2번의 z-index값은 100으로 지정되어있지만 최종적으로 1의 z-index를 가지게 됩니다.
그 이유는, 2번은 1번의 div의 자식이기 때문입니다.
마찬가지로 님의 스크립트에서 어딘가의 부모 class자체가 z-index값이 낮다면 그 설정값을 따라가게 되기 때문입니다. 이부분은 잘찾아서 z-index값을 새로 수정하셔야 정상적으로 원하신대로 설정이 가능해집니다.
| 글쓴이 | 제목 | 최종 글 |
|---|---|---|
| XE | 공지 글 쓰기,삭제 운영방식 변경 공지 [16] | 2019.03.05 by 남기남 |
| 스물일곱개의당근 |
z-index 가 안먹히는 이유가 무엇일까요? (사진첨부)
[3]
| 2015.04.09 by BJ람보 |


z-index:100; display:none; position:absolute; left:-1px; top:58px; width:180px; margin:0; padding:0; list-style:none; border-top:1px solid#ebebeb; border-bottom:1px solid#ebebeb; border-left:1px solid#ebebeb; border-right:1px solid#ebebeb; padding:0px;
---
position:absolute; top:58px; width:180px;