묻고답하기
안녕하세요. 썸네일 해상도 문의드립니다.
2016.06.09 15:47

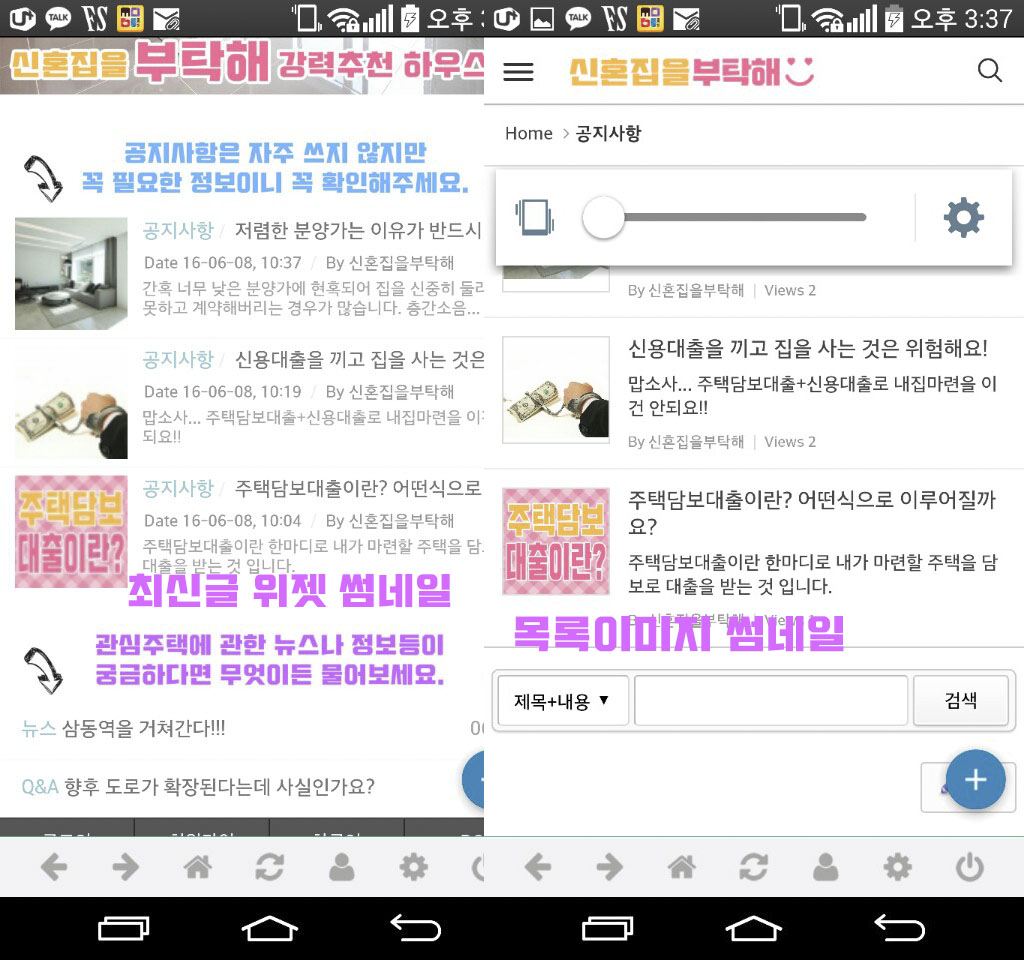
위 이미지를 보시면 좌측이 최신글 위젯의 썸네일 우측이 게시판 목록에서 출력되는 이미지인대 최신글 위젯의 이미지가 너무 흐리게 나와서 이것을 목록이미지처럼 선명하게 나오게 하고 싶은대 어떤 방법이 있을까요?
모두 바쁘실텐대 이렇게 여쭈어보아서 정말 죄송합니다.
VENUS WIJET STYLE을 사용중인대요.
<!--%import("it_content.css")-->
<ul class="it_mc">
<!--@foreach($widget_info->content_items as $key => $item)-->
<li>
<table width="100%"><tbody>
<tr>
<td class="it_thb">
<a href="{$item->getLink()}">
<!--@if($item->getThumbnail())-->
<img src="{$item->getThumbnail()}" alt="" />
<!--@else-->
<img src="img/noimage.png" alt="" />
<!--@end-->
</td>
<td class="it_ct">
<table><tbody>
<tr><td><div class="itc_a">
<a href="{$item->getLink()}">
<!--@for($j=0,$c=count($widget_info->option_view_arr);$j<$c;$j++)-->
<!--@if($widget_info->option_view_arr[$j]=='title')-->
<!--@if(!$__module_info && $widget_info->show_browser_title=='Y' && $item->getBrowserTitle())-->
<span style="color:#9dcad5">{$item->getBrowserTitle()}</span><span class="t_var">/</span>
<!--@end-->
{$item->getTitle($widget_info->subject_cut_size)}
<!--@end-->
<!--@end-->
</a>
</div></td></tr>
<tr><td>
<div class="itc_b"><span>Date {$item->getRegdate("y-m-d")}, {$item->getRegdate("H:i")}</span>
<span class="t_var">/</span> By {$item->getNickName()}</div></td></tr>
<!--@for($j=0,$c=count($widget_info->option_view_arr);$j<$c;$j++)-->
<!--@if($widget_info->option_view_arr[$j]=='content')-->
<tr><td><div class="itc_c">
{$item->getContent()}</div></td></tr>
<!--@end-->
<!--@end-->
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</li>
<!--@end-->
</ul>
혹시 이 소스를 수정해야할까요?
아니면 아래 소스를 수정해야할까요?
/* VENUS Content Widget Skin (/widgets/content/skins/VenusContentSkin/) */
.it_mc {width:100%; padding:0; list-style:none; box-sizing:border-box}
.it_mc > li {padding:5px 10px 5px 10px; height:75px; border-bottom:1px solid #fafafa}
.it_mc > li:hover {background:#f6f6f6}
.it_mc > li:last-child {border:0}
.it_thb {vertical-align:middle; width:75px; height:75px; padding-right:6px}
.it_thb img {width:75px; height:75px}
.it_ct {padding-left:4px; font-size:12px}
.it_ct table {table-layout:fixed; width:100%}
.it_ct tr {max-height:75px}
.itc_a {font-size:13px; width:100%; height:18px; line-height:18px}
.itc_a a {color:#777; padding-top:1px; display:inline-block; width:100%; text-overflow:ellipsis; white-space:nowrap; overflow:hidden; outline:none; text-decoration:none}
.itc_b {font-size:11px; color:#999; width:100%; height:18px; line-height:18px; padding-top:3px; padding-left:1px;}
.itc_c {text-overflow:ellipsis; overflow:hidden; margin:0; padding-top:1px; box-sizing:border-box; font-size:11px; text-align:left; color:#aaa; width:99.5%; line-height:13px; height:38px}
.t_var {color:#ccc; margin:0 3px; font-size:10px}
도움 부탁드립니다. ㅜㅜ
- [2016/10/12] 묻고답하기 업데이트 했더니.. 에러가 나고 아무것도 안떠요...ㅠㅠ 도와주세요..ㅠ *5
댓글 0
| 글쓴이 | 제목 | 최종 글 |
|---|---|---|
| XE | 공지 글 쓰기,삭제 운영방식 변경 공지 [16] | 2019.03.05 by 남기남 |
| 너굴 | 업데이트 했더니.. 에러가 나고 아무것도 안떠요...ㅠㅠ 도와주세요..ㅠ [5] | 2016.10.13 by 김전설 |
| 맹구학생 |
안녕하세요. 썸네일 해상도 문의드립니다.
|